
¿Necesitas activar el «modo mantenimiento en WordPress» y no sabes bien cómo hacerlo?, pues continúa leyendo porque en este artículo te explico las diferentes formas que tienes de llevarlo a cabo, dependiendo de si quieres usar un plugin, de si tu tema ya incluye esa funcionalidad o si vas a realizarlo mediante el constructor visual Divi, Elementor u otro builder del mercado.
Son muchas las ocasiones en que puedes necesitar deshabilitar el Blog de WordPress online, bien sea por razones propias de mantenimiento, por necesidades internas, para poder realizar mejoras, cambio de temas de WordPress o contenidos en el mismo, lo cierto es que muchos usuarios no tienen nada claro cómo realizarlo sin necesidad de utilizar funcionalidades propias del Hosting.
Curiosamente WordPress dispone de un modo de mantenimiento cuando se realizan actualizaciones desde la administración, quedando inaccesible a los usuarios durante este periodo de tiempo, mostrando un aviso de este proceso, algo que puedes ver en acción si te da por hacer clic en algún elemento del dashboard mientras se está actualizando un plugin o actualizando el núcleo de WordPress, por ejemplo.
Si bien es cierto que este proceso a veces es tan corto que los usuarios, en el frontal del sitio, no llegan ni a percibirlo.
Acompáñame en la lectura de este artículo para saber cómo habilitar el Modo Mantenimiento en WordPress fácilmente.
El método nativo se lleva a cabo de forma automática, creando WordPress el archivo .maintenance, (fichero oculto en sistemas Linux), que también se elimina solo una vez el proceso se ha completado y siempre que no se interrumpa este por el usuario.
Qué es el modo mantenimiento en WordPress
Cualquier sitio realizado con WordPress, en algún momento, necesita ser actualizado o revisado, para mantener la «salud del sitio» o añadir contenidos. El problema es que cuando realizas determinadas tareas, principalmente las relacionadas con actualizaciones de plugins y temas, pueden producirse errores que dejen inoperativa tu web y esto afecta a la visibilidad del sitio y a los usuarios o compradores, si se trata de una tienda WooCommerce en WordPress.
Es por ello que cuando se van a realizar tareas importantes de actualización del núcleo de WordPress, cambio de tema o actualizaciones varias, se recomienda activar el modo de mantenimiento para todo el sitio durante el tiempo que duren las tareas.

¿Qué significa exactamente activar el modo de mantenimiento en un sitio WordPress?, pues que los usuarios que no sean administradores del sitio no pueden verlo o acceder con credenciales (academias, foros, etc.) mientras se realizan estas tareas, o antes de que el sitio se haya lanzado, si se trata de un nuevo sitio web en Internet.
En lugar de ver el sitio habitual al acceder a https://dominio.es los visitantes ven una página especialmente diseñada para este propósito donde indica que se están realizando tareas de mantenimiento del sitio web, motivo por el que no está disponible temporalmente.
Si se trata de un lanzamiento nuevo, un sitio web que aún no está en producción, este aviso de «mantenimiento» puede por ejemplo reflejar cuánto tiempo falta para que el sitio sea lanzado oficialmente (días, horas, minutos).
Sin embargo, este modo de mantenimiento no afecta al perfil de administrador del sitio, quien puede seguir visualizando correctamente la web al acceder a https://ift.tt/4UPc0rQ para comprobar que a medida que aplica las actualizaciones, cambios o mejoras, el sitio sigue funcionando correctamente.
Cuando activar el modo mantenimiento de WordPress
Como te he ido contando en este artículo, el modo de mantenimiento en WordPress no es más que un aviso, como cuando vas al aeropuerto a coger un vuelo, y quieres ir al baño público y te encuentras el típico cartel de «No usar, estamos limpiando», o algo parecido, y te toca esperar, muriéndote de ganas de entrar, hasta que el servicio de limpieza acabe la faena.
Pues esto es algo parecido, pero llevado al mundo digital, el administrador del sitio realiza tareas (posiblemente tú mism@) y a los compradores, clientes o visitantes, les toca esperar un ratito hasta que acabes y sea seguro volver a entrar.
Algunos ejemplos que pueden servirte de ilustración:
- Cuando se van a realizar actualizaciones importantes del núcleo de WordPress (cambio de versión mayor).
- Antes de actualizar varios plugins «en lote» (o de forma individual).
- Cuando se van a probar nuevos plugins de los que se desconoce su comportamiento con los ya instalados.
- Antes de actualizar el Tema en uso o añadir un tema hijo de WordPress (child theme).
- Al lanzar un nuevo servicio que afecte a una parte importante del sitio.
- Para corregir fallos de seguridad detectados en el sitio.
- Si se va a sustituir el actual Tema en uso por uno nuevo, lo que requiere rediseño de la web.
- Para sitios web nuevos, antes del lanzamiento oficial y durante la fase de desarrollo del sitio.
Posiblemente a ti se te estén ocurriendo en estos momentos más motivos para cerrar temporalmente un sitio, por ejemplo en la Hora del Planeta, que te servirán para aumentar este listado y entender los posibles escenarios de uso de esta funcionalidad no nativa de WordPress.
Cómo puede afectar el modo mantenimiento a WordPress
Cuando activas el modo mantenimiento en WordPress, tu sitio web se coloca en un estado de «mantenimiento» temporal (valga la redundancia), en el que los visitantes verán una página de mantenimiento personalizada en lugar de tu sitio web regular.
Esto es especialmente útil si estás realizando cambios importantes en tu sitio web, como actualizaciones de seguridad, cambios en el diseño o incluso la implementación de nuevas funcionalidades.
El modo mantenimiento también puede ayudarte a proteger tu sitio web mientras realizas actualizaciones importantes, especialmente de plugins o del tema activo, existe el riesgo de que algo salga mal y se produzcan errores que dejen la web inoperativa.
El modo de mantenimiento permite que solo los usuarios autorizados puedan acceder a tu sitio web mientras trabajas en él, lo que reduce el riesgo de que los visitantes experimenten problemas.
Sin embargo, es importante recordar que el modo de mantenimiento no es una solución permanente. Cuando termines de realizar los cambios, asegúrate de desactivarlo para que los visitantes puedan acceder a tu sitio web de nuevo.
Activar este modo en tu sitio no afecta negativamente, y ayuda a que las tareas importantes de manutención puedas hacerlas con tranquilidad. Es suficiente con que no olvides desactivar este modo, desde el plugin que hayas utilizado o eliminando el código añadido en tus archivos de WordPress, para que todo vuelva a la normalidad.
Plugins de modo mantenimiento de WordPress
De la misma manera que se puede activar el modo de manutención de un sitio web usando código (fragmentos de código o snippets), es posible hacer uso de un plugin para que el proceso sea más controlado por tu parte, más personalizable y seguramente mucho más visual.
Existen mogollón de plugins para esto, unos mejores y otros no tan buenos, pero todos ellos enfocados en la misma dirección, permitirte desactivar tu sitio hasta que tú decidas o usando un contador de fecha/hora que abrirá el sitio automáticamente una vez se agote el tiempo programado en dicho contador.
Algunos plugins que puedes probar para tus modos de mantenimiento:
- Coming Soon Page, Maintenance Mode – https://es.wordpress.org/plugins/coming-soon/
- WP Maintenance Mode & Coming Soon – https://es.wordpress.org/plugins/wp-maintenance-mode/
- Maintenance – https://es.wordpress.org/plugins/maintenance/
- Site Offline Or Coming Soon Or Maintenance Mode – https://wordpress.org/plugins/site-offline/
- Coming Soon & Maintenance Mode by Colorlib – https://wordpress.org/plugins/colorlib-coming-soon-maintenance/
- YITH Maintenance Mode – https://es.wordpress.org/plugins/yith-maintenance-mode/
Y sí, hay más, pero como todo en la vida, tienes que tomar una decisión y quedarte con uno, el que más te guste, aquel que visualmente te parezca más impactante, o simplemente uno que haga lo que necesitas y punto, sea cual sea, decídete por uno y ponlo en marcha.
Cómo poner WordPress en modo mantenimiento con un plugin
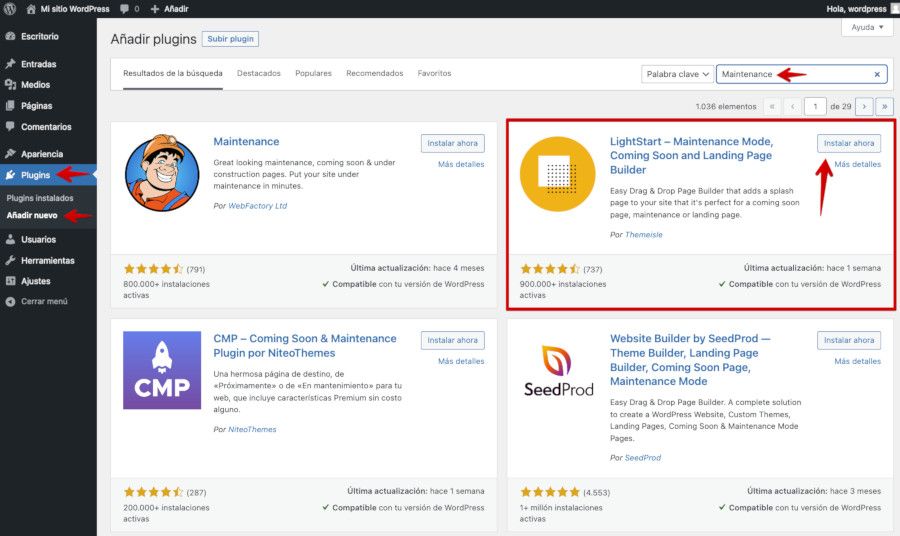
Para ilustrar el caso de activación del modo de mantenimiento en WordPress con un plugins, voy a centrar el ejemplo utilizando el plugin gratuito WP Maintenance Mode & Coming Soon que ahora se llama LightStart – Maintenance Mode, Coming Soon and Landing Page Builder para que veas todo el proceso que en gran medida es extrapolable a otros plugins de similares características.

