
Introducción
Cuando un usuario se registra en un nuevo sitio web ya sea una tienda u otro tipo de sistema el error más común que suelen presentar al crear su cuenta es ingresar de forma incorrecta la contraseña que deseas tener o simplemente olvidarla con el paso del tiempo, es por ello que una de las mejores formas de minimizar este tipo de errores al usuario es solicitar la confirmación de la contraseña que está ingresando a la hora de crear su cuenta, de esta forma el usuario estará seguro de la contraseña que ingresa y tiene menos posibilidad de olvidarla.
Sin embargo, este tipo de opciones no están incluidas por defecto en la funcionalidad nativa de WooCommerce, pero no te preocupes podemos añadir esta opción a través de un código en function.php de nuestro tema de forma muy sencilla.
En este artículo veremos qué código podemos utilizar para añadir esta característica en nuestro sitio web.
Añadiendo el código en el function.php
Como lo mencionamos anteriormente esta funcionalidad podemos añadirla incorporando un código en el function.php de nuestro tema de forma que se pueda mostrar el campo adicional en el formulario de registro de nuestra tienda.
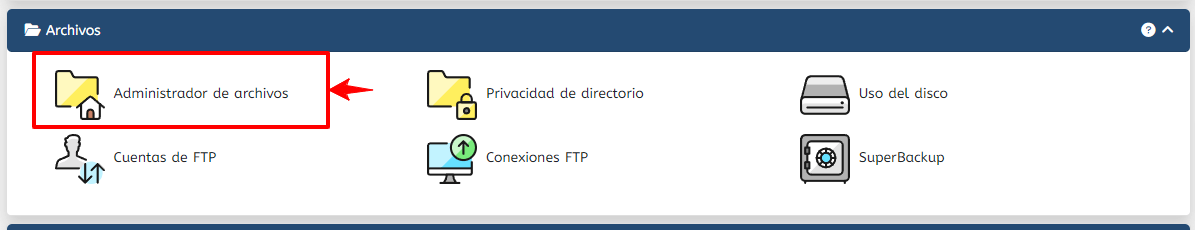
Para ello lo primero que tenemos que hacer es ingresar a nuestra cuenta de wePanel y acceder a la ruta de public_html Carpeta de tu sitio web themes tu tema y editar el archivo function.php


Una vez tenemos identificado el archivo function.php de nuestro tema y seleccionamos la opción de editar solo necesitamos pegar el siguiente código en tu archivo bajo del todo.
/*
** Crea el campo de validación de contraseña en la página de registro
*/
function wc_register_form_password_validation() {
if ( get_option( 'woocommerce_registration_generate_password' ) == 'no' ) {
?>
<p class="form-row form-row-wide">
