
Introducción
Cuando das de alta productos en tu tienda con WooCommerce te encuentras una serie de campos en los que añadir información para clasificar tus productos, asociarlo con otros por medio de taxonomías o con valores que sirvan luego para filtrarlo cuando un comprador busca en la tienda.
Muchas tiendas creadas con WooCommerce se sirven y bastan con los campos que vienen definidos por defecto en WooCommerce para los productos y no suelen necesitar más, sin embargo, otros administradores/as de tiendas necesitan granular más la información que muestran los productos que venden y eso les obliga a recurrir o bien a plugins específicos que aporten esos campos a las fichas de productos o a crear sus propios “campos personalizados”.
Esos campos personalizados o custom post type no vienen por defecto añadidos en el plugin de carrito de compras para WordPress y tampoco hay campos personalizados en WooCommerce forma nativa, lo que obliga a recurrir a programación o al uso de determinados plugins que añadan esta posibilidad.
Para tu tranquilidad te diré que no es una tarea compleja, todo lo contrario, es más sencilla de lo que imaginas y por eso quiero mostrarte en este breve artículo cómo puedes añadir algunos campos personalizados en tus Productos de WooCommerce.
Vídeo sobre cómo crear campos personalizados con ACF
En el siguiente vídeo te muestro cómo crear “campos personalizados” en WooCommerce utilizando el plugin Advanced Custom Fields (ACF) para WordPress.
Qué son los campos personalizados de WooCommerce
Es posible que cuando piensas en “campos personalizados” para WooCommerce, en este caso para los productos que tienes en la tienda, imagines que se trata de Atributos con sus correspondientes Términos, pero lo cierto es que no se trata de eso, ya que no se podrían considerar necesariamente “custom post types”, sino más bien “taxonomías”, que si, que son una especie de “post types” pero que no funcionan igual que un CPT o “custom post type”.
Gracias al uso de campos personalizados en Productos de WooCommerce puedes mostrar información adicional a los visitantes o compradores de una tienda que por defecto no vienen incluidos en la ficha del producto cuando lo das de alta.
Lectura recomendada:
Atributos en WooCommerce ¿qué son? y ¿cómo configurarlos?.
Los campos personalizados pueden mostrar información muy variada y no solo “atributos” que tenga un producto o grupo de ellos, por eso su uso difiere del que se aplica a los atributos.
Se pueden mostrar campos personalizados en:
- La administración de WordPress, en Productos.
- En el frontal del sitio, en la vista de Productos.
También es posible mostrar campos personalizados en otros elementos de WooCommerce como el “checkout”, aunque en el artículo me centro en los que afectan a los productos por ser los más utilizados y foco habitual de consultas.
Cómo crear campos personalizados para WooCommerce
Por defecto, WooCommerce ya te muestra campos personalizados para el producto cuando lo creas o editas uno existente, como son por ejemplo el campo SKU, Precio, u otros, pero no te da opción “de forma nativa” de añadir tus propios campos personalizados a los productos.
Imagina que tienes una tienda de productos de la huerta y necesitas mostrar valores nutricionales para estos productos. Naturalmente, WooCommerce no incorpora por defecto este tipo de campos en la ficha del producto, lo que obliga a tener que buscar una forma de crear estos campos, sobre todo si queremos que se guarde información de ellos en la base de datos, asociada al producto y que además se puedan hacer búsquedas, etc.