Con este plugin puedes cambiar el estilo de tu página y añadir funciones, como un temporizador de cuenta atrás e iconos de redes sociales. Incluso puedes incluir un formulario de suscripción para que los visitantes faciliten su dirección de correo para recibir notificaciones cuando el sitio web esté de nuevo accesible.
Otra opción permitida es el uso de un bot para ayudar a captar más suscriptores para tu sitio web.
Este plugin, desde la opción desplegable ChooseMode, permite 2 modos de funcionamiento:
- Modo de mantenimiento: que puedes usar si tu sitio está temporalmente fuera de servicio por mantenimiento. Desde el punto de vista técnico, este modo devuelve el código de respuesta HTTP 503, que indica a los motores de búsqueda como Google que tu sitio solo está inactivo temporalmente y que deberían volver pronto para rastrearlo de nuevo.
- Modo Coming Soon: si tu sitio web está en construcción o desarrollo todavía (estado en el que lo tendrás hasta la fecha de lanzamiento público). A un nivel más técnico, este modo devuelve el código de respuesta HTTP 200, que indica a los motores de búsqueda que el sitio está funcionando normalmente.
Características del plugin:
- Incluye su propio constructor visual o builder llamado LightStart.
- Es compatible con el editor de bloques Gutenberg pudiendo maquetar la landing con él.
- Totalmente personalizable (colores, textos y fondos).
- Formulario de suscripción (exportar los correos electrónicos a un archivo CSV).
- Temporizador de cuenta atrás (tiempo restante).
- Formulario de contacto (recibir correos electrónicos de los visitantes).
- Página de próxima apertura del sitio.
- Plantillas de páginas de aterrizaje (landings page en WordPress).
- Compatible con Multisitios de WordPress.
- Diseño adaptado a todos los dispositivos (responsivo).
- Iconos de redes sociales.
- Funciona con cualquier Tema de WordPress.
- Opciones de SEO.
- Permite excluir determinadas URL del mantenimiento.
- Funcionalidad de bot para recoger los correos electrónicos de forma amigable y eficiente.
- Preparado para cumplir con el RGPD en WordPress.
Antes de instalar siempre cualquier plugin en WordPress, es importante que realices una copia de seguridad de WordPress, para poder hacer uso del backup en caso de problemas posteriores a la instalación y activación del plugin. No obstante, por regla general en las nuevas versiones de WordPress estos temas están ya bastante controlados.
Lectura recomendada:
¡Cuando todo falla!, copias de seguridad en WordPress con UpdraftPlus.
Instalar y activar el plugin de modo en mantenimiento en WordPress
Lo primero es instalar el plugin y activarlo para poder hacerlo luego uso del mismo.