<label for="reg_password2"><?php _e( 'Repite la contraseña', 'woocommerce' ); ?> <span class="required">*</span></label>
<input class="woocommerce-Input woocommerce-Input--text input-text" type="password" class="input-text" name="password2" id="reg_password2" autocomplete="current-password" />
</p>
<?php
}
}
add_action( 'woocommerce_register_form', 'wc_register_form_password_validation' );
/*
** Valida las contraseñas y define el mensaje de error de validación en la página de registro
*/
function register_password_validation($reg_errors, $sanitized_user_login, $user_email) {
global $woocommerce;
extract( $_POST );
if ( strcmp( $password, $password2 ) !== 0 ) {
return new WP_Error( 'registration-error', __( 'Las dos contraseñas no coinciden.', 'woocommerce' ) );
}
return $reg_errors;
}
add_filter('woocommerce_registration_errors', 'register_password_validation', 10,3);
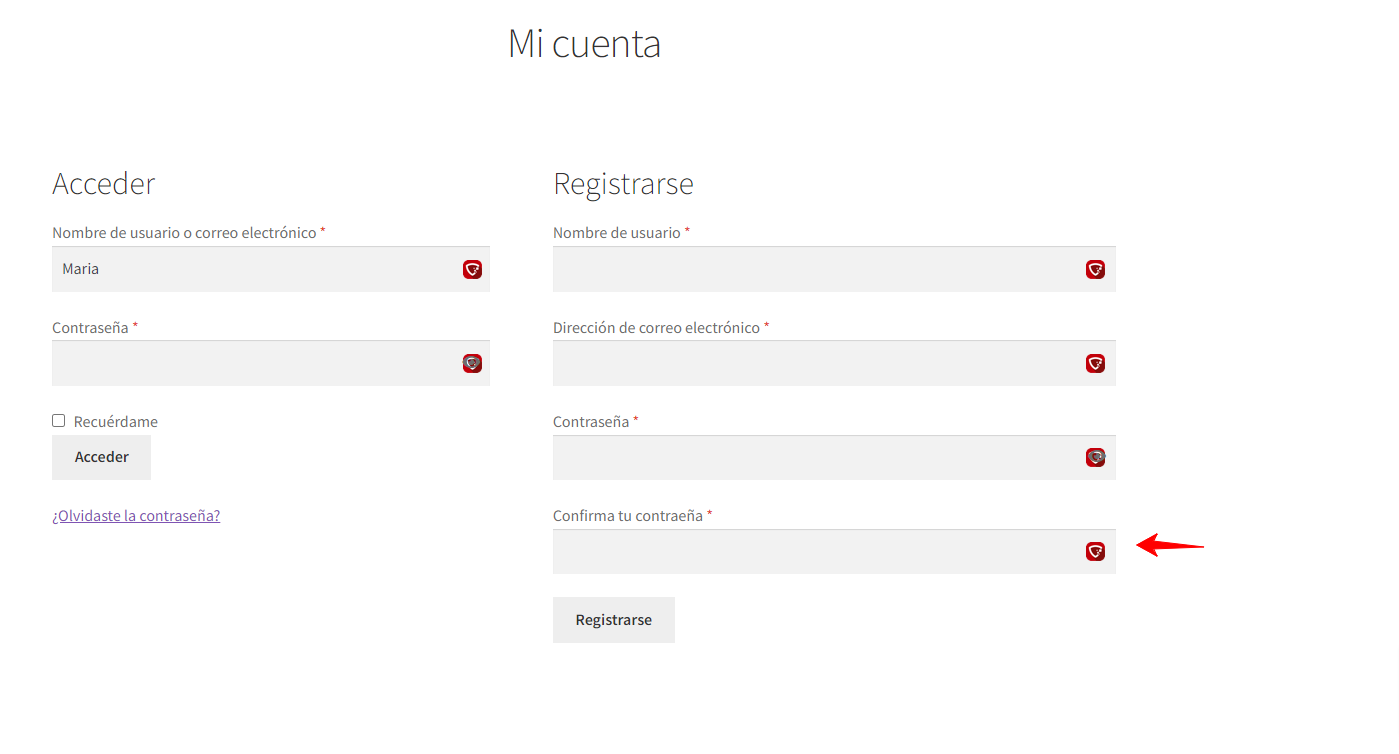
De esta forma ya tendremos un nuevo campo para solicitar al usuario confirme la contraseña ingresada, si estas no son iguales el código se encarga de validarlo y mostrarle un mensaje al usuario indicando tiene un error.

El resultado si se intenta ingresar contraseñas que no coinciden es el siguiente.

¿Hasta ahora todo muy bien ya tenemos incorporado el campo de confirmación en nuestro formulario de registro en WooCommerce, pero que sucede si necesitamos incorporar esta opción directamente en los campos de registro dentro del formulario de pago?
Cómo añadir el campo de confirmación de contraseña en el formulario de pago en WooCommerce.
Una vez ya comprobamos nuestro campo está funcionando de forma correcta en nuestro formulario de registro lo siguiente será añadir esta misma opción dentro del formulario de pago, de esta forma podremos añadir esta característica a usuarios que antes no se hayan registrado en nuestra tienda.