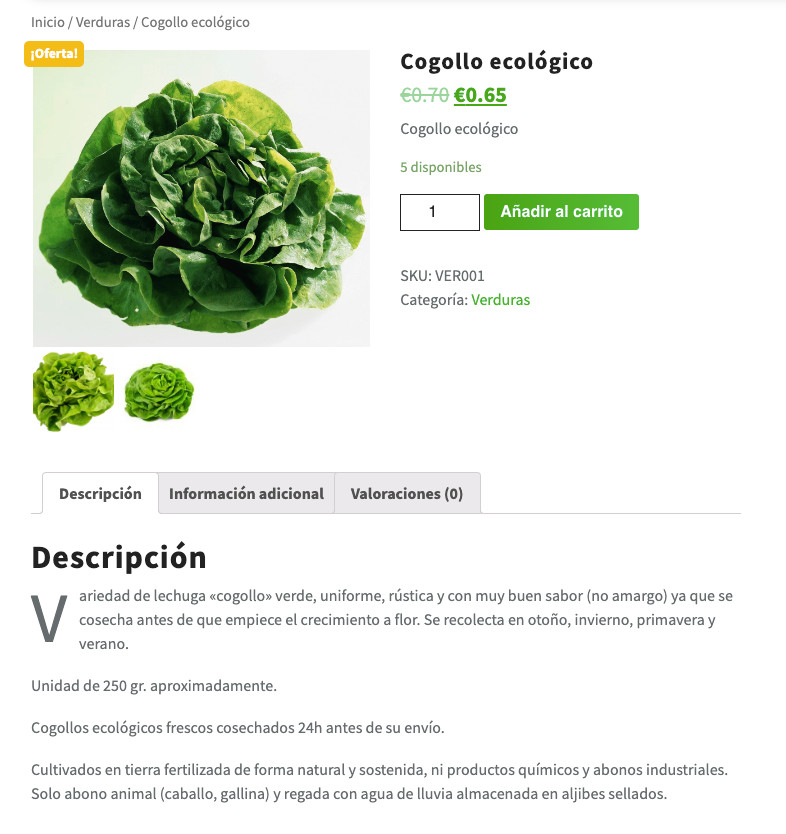
Así es cómo se ve la ficha de un producto sin campos adicionales:

Esto se podría hacer con programación, pero sabiendo que no es necesariamente una habilidad de quién pone en marcha una tienda, mejor buscar una forma de hacerlo utilizando algún plugin que lo permita.
Para crear “campos personalizados” puedes tomar varios caminos usando plugins, ya que para este ejemplo se descarta la programación. Y dentro de los plugins que pueden ayudar en la creación de estos campos a medida está un muy conocido y utilizado plugin llamado Advanced Custom Field o ACF como se le conoce habitualmente y cuya potencia es tal que su curva de aprendizaje también está a la altura de su potencia.
¿Quieres crear muchos y potentes campos personalizados para los Productos? utiliza ACF ¡sin dudarlo!, te costará al principio, pero tu esfuerzo luego habrá valido la pena porque los resultados que obtengas y su escalabilidad serán brutales.
Si por el contrario, no puedes ahora mismo complicarte la vida con advanced custom fields entonces hay alternativas, más sencillas y también más rápidas, de usar como Product Addons & Fields for WooCommerce con el que podrás crear esos 2, 3 o 10 campos personalizados que necesitas añadir a tus productos y después seguir tranquilamente con tu vida.
Sin embargo, como lo interesante es construir hoy para poder escalar mañana, mejor utilizar ACF y construir los campos personalizados necesarios y lo demás ya se irá andando.
Haz clic en la imagen para acceder al plugin en WordPress.org
Poco te puede decir de este plugin que no se haya escrito ya, su potencia habla del plugin mejor que cualquier otro artículo que lo cite. Tienes que ponerte, probarlo, tratar de crear al menos un campo personalizado, ponerlo en el frontal de tu web y experimentar esa sensación de que estás cambiando las reglas y que es solo el principio de una buena amistad.
Este es un plugin que te abre las miras para darle un giro a tu sitio web y empezar a construir mejoras en pantallas de tu web como por ejemplo las fichas de productos, el checkout de tu carrito de compras, un formulario 2.0 o lo que necesites lo podrás hacer con ACF sin problema.
Y si a Advanced Custom Fields le sumas CPT (custom post types) ya ni te cuento, el binomio es brutal y de ahí hacia el éxito en tu web hay poco camino. ¡Tienes que probarlo! 😉
Vayamos al lío…
Tienes que instalar el plugin ACF para poder crear campos personalizados para la ficha de producto.