Cuando instalas el plugin, al activarlo te pregunta por la elección de un tipo de landing para el modo de mantenimiento, tras seleccionar una de las disponibles, se instala y activa el plugin Otter – Gutenberg Blocks – Page Builder for Gutenberg Editor & FSE que entre otras cosas añade un montón de bloques pensados para mejorar las opciones de la landing de cierre temporal del sitio web y de gestionar las personalizaciones mediante CSS.
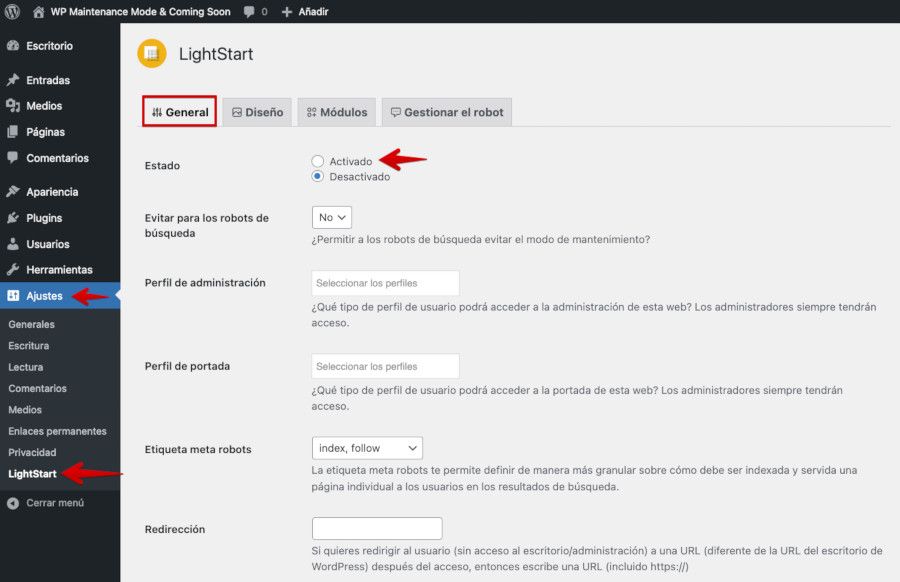
Tras la activación y demás pasos iniciales vete a Ajustes ➜ LightStart ➜ pestaña General.
Por defecto, tras instalar y activar el plugin, el modo de mantenimiento está desactivado. Si quieres activarlo de inmediato, sigue adelante y haz clic en Activado, y luego guarda la configuración.
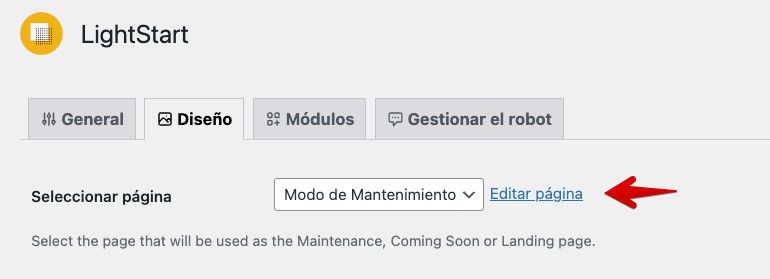
Lo ideal es que antes de activar el plugin lo personalices, de manera que se muestre de la forma que quieras y con la información útil necesaria. Vete a Diseño ➜ Opciones de diseño, del plugin.

En este apartado puedes cambiar el título de la página. Por ejemplo, mostrando el texto «Próximamente» en lugar de «Modo de mantenimiento», o algo más alineado con el estilo tuyo, de tu web o marca, o incluso añadir tu propio mensaje explicativo.
Si has optado por utilizar el editor de bloques Gutenberg, tendrás primero que crear una página vacía, solo con el título (Modo de Mantenimiento, por ejemplo) para luego, una vez selecciones el layout del plugin LightStart que vas a utilizar para mostrar el modo de mantenimiento puedas entonces editar la página para personalizarla.

Una vez seleccionado el layout o plantilla de este modo, podrás editarlo desde la misma pestaña Diseño en la opción que dice Editar página justo al lado del selector donde cargaste la página que servirá de landing para este caso.

Al editarla, esta se abrirá con Gutenberg y podrás gestionar los diferentes bloques disponibles para personalizarla a tu gusto, añadiendo no solo texto, sino también imágenes, vídeos, iconos, formularios de suscripción a tu boletín, etc.
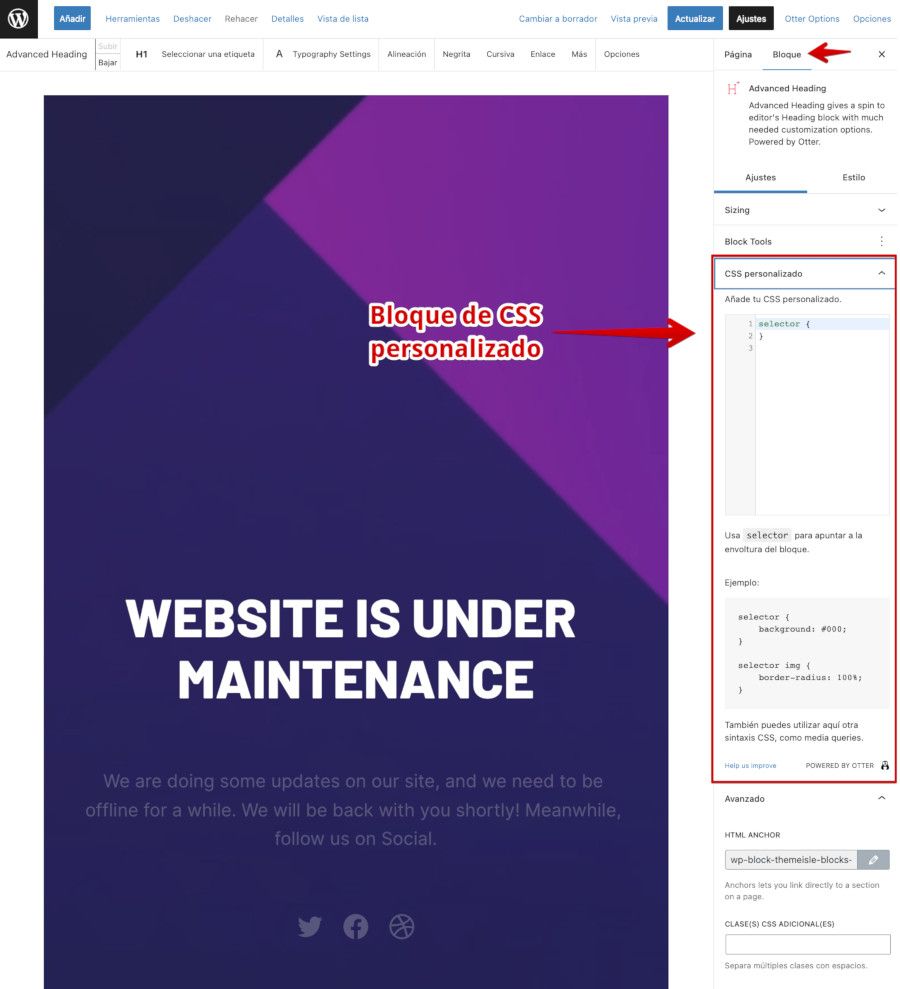
Si quieres obtener mayor nivel de personalización, siempre puedes editar CSS o mejor aún, crear tu propio CSS personalizado y añadirlo utilizando el plugin Blocks CSS: CSS Editor for Gutenberg Blocks, del mismo autor que el plugin LightStart, que añade bloques para gestionar CSS desde Gutenberg.

