
La respuesta corta al título de esta entrada de blog es que HTML es un lenguaje de marcado que sirve para estructurar la información que se muestra en un navegador.
Sin embargo, para entender mejor de qué se trata y para qué nos va a servir saber utilizarlo, hay que profundizar un poco más en cada parte de esa definición.
HTML significa Lenguaje de Marcado de Hipertexto (Hipertext Markup Language). Es decir, utilizar este lenguaje nos sirve para etiquetar un texto a fin de que un software reconozca cada una de las partes de las que se compone su estructura.
El software que lee este tipo de lenguaje se llama navegador y seguro que estás utilizando uno para leer esta entrada de blog. Chrome, Firefox y Safari son algunos de los navegadores más comunes.
Al escribir este texto, he dejado todo montado con HTML para que tu navegador detecte que la parte que dice “¿Qué es HTML y para qué sirve?” es el título del blog y lo muestre más grande que el resto del texto. También le dije que las líneas que vienen después son párrafos, así que deben mostrarse de otra manera.
Breve historia del lenguaje HTML
Imagina que vives en la década de los 80 y eres un científico. Sabes que del otro lado del mundo hay otros que están trabajando con el mismo campo que tú y puedes acceder de forma remota, pero tienes que buscar entre miles de documentos.
Entonces te enteras de que a un grupo de científicos se les ocurrió generar vínculos entre los documentos que servirán para conectar toda la información que está alojada en una nueva cosa llamada internet, donde se reúne todo y puedes acceder de forma remota.
Con esta mejora, ahora tienes un texto donde puedes pulsar y el enlace te llevará directamente al documento que necesitas y justo en el apartado que necesitas. También puedes marcar partes relevantes como si les pasaras encima un marcatextos fosforescente.
Este es el principio básico del proyecto World Wide Web (WWW) que se inicia en los 90 de la mano de Tim Berners-Lee. Una de las bases de este proyecto es el lenguaje HTML, que permitirá que cada uno de los documentos que están en internet tengan un cierto formato que le dé una estructura determinada. La forma de hacerlo es a través de etiquetas y este lenguaje sólo podrá ser procesado por un navegador.
¿Para qué sirve el HTML?

Volviendo al presente, como te decía, le dí instrucciones a tu navegador para mostrarte la información de cierta manera, pero ¿cómo le dije al navegador qué parte es el título y qué parte es un párrafo? Precisamente por medio de las etiquetas HTML.
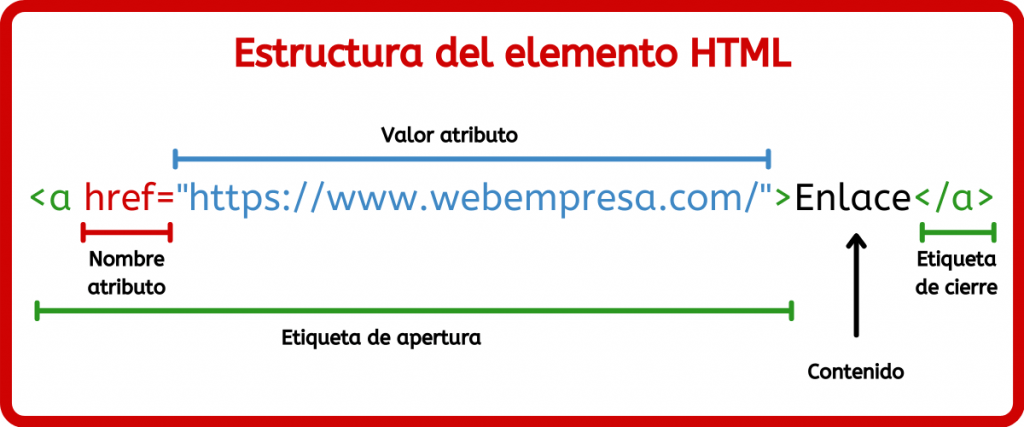
Lo primero que debes saber es que todas van a estar rodeadas de los signos menor que < y mayor que >. Además, tenemos etiquetas de apertura y de cierre. Las vas a identificar porque la de cierre tiene una barra diagonal / después del primer “menor que”. Por ejemplo:
< Yo soy una etiqueta de apertura > < / Yo soy una etiqueta de cierre >
Hay algunos elementos que no necesitan etiqueta de cierre:
< Yo no necesito etiqueta de cierre pero sí llevo la barra al final / >
Ahora vamos con un ejemplo práctico con las principales etiquetas. Puedes jugar cambiando lo que quieras:
See the Pen
Ejemplo HTML by Gonzalo (@gonzalo-webempresa)
on CodePen.
¿Demasiada información? No te preocupes, vamos a analizar parte por parte lo que nos dice el ejemplo de arriba.