Como ejemplo, crearé unos campos adicionales de “valores nutricionales de productos de la huerta” de manera que los compradores puedan verlos en cada ficha individual de producto que se incluyan, ya que la ventaja de los ACF es que si no tienen valores puedes hacer que no se muestren en pantalla campos sin contenido, y de esta forma se mostrarán los “custom post types” en productos donde se hayan introducido valores para los campos creados.
Los campos que voy a crear para el ejemplo son:
- Energía (Kcal)
- Agua (ml)
- Hidratos carbono (g)
- Fibra (g)
- Potasio (mg)
- Fóforo (mg)
- Folatos (mcg)
- Vitamina A (mcg de Eq. de retinol)
- Vitamina C (mg)
- Vitamina E (mg)
Estos campos contendrán siempre valores numéricos y la longitud máxima establecida será de 10 caracteres, para evitar que se añadan cadenas extrañas o maliciosas, aunque evidentemente estos datos los añade el administrador/a que accede a la tienda y no los usuarios finales o compradores, por lo que no debería haber problemas en este sentido.
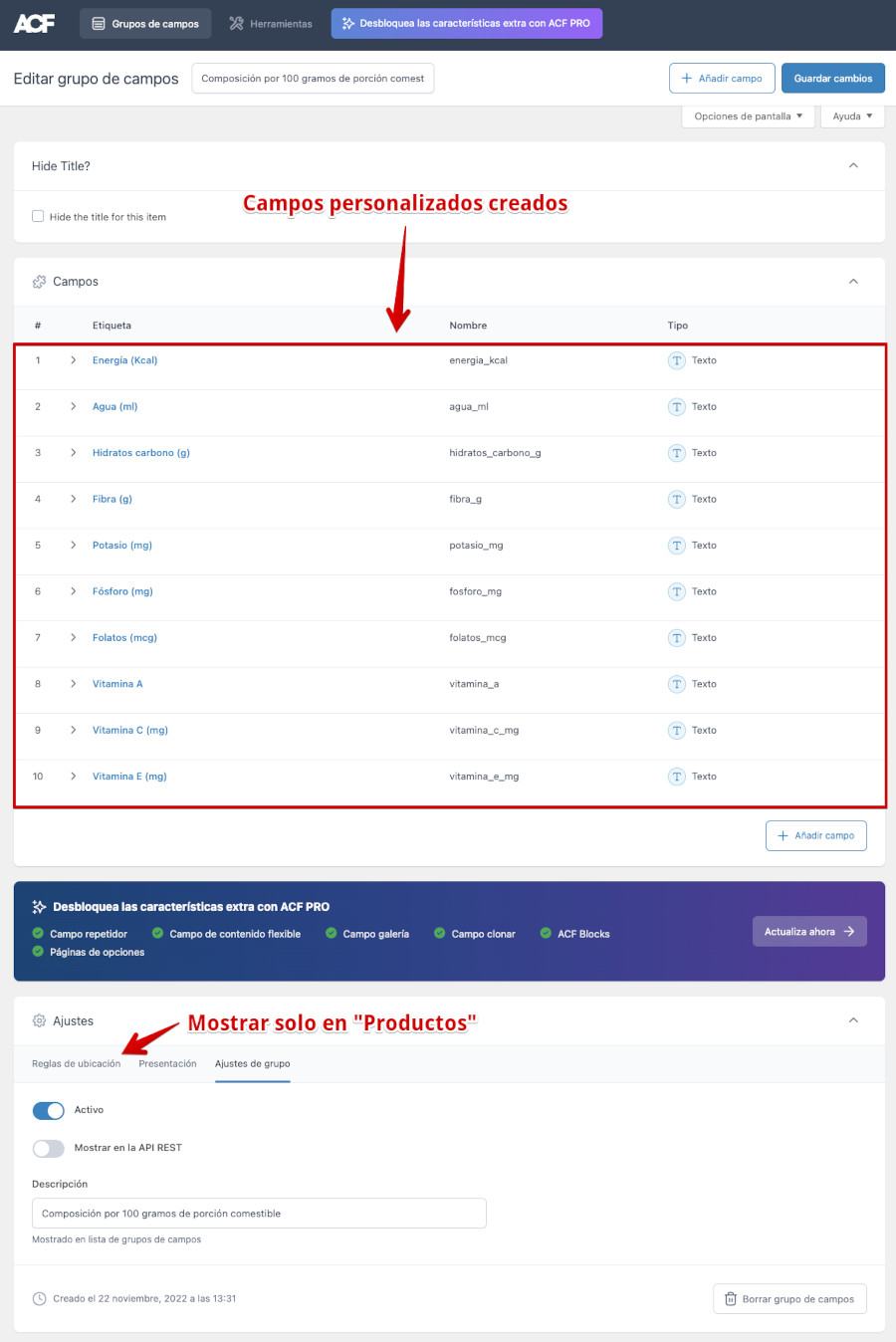
En el plugin ACF voy a crear dichos campos aplicándoles el tipo de campo y los parámetros necesarios para el funcionamiento del mismo.

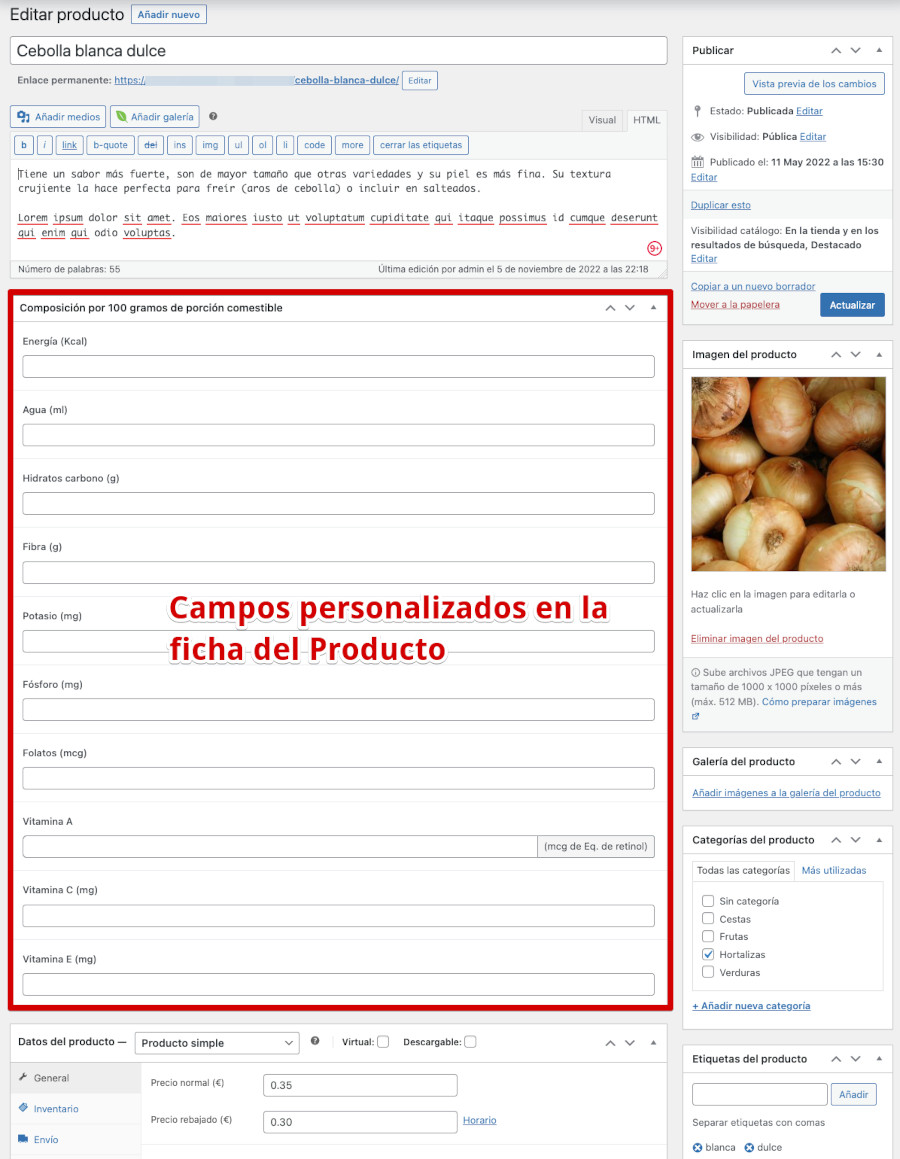
Una vez creados, si vas a la ficha de cualquier producto, en la administración de WordPress, Productos, edita alguno de los productos existentes en los que vayas a añadir datos para alimentar los campos adicionales.