Añadir temporizador y opción de suscripción
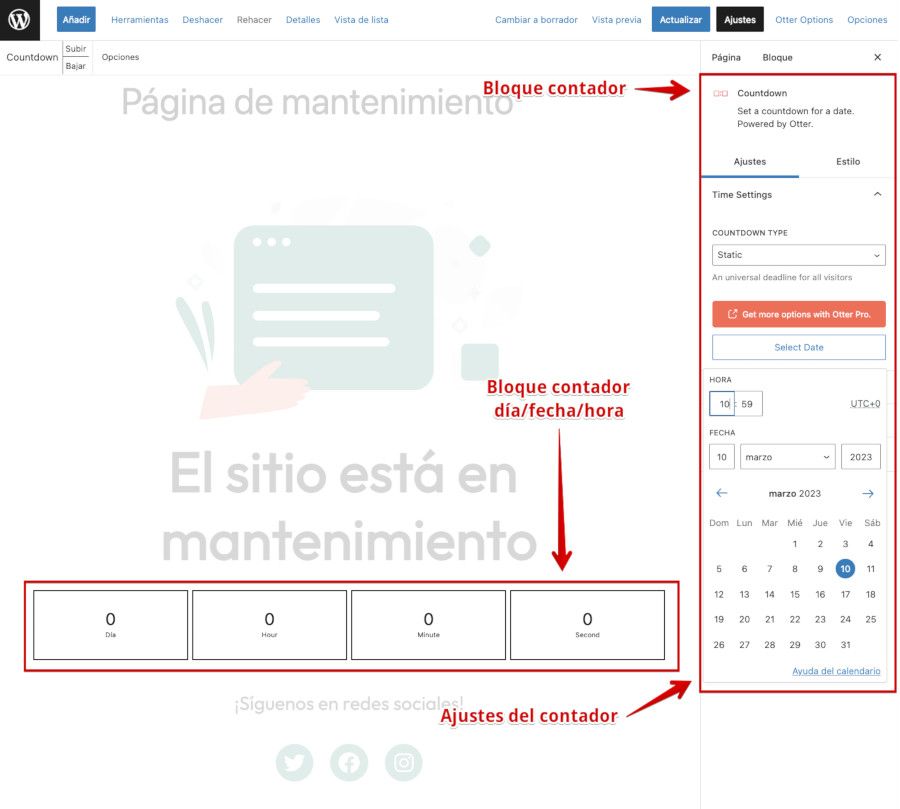
El plugin te permite añadir algunas funciones útiles a la página de mantenimiento. Desde la edición de la landing de mantenimiento puedes posicionarte en la zona de la página donde quieres insertar el contador y luego buscar el bloque «contador» (countdown), que se añade cuando se instala el plugin Otter, y seleccionarlo para que luego lo puedas personalizar estableciendo el día, hora y minutos que durará el sitio cerrado.
De esta forma puedes añadir un temporizador a tu página para que los usuarios sepan cuándo estará el sitio nuevamente activo, o si es una primera apertura del sitio, cuánto falta para su apertura.

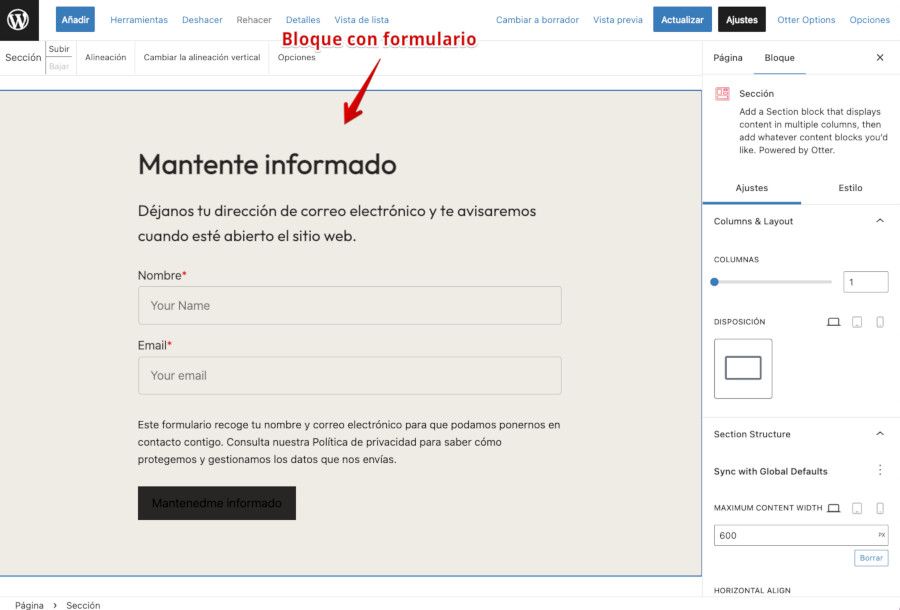
También es posible añadir un sencillo formulario de suscripción con un mensaje personalizado de forma que los visitantes puedan escribir su dirección de correo electrónico para ser notificados cuando el sitio vuelva a estar operativo o inaugurado.

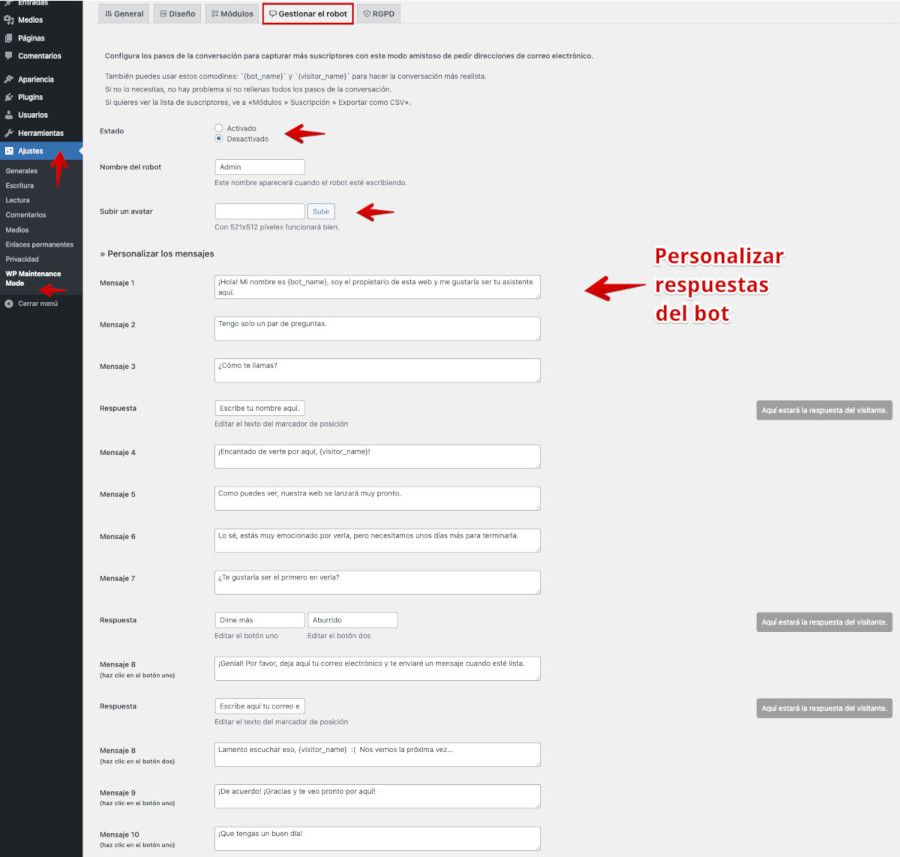
Si quieres tener más interacción con tus visitantes durante el tiempo que dure “el cierre del sitio” añade un chatbot a la página en sustitución del aviso del modo de mantenimiento creado inicialmente.
Para habilitar esta función, ve a Gestionar Bot y establece el estado en Activado ➜ Gestionar el robot.