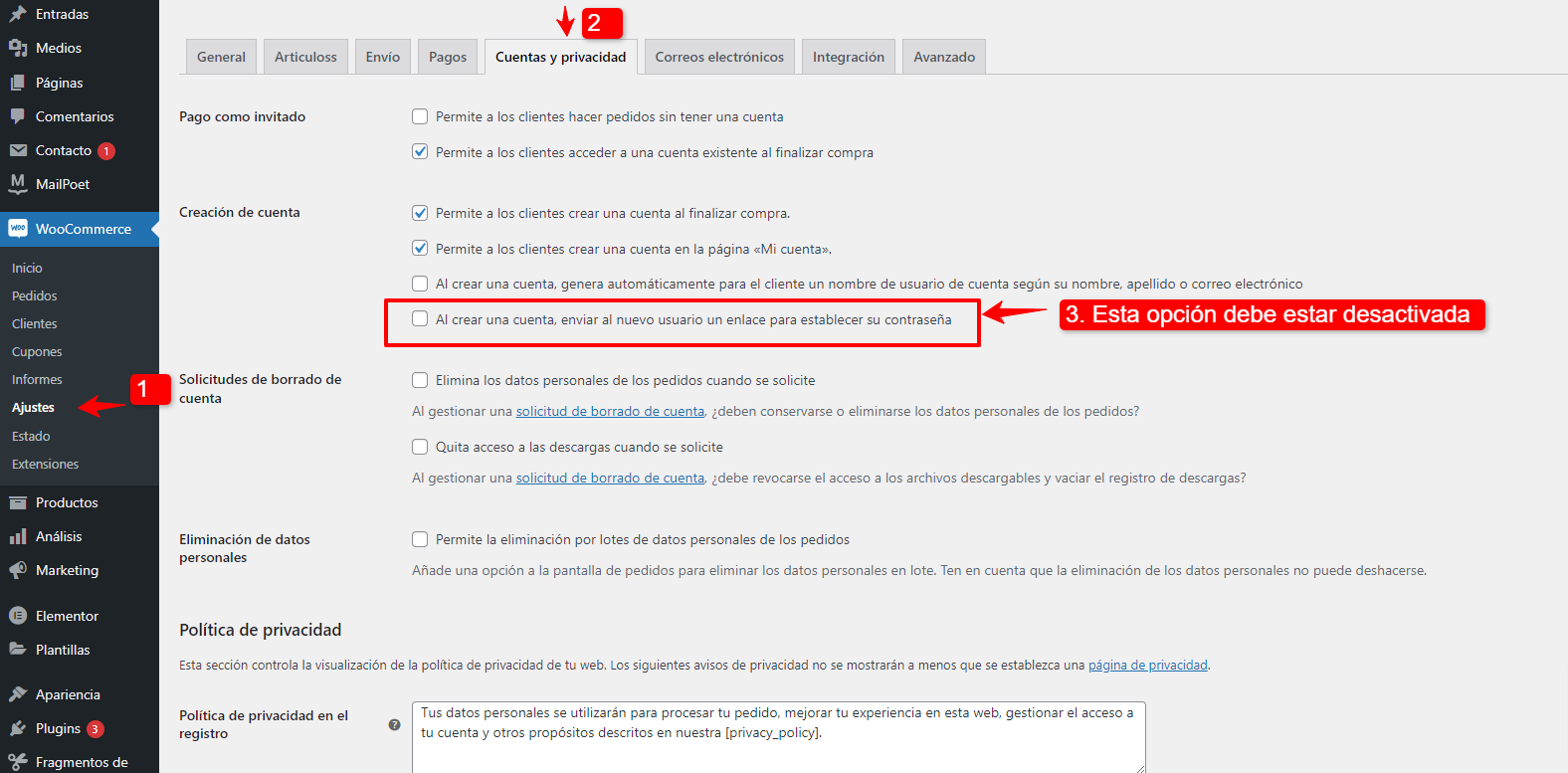
Antes que nada lo primero es confirmar como tenemos los ajustes dentro de las cuentas en WooCommerce, en este caso necesitamos asegurarnos de no tener activa la opción de crear contraseña automáticamente para las cuentas que se crean.
Para ello accede a WooCommerce Ajustes Cuentas y privacidad, y comprueba tienes esta casilla desactivada.

Luego de asegurarnos tenemos esta opción desactivar solo tenemos que añadir el siguiente código en el function.php de tu tema como lo realizamos en el paso anterior.