Verás un bloque de “campos adicionales” justo debajo de la “descripción del producto” y en esos campos es donde se añadirán los valores oportunos; para este ejemplo “de composición nutricional”.

Una vez rellenas todos los valores para los campos creados y haces clic en Actualizar el producto, los datos se almacenarán en la base de datos de tu instalación de WordPress.
Si ahora vas al frontal del sitio y visualizas el producto en el que has añadido los nuevos datos en los campos adicionales o personalizados, verás que no son visibles en la ficha del producto, ¿por qué?, pues sencillo, porque no le hemos dicho cómo tiene que interpretarlos o mostrarlos en el frontal.
Esto se podría hacer editando algunos archivos relacionados con la vista individual del producto.
… pero mejor lo vemos esto a continuación.
Cómo mostrar los campos personalizados en WooCommerce
Tal como te comentaba en el punto anterior, para que los “campos personalizados” puedan verse en el frontal del sitio web, en la vista del producto (en este caso que nos ocupa) habría que modificar los archivos asociados al producto.
Los dos archivos que afectan a la vista individual de productos de WooCommerce son:
- single-product.php
- content-single-product.php
Por medio de estos archivos se puede personalizar dicha vista para añadir elementos, modificar los que se muestran por defecto y aplicar clases CSS para luego declararlas en el archivo custom.css o el que proceda.
Meterse a modificar mediante PHP estos archivos quizás te resulte una tarea compleja o fuera de tu alcance, en cuyo caso o bien te centras en ver cómo puedes mejorar los estilos CSS que pintan los campos (son estilos CSS nativos de WordPress o de WooCommerce) o los dejas tal como te los muestra tu Tema para la tienda. No abordo las personalizaciones en este artículo cuyo objetivo es hablarte de cómo crear “campos personalizados” con ACF.
Para que los campos que se han creado en el punto anterior de este artículo puedan ser visibles en la ficha individual del producto utilizaré una función que se encargue de pintarlos en la posición que corresponda.
Para poder añadir un fragmento de código, es decir, la función, en WordPress, o bien editas el archivo functions.php ¡tema delicado si no dominas este tipo de archivos!, o haces uso de algún plugin que te sirva para añadir código de forma limpia y sin tocar archivos de código.
Para el ejemplo voy a utilizar Woody code snippets que funciona muy bien con los fragmentos de código y lo utilizarás sin miedo a liarla.
