En este artículo aprenderás cómo hacer más atractivo el campo de cantidad, agregando botones que sumen y resten, veremos cómo realizar esto de manera simple directamente a través de código.
Resultado Final
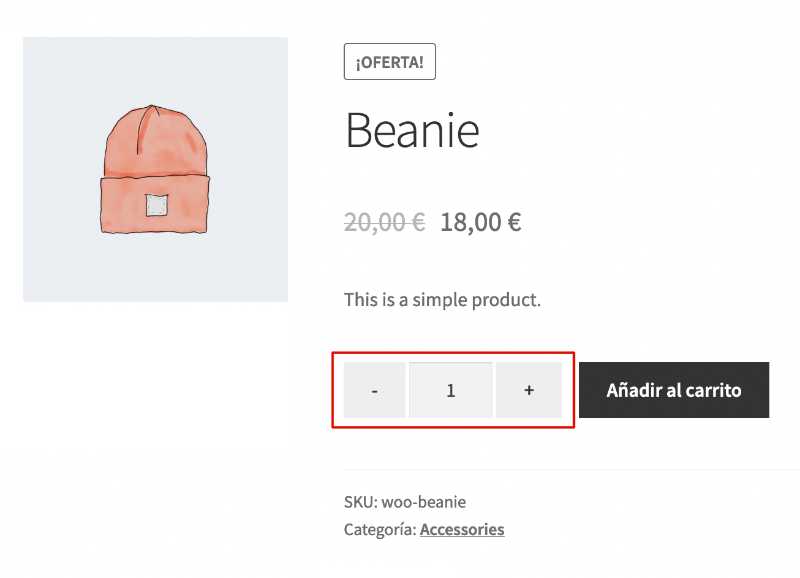
Al final lo que queremos obtener será algo similar a lo que se muestra en la siguiente imagen:

Código PHP para crear los botones
Primero necesitaremos crear el HTML de los botones, para esto usaremos los Hooks de WooCommerce para el campo de cantidad.
add_action('woocommerce_before_quantity_input_field', 'btn_before_input_qty_field');
function btn_before_input_qty_field(){
echo '<button type="button" class="button button-qty" data-quantity="minus">-</button>';
}
add_action('woocommerce_after_quantity_input_field', 'btn_after_input_qty_field');
function btn_after_input_qty_field(){
echo '<button type="button" class="button button-qty" data-quantity="plus">+</button>';
}
En el código anterior:
- Usamos los hooks woocommerce_before_quantity_input_field y woocommerce_after_quantity_input_field para agregar código HTML
- El código HTML creará los botones, les damos determinadas clases y además un dato adicional para identificar si es una suma o resta con data-quantity
Código Javascript para agregar funcionalidad a los botones
Luego de crear los botones HTML necesitaremos darle funcionalidad a través de código Javascript, para esto usaremos código javascript como parte de un archivo .js que agregaremos
El código Javascript será:
(function( $ ) {
$('.button-qty').click(function(e){
e.preventDefault();
const inputQty = $(this).parent().find('input')[0];
if ( $(this).data('quantity') === 'plus' ) {
inputQty.stepUp();
} else {
inputQty.stepDown();
}
$(inputQty).trigger('change');
});
})( jQuery );En el código anterior:
- usamos la clase button-qty y el evento click para encapsular la lógica de los botones
- Ubicamos el input en base al botón en la constante inputQty
- Determinamos si se presionó un botón de suma o de resta
- De acuerdo a eso usamos las funciones de javascript stepUp() o stepDown()
- Finalmente disparamos el evento de cambio para mantener la integración con los scripts de WooCommerce
Código CSS para quitar las flechas del input de tipo numeric
El siguiente código quita las flechas por defecto para incrementar y decrementar el input de tipo numeric, además le damos un fondo diferenciador a los botones.
.cart input[type="number"] {
-webkit-appearance: textfield;
-moz-appearance: textfield;
appearance: textfield;
}
.cart input[type=number]::-webkit-inner-spin-button,
.cart input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
}
.cart button[data-field = 'quantity']{
background-color:#e6e6e6;
}
Conclusión
Como has podido comprobar es posible dar un mejor aspecto a la caja de cantidad de WooCommerce agregando botones que sumen y resten la cantidad, hemos visto cómo realizar esto directamente a través de código.
¿Aún con dudas?, en el siguiente video se detallan los puntos anteriores.
La entrada Botones para el campo de cantidad en WooCommerce es un artículo reciente del sitio DecodeCMS.


0 Commentaires