Puedes cambiar el nombre del bot y personalizar los mensajes. Por ejemplo, puedes preguntar al usuario si quiere recibir un aviso cuando el sitio ya esté operativo (o inaugurado), y si dice que sí, puedes pedirle que proporcione su dirección de correo electrónico.
Si activas la opción de suscripción o pides a los usuarios que proporcionen sus direcciones de correo electrónico a través del bot, tienes que asegurarte de que el plugin cumple con el Reglamento General de Protección de Datos (RGPD), algo que puedes hacer desde la pestaña RGPD rellenando la información solicitada.
Si quieres tener un mayor control de lo que sucede en tu página de mantenimiento con los visitantes e interactuar con ellos por medio de un chatbot, puedes plantearte el uso de Arkibot para automatizar todo el proceso de respuestas a consultas que puedan plantearte visitantes y/o clientes, sobre todo si se trata de una tienda o un sitio que habitualmente no está cerrado.
Te dejo un breve vídeo para que sepas que es Arkibot y cómo puede ayudarte en tu sitio web.
Ajustes RGPD del plugin
En la nueva versión del plugin LightStart el apartado destinado a facilitar la URL de enlace a la Política de Privacidad ha desaparecido, ya que ahora es posible hacerlo directamente desde el formulario que insertes en la landing page de mantenimiento simplemente añadiendo un link al texto que cite dicha información o al que tengas publicado en una página de tu web para el Reglamento General de Protección de Datos (RGPD).
La idea es que estas cuestiones que antes se gestionaban desde la pestaña Módulos del plugin, ahora puedas llevarlas a cabo desde tu propio editor visual o el editor de bloques Gutenberg, si es tu caso, ya que de esta manera lo podrás personalizar de forma más detallada y a tu gusto o necesidades.
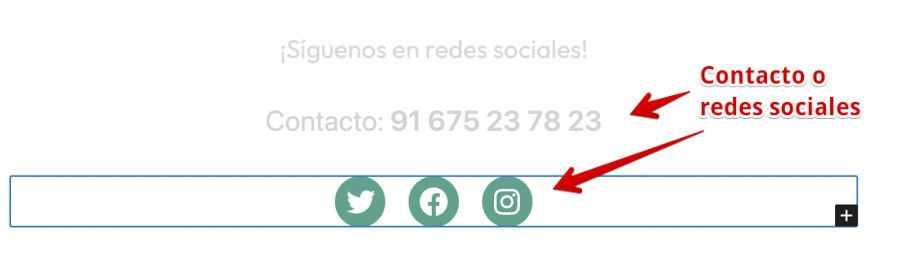
Datos de contacto
Ten presente que durante el tiempo que el sitio tenga el modo de mantenimiento activado, ningún usuario o cliente podrá ver páginas del sitio, salvo la landing del sitio desactivado, aunque si les puedes dar la opción de entrar en contacto contigo durante el período de «desconexión» o mientras construyes la nueva página (aún cerrada al público) y esto lo puedes hacer mostrar por ejemplo tu email o redes sociales, o si tienes un teléfono, pues eso, el número con el que pueden contactarte.
Además de tranquilizar a tu habitual audiencia o clientela, les transmitirás más confianza, sabiendo que si lo necesitan pueden contactarte y que te preocupas por ellos.

Añadir iconos de redes sociales también ayuda a que te descubran en las mismas y de paso puedan conectar contigo, tu marca o empresa.
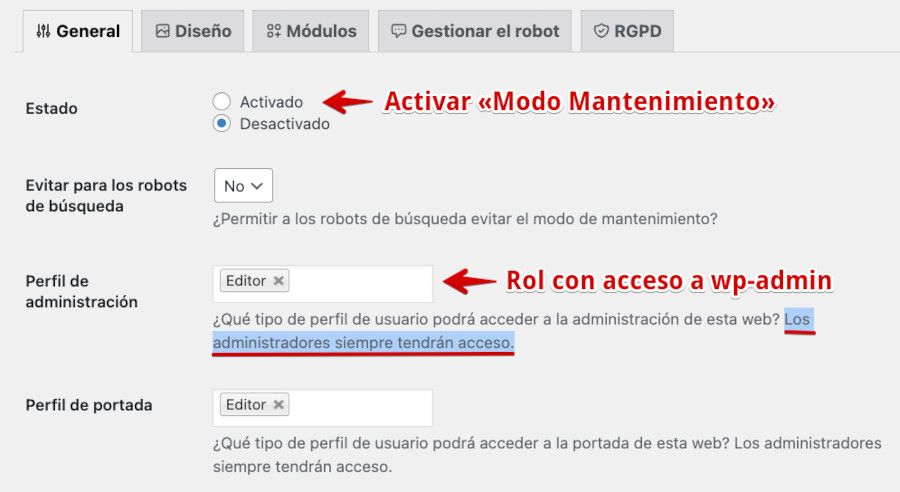
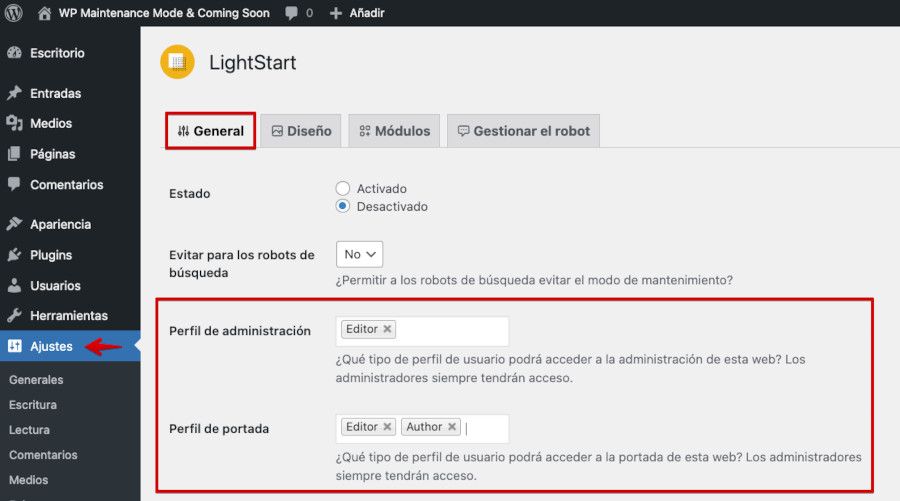
Accesos y roles
El plugin también te permite gestionar qué tipo de usuarios o perfiles (roles, de «rol») pueden acceder a contenidos del dashboard o realizar determinadas acciones, algo muy importante cuando tienes activo el «modo mantenimiento» por ejemplo para evitar que usuarios con rol de Autor puedan escribir entradas en el Blog mientras estás realizando cambios estructurales o importantes en la web.