El código de la función a añadir es el siguiente:
add_action( 'woocommerce_single_product_summary', "acf_producto", 15 );
function acf_producto(){
if (function_exists('get_field')){
echo "<p><strong><h5>Composición 100 gramos</h5></strong></p>";
echo "<p><strong>Energía (Kcal):</strong> ". get_field('energia_kcal')."</p>";
echo "<p><strong>Agua (ml):</strong> ". get_field('agua_ml')."</p>";
echo "<p><strong>Hidratos carbono (g):</strong> ". get_field('hidratos_carbono_g')."</p>";
echo "<p><strong>Fibra (g):</strong> ". get_field('fibra_g')."</p>";
echo "<p><strong>Potasio (mg):</strong> ". get_field('potasio_mg')."</p>";
echo "<p><strong>Fósforo (mg):</strong> ". get_field('fosforo_mg')."</p>";
echo "<p><strong>Folatos (mcg):</strong> ". get_field('folatos_mcg')."</p>";
echo "<p><strong>Vitamina A:</strong> ". get_field('vitamina_a')."</p>";
echo "<p><strong>Vitamina C (mg):</strong> ". get_field('vitamina_c_mg')."</p>";
echo "<p><strong>Vitamina E (mg):</strong> ". get_field('vitamina_e_mg')."</p>";
}
}¿Qué hago en esta función?
Hago uso del hook woocommerce_single_product_summary referenciando la función acf_producto y verifico la existencia de la función get_field de ACF y tras comprobarlo cargo los campos creados y los pinto con un echo en la posición 15 que es justo debajo del precio del producto.
Puedes jugar de 1 a 20 (por ejemplo) para ver en qué posición te pinta los campos, por encima o debajo del precio, del título del producto, del botón “añadir al carrito” etc., hasta dar con la posición que mejor te convenga.
En el primer echo lo único que hago es pintar un título con un h5 para que se contextualice un poco los datos de campos que se muestran y el comprador puedan entenderlo un poco mejor. Si optas por modificar los archivos de la plantilla, podrás añadir en esos archivos el título del Hs y lo que quieras, así como declarar clases CSS para estilizar los datos a mostrar.
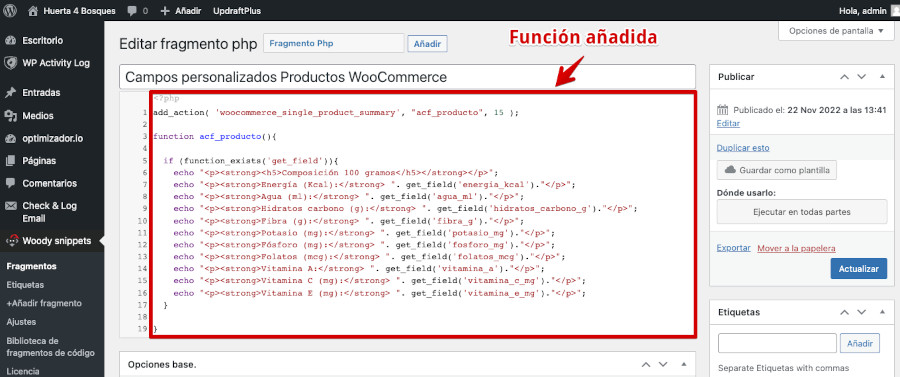
Así quedaría la función añadida en el plugin Woody code snippets que va a servir para pintar los campos en la ficha del producto individual, para todos los productos, si contienen datos.

Una vez guardas los campos, la función queda “activada” y si la has escrito correctamente (los campos solo sirven para mi ejemplo, por lo que en tu caso deberás crear tus propios campos y los “echo” y “get_field” de la función tendrás que referirte a los nombres de los campos que tú hayas creado).