/*
* Crea el campo de validación de contraseña en la página finalizar compra
*/
function wc_checkout_confirm_password_validation( $checkout ) {
if ( get_option( 'woocommerce_registration_generate_password' ) == 'no' ) {
$fields = $checkout->get_checkout_fields();
$fields['account']['account_confirm_password'] = array(
'type' => 'password',
'label' => __( 'Repite la contraseña', 'woocommerce' ),
'required' => true,
'placeholder' => _x( 'Contraseña', 'placeholder', 'woocommerce' )
);
$checkout->__set( 'checkout_fields', $fields );
}
}
add_action( 'woocommerce_checkout_init', 'wc_checkout_confirm_password_validation', 10, 1 );
/*
* Define el mensaje de error de validación y valida la contraseña en la página de finalización de compra
*/
function wc_checkout_password_validation( $posted ) {
$checkout = WC()->checkout;
if ( ! is_user_logged_in() && ( $checkout->must_create_account || ! empty( $posted['createaccount'] ) ) ) {
if ( strcmp( $posted['account_password'], $posted['account_confirm_password'] ) !== 0 ) {
wc_add_notice( __( 'Las dos contraseñas no coinciden.', 'woocommerce' ), 'error' );
}
}
}
add_action( 'woocommerce_after_checkout_validation', 'wc_checkout_password_validation', 10, 2 );
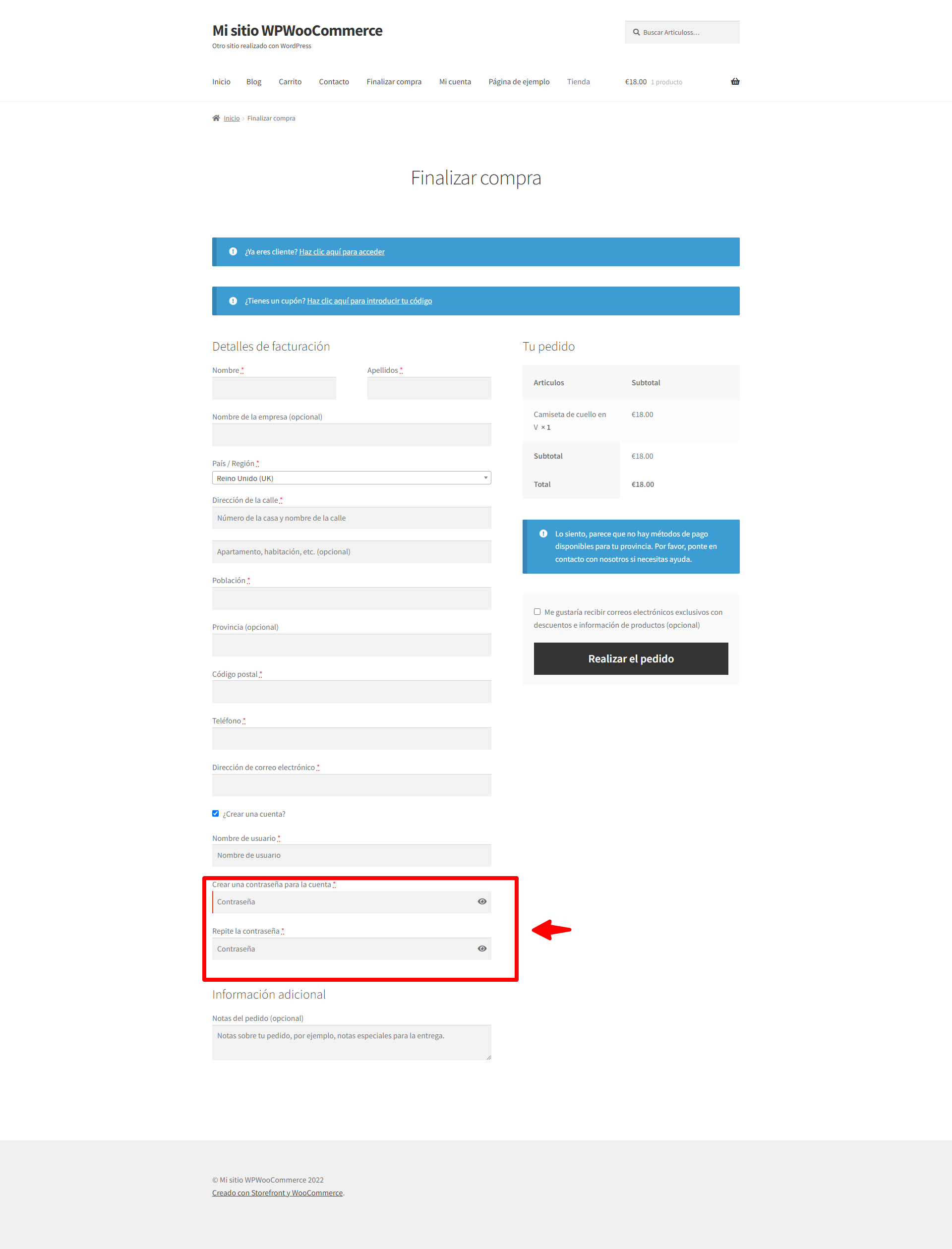
Con este código cuando el usuario esté finalizando su pago le solicitará repetir la contraseña que está ingresando en el formulario de pago.

Conclusión
Añadir características adicionales a nuestra tienda o sitio web es muy sencillo solo hará falta añadir ya sea un plugin o algun código adicional que nos permita incorporar la funcionalidad que estamos buscando añadir.
Si deseas conocer más sobre todas las opciones que puedes añadir dentro de una tienda en WooCommerce puedes revisar algunos de nuestros artículos publicados.
La entrada Añadir campo de confirmación de contraseña en el registro de WooCommerce se publicó primero en Webempresa.


0 Commentaires