Tener la funcionalidad de escuchar los textos en tu sitio web WordPress mejora la accesibilidad de tu sitio, especialmente útil para personas con problemas de visión o simplemente para usuarios que quieren tener una guía de lectura con voz.
Generalidades
Existen muchos plugins, usualmente asociados con servicios externos, que brindan esta funcionalidad, sin embargo en nuestro caso veremos un plugin asociado con el servicio gratuito que brinda ResponsiveVoice.

Resultado Final
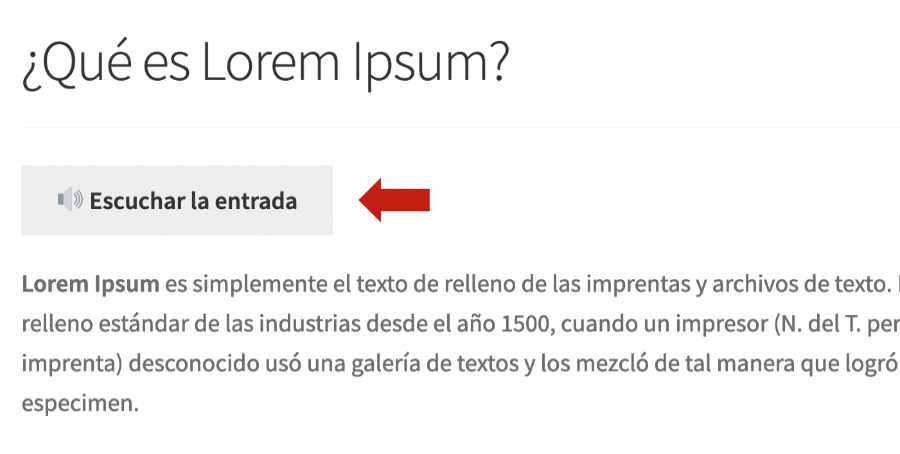
Al final obtendremos algo similar a lo que se muestra en la siguiente imagen:

Registro y activación
Debido a que la funcionalidad de texto con voz es a través de un servicio externo, será necesario que te registres en el sitio web de Responsivevoice. Tras el registro necesitarás activar tu sitio web.
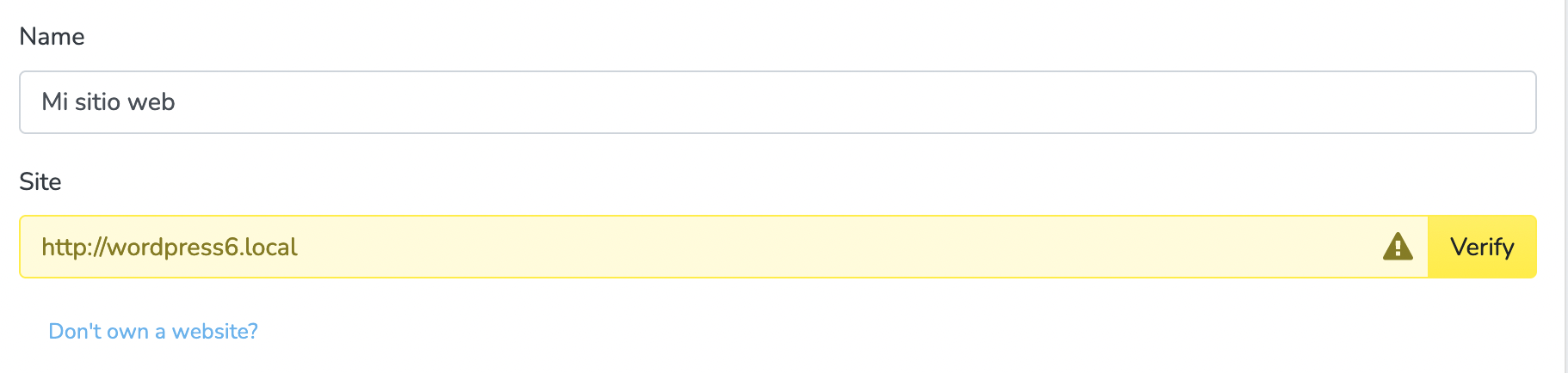
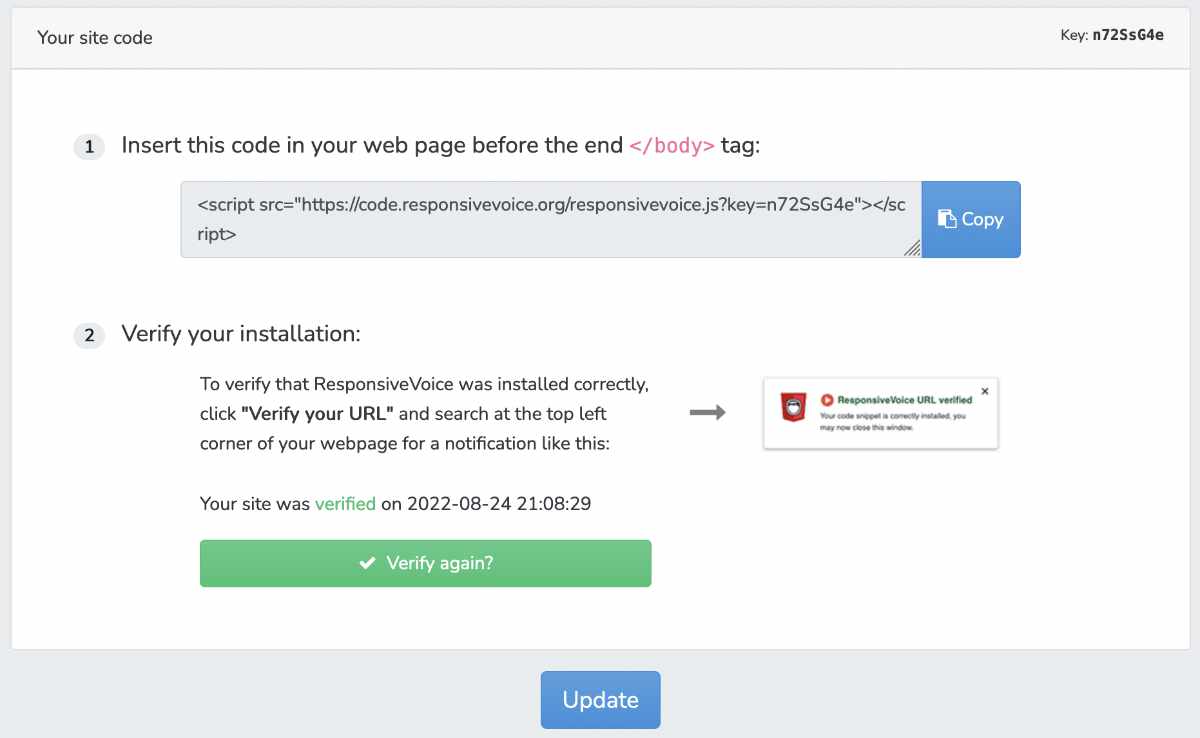
Puedes ingresar la url del sitio, y luego en la parte inferior de la página guardar los cambios.