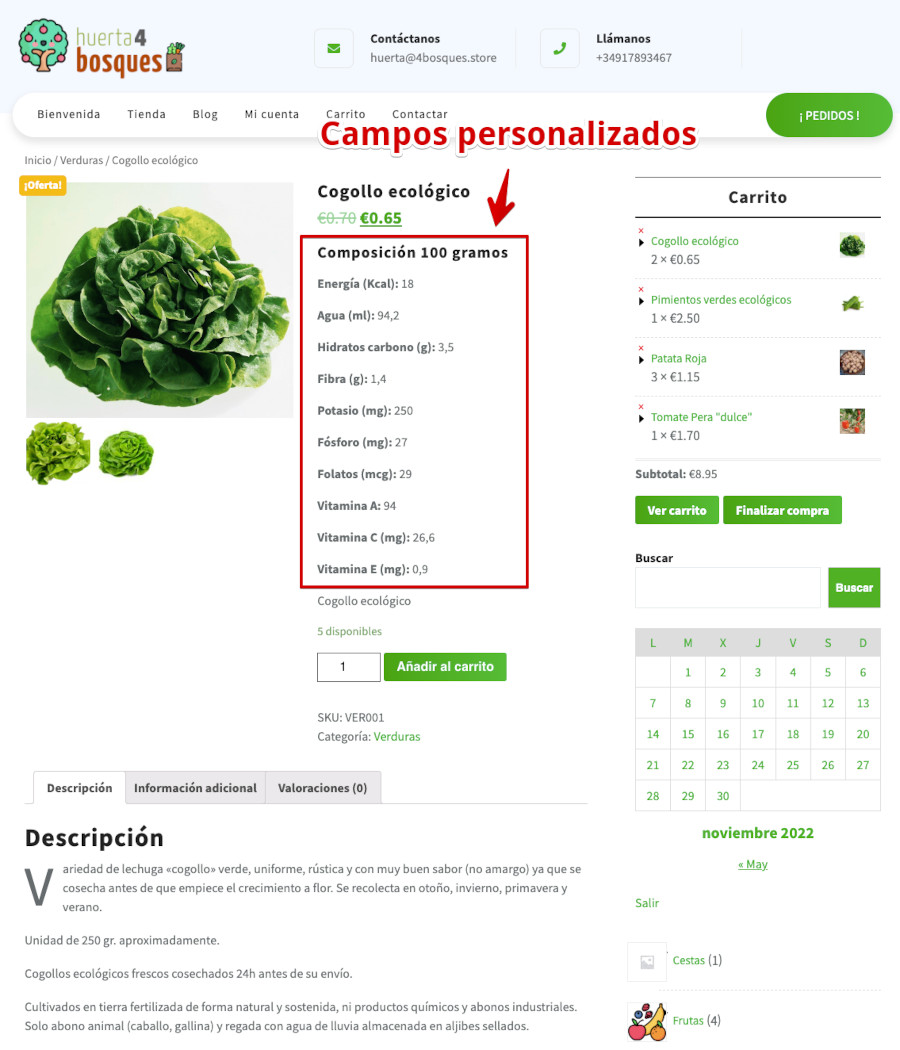
Si ahora vas al frontal del producto donde previamente desde la ficha de Producto de WooCommerce añadiste valores para esos campos, verás que se pintan debajo del precio (puede variar en función del Tema que uses) los campos de “composición 100 gramos” con los datos específicos para el producto que añadiste tras crear los “campos personalizados” con ACF.

A partir de este punto tendrás que evaluar si quieres personalizar esos campos mediante CSS y realizar los ajustes pertinentes para darle a la ficha del producto el aspecto deseado, en particular para los “campos personalizados”.
Conclusiones
Has visto que añadir campos personalizados en WooCommerce, en la vista individual de un producto, aunque se puede aplicar a otras opciones de WooCommerce, es muy sencillo si das los pasos adecuados, y es solo cuestión de tener claro qué campos necesitas y cómo quieres mostrarlos, porque el proceso de crearlos y pintarlos en pantalla es bastante sencillo con plugins como ACF.
A partir de aquí se abren un mar de posibilidades y hacer que tus productos y otros apartados de tu web, o de tu tienda WooCommerce, mejoren y muestren información adicional útil que por defecto no incluye WordPress o WooCommerce es solo tiempo, dedicación y ¡ganas de hacer crecer tu tienda! 🚀
Si quieres aprender a manejar CSS, te recomiendo este Curso de CSS en WordPress de Webempresa University para aprender desde cero y a tu ritmo.
Curso 100% GRATUITO ¡recomendado!
La entrada Campos personalizados en WooCommerce se publicó primero en Webempresa.



0 Commentaires