En el campo Perfil de administración puedes seleccionar qué rol de usuario podrá acceder al dashboard, además del rol «administrador» mientras el modo de mantenimiento esté activado. De la misma forma, es posible restringir el acceso de usuarios al frontal de la web. También puedes dar acceso al frontal del sitio a otros usuarios, como autores y suscriptores, pero esto sería casi lo mismo que abrir el sitio, … quizás debas pensártelo. 😉
Tú como Administrador/a puedes seguir viendo el sitio cuando esté cerrado siempre que tengas iniciada sesión en el dashboard previamente.
Hecho esto en el plugin y activado el modo de mantenimiento ahora podrás, desde una pestaña de tu navegador en modo incógnito o desde otro navegador que no uses habitualmente y no tengas iniciada sesión en la web, ver el frontal de la misma y comprobar qué tal está funcionando dicho modo activo y si la información mostrada está correcta y los enlaces funcionando.

Si desde Ajustes ➜ WP Maintenance Mode ➜ pestaña Gestionar el robot, activas la opción de mostrar un bot en la página del modo de mantenimiento, permites que los usuarios interactúen con el robot y de paso faciliten sus datos, algo muy interesante para tus embudos de ventas con Mautic, por ejemplo.

De esta forma, los visitantes podrán interactuar de manera más personal y tú obtienes sus correos electrónicos para contactarlos posteriormente, en incluso añadirlos a tus listas de newsletters en WordPress.
Cómo poner WordPress en modo mantenimiento sin plugins
Todo lo que sirva para reducir la carga de un sitio web WordPress debe ser siempre recibido con los brazos abiertos, a fin de cuentas, además de reducir el estrés generado por la carga y consultas a la base de datos, ayuda a despejar de código adicional la instalación, sin olvidar que los plugins hay que vigilarlos, actualizarlos y esperar de ellos que no tengan bugs escondidos que acaben afectando a la web o desestabilizando funcionalidades de otros plugins.
Cualquier tarea que puedas realizar en WordPress utilizando snippets, funciones o filtros es siempre más recomendada a largo plazo, incluso que el uso de plugins.
Los plugins nos lo ponen todo más fácil, ¡eso es cierto!, pero también nos dejan a merced de código que no siempre cumple con el patrón de programación fomentado por WordPress.org
Es tan fácil dejarse seducir por un plugin que dice hacer esto o aquello, que la tentación de no instalarlo está apenas a 1 clic de distancia.
Pero no hay que dejarse llevar por las primeras impresiones, a veces los plugins esconden demasiadas funcionalidades que luego no acabamos utilizando y lo único que terminamos haciendo es montar un motor de competición en un coche utilitario, ¿es necesario?
Necesitas que tu sitio WordPress no sea visible mientras realizas cambios, personalizaciones, o porque estás cambiando el tema o la disposición de widgets, y activar Modo de Mantenimiento te permite seguir trabajando en él sin que sea visible públicamente.
Usa, pues, una funcionalidad nativa de WordPress, aprovechando el modo de mantenimiento que este CMS aplica, en segundo plano, cuando actualizas el núcleo de WordPress, temas o plugins, acción que se realiza por medio del archivo «oculto» .maintenance.
¿Cómo funciona este archivo?
Muy sencillo. Una vez creas o activas el archivo .maintenance y guardas los cambios (si lo creaste por primera vez con el código que a continuación te dicto), se activa el modo mantenimiento nativo para WordPress.
Esta solución cierra el sitio por completo, incluida la administración, para todos los usuarios y roles.
Por defecto, cuando WordPress actualiza, crea este archivo si no existe previamente en la raíz del sitio web. Observa que el archivo no tiene nombre, solo una extensión, es decir, lo que hay antes del punto sería el nombre, en este caso no hay nada, por eso toma la condición de archivo oculto y lo que hay después del punto es la extensión, en este caso «maintenance».
Este archivo debe contener únicamente el siguiente código:
<?php $upgrading = time(); ?>El resultado de añadir este código y guardar los cambios en el archivo, al recargar el sitio (ojo, también afectaría al dashboard, así que abre el administrador de archivos (filemanager) en otra pestaña de tu navegador antes, para poder renombrar el actual .maintenance a maintenance (sin el punto) para poder desactivarlo una vez hagas la prueba), sería el siguiente:

A partir de que crearas el archivo citado y lo guardas, todos los visitantes que accedan a https://tudominio.com verán una página de mantenimiento del sitio.
Tú, como administrador, tampoco verás el sitio web, por lo que es importante que hagas lo indicado con el filemanager y renombres el archivo .maintenance para recuperar el control visual del sitio y del dashboard.
Una vez que finalizas la edición de tu sitio web, el cambio de tema, las personalizaciones deseadas, etc., solo tienes que renombrar el archivo .maintenance, por ejemplo, a maintenance (sin el punto) hasta que vuelvas a necesitar activarlo, y el sitio volverá a ser visible a todo el mundo.
¿Cómo personalizar el archivo maintenance para que quede más visual?
Como viste en la captura anterior, el resultado de activar el modo de mantenimiento nativo es muy básico y simple, y quizás quieras algo más visual, ¡claro, y quien no! … pues vamos a ello.
Ve a la carpeta wp-content de tu WordPress, desde tu Administrador de Archivos o Filemanager (o por FTP) y crea un archivo llamado maintenance.php y edítalo.
Añade el siguiente bloque de código que ya te doy masticado para que tú personalices solo aquello que mejor te venga. Pon un logo tuyo donde dice aqui-tu-logo y añade una imagen de un reloj, o la que tú quieras, yo te dejo la del reloj de arena en formato GIF por si quieres descargarla y subirla a tu carpeta del Tema en uso, que es donde debes colocar las imágenes (también el logo) que quieras que se muestren en la página personalizada del modo de mantenimiento.
<?php
header('HTTP/1.1 503 Service Temporarily Unavailable');
header('Status: 503 Service Temporarily Unavailable');
?><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Sitio en Mantenimiento</title>
<style>
.miDiv {
display: block;
border: solid 1px grey;
text-align: center;
padding: 60px 0px 60px 0px;
}
h1 {
font-size: 5.9vw;
font-weight: 500;
text-transform:uppercase;
color:#cc0000;
}
.responsive {
width: 100%;
max-width: 300px;
height: auto;
}
p {
margin-bottom: 1cm;
}
/* Estilos CSS para iconos font-awesome */
.fa {
margin-top: 30px;
padding: 20px;
text-align: center;
text-decoration: none;
}
/* Añadir efecto hover en los iconos */
.fa:hover {
opacity: 0.7;
}
/* Añadir color de marca */
/* Facebook */
.fa-facebook {
background: #3B5998;
color: white;
}
/* Twitter */
.fa-twitter {
background: #55ACEE;
color: white;
}
/* Instagram */
.fa-instagram {
background: #f40083;
color: white;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div class="miDiv">
<img src="http://tu-dominio-com/wp-content/themes/twentytwentytwo/aqui-tu-logo.png" alt="Nombre de tu sitio web" class="responsive">
<h1>Sitio en Mantenimiento</h1>
<img src="http://tu-dominio-com/wp-content/themes/twentytwentytwo/hourglass.gif" alt="Tiempo de espera" class="responsive">
<p style="font-size:25px;">Estamos trabajando en el sitio web <strong>¡en breve estaremos online!</strong>
<br />
<br />
<a href="https://www.facebook.com/tu-cuenta" target="_blank" class="fa fa-facebook"></a> <a href="https://twitter.com/tu-cuenta" target="_blank" class="fa fa-twitter"></a> <a href="https://www.instagram.com/tu-cuenta/" target="_blank" class="fa fa-instagram"></a>
</p>
</div>
</body>
</html>
<?php die();
Revisa bien que no cometas fallos ortográficos o de etiquetado HTML, y después Guarda los cambios y cierra el archivo.
Ahora vuelve a la carpeta raíz de tu web WordPress y renombra el archivo maintenance a .maintenance de forma que pueda ser ejecutado por el servidor al recargar el sitio web.
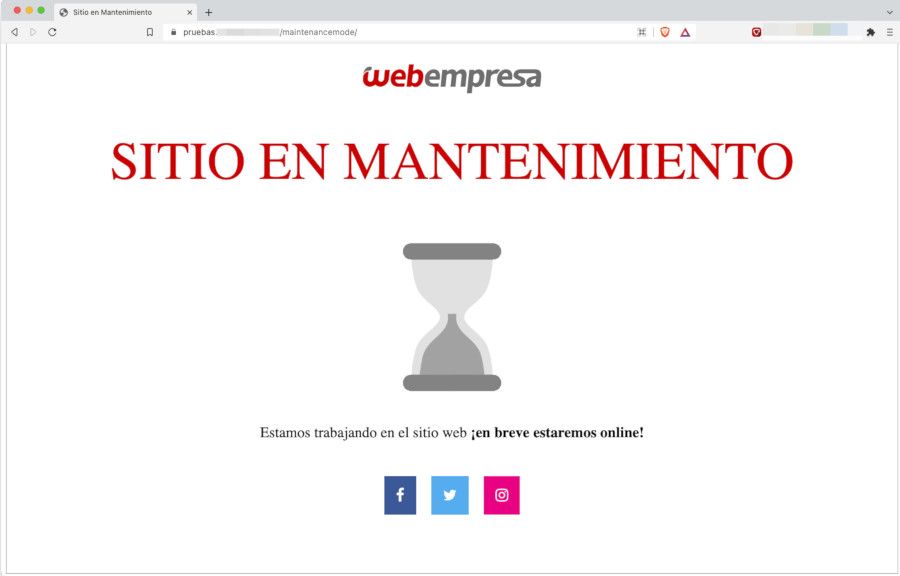
En el momento que recargues el sitio web (recuerda tener otra pestaña con el Filemanager o Administrador de Archivos para poder renombrar dicho archivo y recuperar el control de la web), se visualizará así la página con el modo de mantenimiento personalizado.

Y no te preocupes por cómo se verá en los dispositivos móviles, ya que he tratado de usar solo código responsive para que la página se muestre de forma correcta independientemente del tamaño de la pantalla.