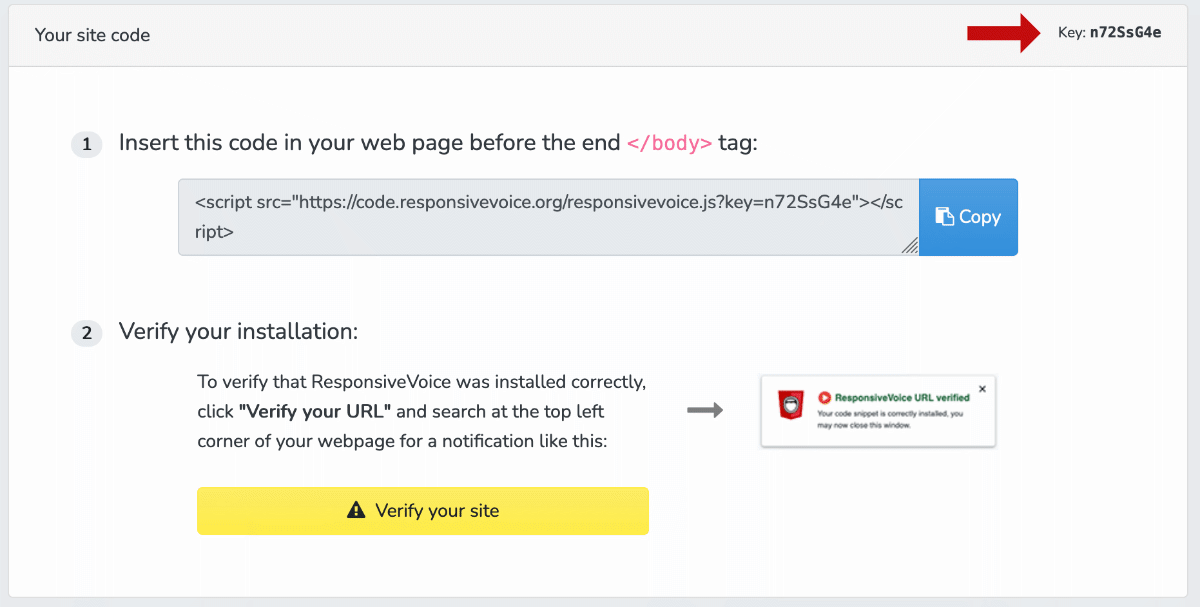
Tendrías que insertar un código javascript, sin embargo en nuestro caso no será necesario ya que usaremos un plugin que entre otras cosas realizará esto, por lo que sólo necesitaremos el código “key”.