Comencemos con algunos parámetros generales: primero, verás que < img > es de las etiquetas que no tienen cierre. Por eso, después de decirle de dónde va a tomar la imagen con el atributo src y su ancho con height, hemos cerrado simplemente con / >.
Luego, verás que no importa cuánta información ingresemos dentro de cada etiqueta, la apertura y cierre pueden quedar separadas por varias líneas. Donde es más notorio es en el espacio entre las etiquetas < html > y < / html >.
Independientemente de su función, podemos englobar las etiquetas de acuerdo a su funcionamiento dentro del documento HTML. Podemos distinguir tres tipos de etiquetas: de estructura, de bloque y en línea.
Aquí te recomendamos algunos de los mejores editores html gratuitos y webs para aprender a programar. Así como un post bastante interesante sobre el SSL.
Etiquetas de estructura
En el código de arriba, lo primero que vemos es una etiqueta que dice < !DOCTYPE html >. Se trata de un estándar internacional que le dice al navegador: “Oye, lo que viene es puro HTML, ¿vale?”. Luego, verás de nuevo < html > y es aquí donde realmente empieza el código HTML.
Posteriormente, vemos otras etiquetas que sirven para dar estructura al documento, como < head >, que nos muestra información de cabecera (el título que se ve en el navegador o el iconito que sale en la pestaña, conocido como favicon). Y justo después está < body > donde va toda la información de la página web.
Hay otras etiquetas que nos van a servir para especificar la estructura de nuestro documento, por ejemplo:
- < footer > – sección inferior, con íconos de redes sociales, por ejemplo
- < nav > – menú de navegación de la web
- < aside > – barra lateral
Etiquetas HTML de bloque
Las etiquetas de bloque tienen un espacio hacia arriba y hacia abajo de lo que muestra la etiqueta. Es decir, no se pueden poner uno justo a un costado del otro, sino que inevitablemente tendrá una línea de ruptura (como cuando damos a ‘Enter’ en el teclado). Vemos en el ejemplo de arriba:
- < h1 > – encabezado de nivel 1
- < h2 > – encabezado de nivel 2
- < p > – etiqueta de párrafo
Hay otras etiquetas más que también entran en esta categoría y que, para no extendernos tanto, ya no veremos, pero existe < div > para contener bloques de información o < table > que sirve para hacer una tabla con datos.
Etiquetas HTML en línea
Este tipo de etiquetas, como su nombre indica, son las que van “en línea” con el resto del texto. Es decir, no generan una nueva línea ni separación del resto del contenido.
Para entender mejor estas etiquetas, basta decir que son las que nos ayudan a dar formato al texto: ponerlo en negritas, cursivas, tacharlo, etc. Aquí van las más populares:
- < strong > – destaca una parte del texto
- < em > – enfatiza en cursivas una parte del texto
- < del > – muestra un texto tachado
- < a > – permite generar un vínculo (link o enlace)
Ejemplos de este tipo de etiqueta los hemos visto a lo largo de este artículo. Tenemos texto en negritas, cursivas, tachado, de código y con un vínculo.
Antes también se utilizaba < b > para negritas, así como < i > para cursivas. Sin embargo, según el estándar internacional esto ya no es recomendable, pues aunque pareciera que tienen la misma función, estas etiquetas antiguas no estaban pensadas para la accesibilidad de las nuevas plataformas. Es decir, un código < b > en un navegador para ciegos no va a destacar el texto como sí lo haría un < strong >.
Estándares HTML
Ya que estamos hablando de la accesibilidad y estándares internacionales, es imposible no hablar de una herramienta de documentación muy útil que, aunque no es la oficial del World Wide Web Consortium (W3C), casi lo parece: W3Schools.
Tengo que advertirte que ambos sitios están en inglés, pero con las bases que ya tienes, te deberían servir para buscar lo que necesites 🙂 . En el caso del W3C, tienen su versión en español, pero la documentación redirige a la versión anglosajona de la web.
Hablemos rápidamente de la entidad oficial, que es el W3C. Esta organización internacional, que hasta la fecha encabeza el propio Tim Berners-Lee, define los estándares y su evolución en el tiempo. Hay documentación donde se definen ciertas reglas para diseño y arquitectura web, aplicaciones, etc.
Por otro lado, está W3Schools que, con el paso del tiempo, se ha ganado el cariño de las personas dedicadas al desarrollo por concentrar mucha información relativa a las etiquetas de las que ya hemos hablado y cómo se utilizan. Definitivamente, es un repositorio muy útil que debes conocer si te interesa adentrarte en estos caminos digitales.
Un video para explicarlo mejor
Para finalizar, te dejo un video donde resumimos algunos de los conceptos que hemos visto a lo largo de esta entrada.
La entrada ¿Qué es HTML y para qué sirve? se publicó primero en Webempresa.


0 Commentaires