Puedes personalizarlo tanto como desees, de manera que al final se muestren aquellas informaciones que consideres importantes.
¿Quieres verlo en acción? ¡Haz clic en este enlace!
¿Y cómo accede el Administrador al dashboard mientras?
Ciertamente cuando se activa de forma nativa con .maintenance este modo, ningún «rol» de usuario en WordPress puede ver el sitio ni acceder, y esto evidentemente impide que el Administrador del sitio pueda trabajar en él cuando está activado el modo y esto no tiene mucho sentido. ¡Solucionémoslo!
La idea es permitir que los administradores accedan al sitio y a la administración, pero impedir que otros lo hagan. De esta forma el administrador puede ver lo que está haciendo (y ser el único que lo ve).
Para esta solución, no usamos el archivo .maintenance, solo el archivo maintenance.php (el mismo de antes).
Añade el siguiente fragmento de código (snippet) al final del archivo functions.php de tu Tema en uso.
function mantenimiento_excepto_admin() {
if ( !current_user_can('administrator') ) {
$isLogin = strpos($_SERVER['REQUEST_URI'], 'wp-login.php') ;
if ($isLogin === false) {
header("location: /wp-content/maintenance.php");
die();
}
}
}
add_action('init', 'mantenimiento_excepto_admin');
Esta función verifica si eres administrador, si no lo eres verífica que no estás en la página de inicio de sesión wp-admin.php y si sigue sin ser así, te redirige a la página de mantenimiento que sería maintenance.php
También deberías poder añadirla en tu WordPress con algún plugin como Header Footer Code Manager, My Custom Functions u otro de tu elección.
En este caso usaré My Custom Functions así de paso ves cómo funciona.
Cómo desactivar el modo mantenimiento en WordPress
Esta función limita el acceso tanto al frontal de la web como al dashboard, por lo que para poder desactivar el modo mantenimiento y luego acceder a https://ift.tt/pFAirqm primero debes comentar, eliminar la función insertada en el archivo functions.php, so si usaste el plugin My Custom Functions simplemente desactivar este fragmento o snippet, de lo contrario no verás el formulario de login.
Tienes que acceder a tu Panel de Hosting, ir a Archivos, y con el Administrador de Archivos, navegar a la carpeta /wp-content/themes/tu-tema*/ editar el archivo functions.php, localizar al final el código de la función y encerrarlo entre // el código de la función para que deje de estar funcional.
Ejemplo:
// function mantenimiento_excepto_admin() {
// if ( !current_user_can('administrator') ) {
// $isLogin = strpos($_SERVER['REQUEST_URI'], 'wp-login.php') ;
// if ($isLogin === false) {
// header("location: /wp-content/maintenance.php");
// die();
// }
// }
// }
// add_action('init', 'mantenimiento_excepto_admin');
De esta forma queda comentado ese bloque de código y recuperas el acceso al frontal y al dashboard.
No obstante, insisto en que la mejor manera de tener control sobre estos fragmentos de código es por medio de plugins como el citado o similares.
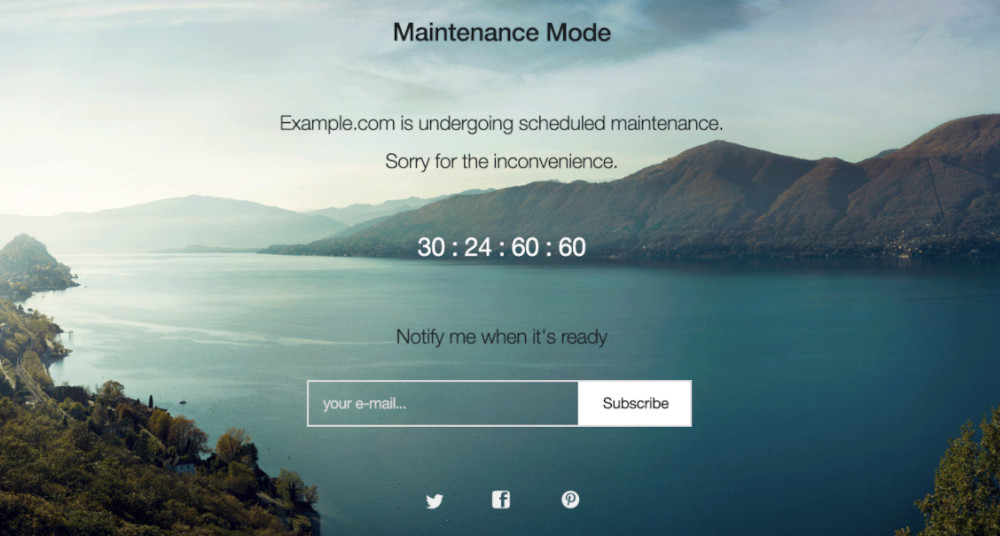
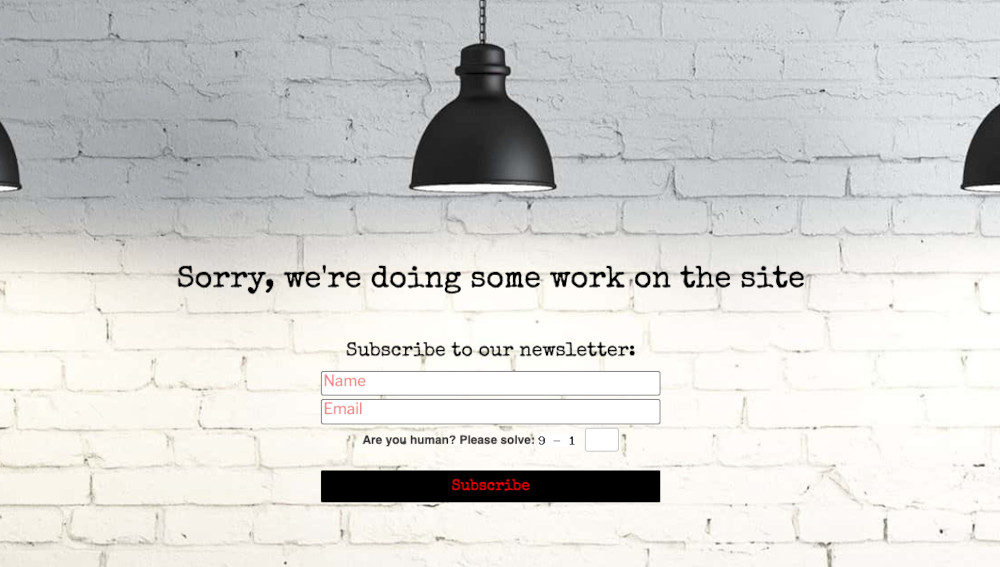
Ejemplos de modo mantenimiento en WordPress
A continuación te muestro algunos ejemplos de página en construcción cerrada por mantenimiento o simplemente una página con el modo de mantenimiento activado para que veas diferentes posibilidades que quizás puedan servirte de idea para tu propia página para estos casos.




Conclusiones
Si me permites una opinión un poco más personal, prefiero implementar el modo de mantenimiento en WordPress usando código HTML y el método del archivo .maintenance.
¿Por qué? … sencillo, permite un mayor control de lo que se muestra en el navegador, con una gestión de estilos CSS más exacta y el acabado visual es mayor que con plugins, ya que estos últimos muchas veces no dejan aplicar determinados ajustes de estilos como se quisiera.
Si necesitas dejar sin acceso temporal tu sitio web, es una buena idea avisar a tus usuarios visitantes o compradores de ello. No hacerlo puede afectar significativamente al posicionamiento, y sobre todo a tus relaciones con los clientes o público interesado y a tus resultados con respecto a los objetivos del sitio.
Este proceso de parada temporal sirve para cuando se necesita cerrar la web por desarrollo, por un cambio de tema o imagen corporativa, un cierre temporal de la web por otras razones, o sencillamente porque estás lanzando un sitio nuevo y quieres ir avisando y dando poder a tu dominio.
El fin último de este tipo de acciones es poder realizar cambios en la web (tema, contenidos, etc.) que no comprometan el funcionamiento de esta o causen problemas innecesarios en la base de datos.
Y no olvides que en un sitio o proyecto nuevo, en la fase de desarrollo también es importante impedir el acceso a los bots (robots) de indexado para que luego no te encuentres en Google cosas que no estaban terminadas y tenían datos de ejemplo, como lorem ipsum y esas cosas. ヅ
¿Qué puede haber imprevisto para el que nada ha previsto?
Paul Valéry (1871-1945) Escritor francés
La entrada Cómo poner el Modo Mantenimiento en WordPress se publicó primero en Webempresa.


0 Commentaires