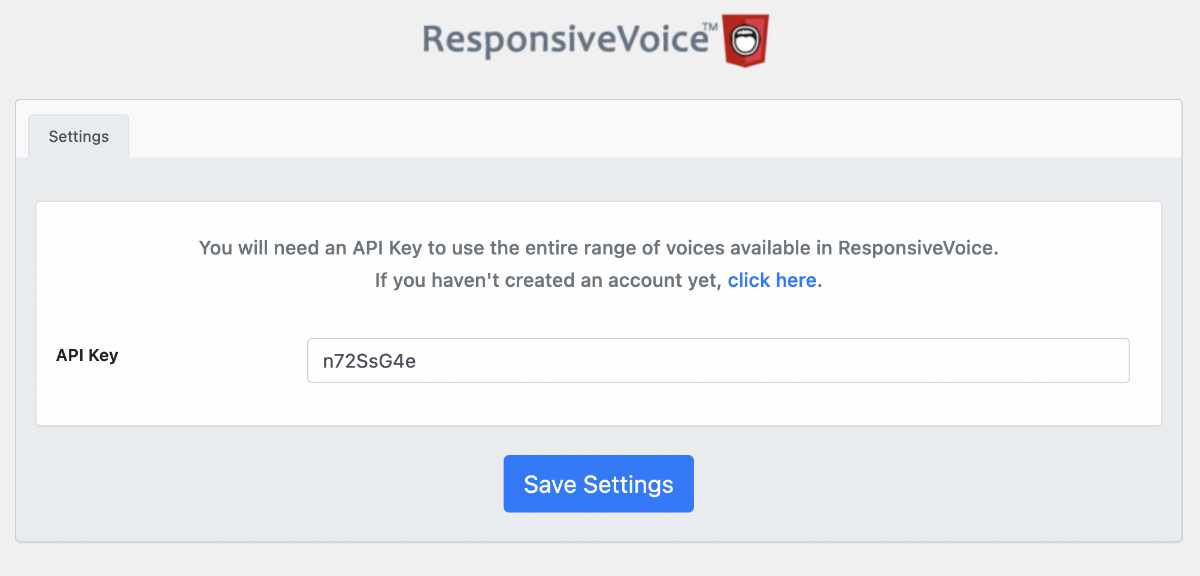
Puedes descargar el plugin ResponsiveVoice Text To Speech desde el respositorio de WordPress. Tras descargar e instalar, verás una pantalla de configuración en donde tienes que ingresar el “key” anterior.

Finalmente tras ingresar este código en el plugin verás que ahora ya aparece correctamente tu sitio verificado.

Usando el plugin con un Shortcode
La sintaxis básica para usar el Shortcode del plugin es agregar el parámetro de voice y también opcionalmente el texto del botón, tal como se muestra a continuación:
[responsivevoice_button voice="Spanish Latin American Female" buttontext="Escuchar la entrada"]
Este Shortcode puedes agregarlo al inicio del contenido de la página o entrada.
Insertar automáticamente ResponsiveVoice en las entradas
Si deseas tener la funcionalidad de texto a voz para todas tus entradas, no es muy práctico estar agregando manualmente el Shortcode, por lo que podrías hacerlo a través de código.
Puedes agregar el siguiente código como parte de tu archivo functions.php de tu tema hijo.
add_filter( 'the_content', 'dcms_add_button_voice', 10, 1);
function dcms_add_button_voice ( $content ) {
if ( is_singular( 'post' ) ){
$shortcode_button = do_shortcode( '[responsivevoice_button voice="Spanish Latin American Female" buttontext="Escuchar la entrada"]' );
$content = $shortcode_button . $content;
}
return $content;
}
Conclusión
Como hemos podido comprobar, puedes tener la funcionalidad de texto a voz para tu contenido de WordPress, hemos visto como realizar esto de manera simple usando un servicio externo y un plugin.
¿Aún con dudas?, en el siguiente video se detallan los puntos anteriores.
La entrada Contenidos de texto a voz en WordPress es un artículo reciente del sitio DecodeCMS.


0 Commentaires