
Cuando diseñador o al crear una página web siempre partimos de una página de inicio o portada en la cual deseamos mostrar características o servicios destacados que ofrecemos a los usuarios que visitan nuestro sitio web.
Una de las ventajas de utilizar WordPress es que nos permite cambiar la página de inicio en WordPress y asignarla como la presentación principal de lo que deseamos mostrar, de esta forma podemos añadir contenido que queremos destacar y también con la cual buscamos capturar la atención de nuestros visitantes.
Hoy veremos cómo podemos cambiar página de inicio en WordPress, dónde estamos diseñando nuestra web y cómo podemos asignarla como nuestra página de portada principal.
¿Qué es la página estática en WordPress?
En primer lugar, es esencial comprender que WordPress ofrece configuraciones específicas que nos permiten designar cualquier página que estemos desarrollando como la página estática principal. Esto significa que podemos crear y diseñar cualquier página y luego informar a WordPress de que será nuestra portada principal.
Es crucial tener en cuenta que esta página en WordPress actuará como nuestra presentación al mundo de internet y a los usuarios que nos visitan. Es la primera impresión que se llevarán al visitarnos, por lo que captar la atención necesaria es de suma importancia, resaltando nuestro contenido principal.
La manera en que elijamos mostrar el contenido en nuestra página de inicio proporcionará a los usuarios una idea principal de lo que trata nuestro sitio web y qué servicios estamos ofreciendo. También puede compartir información relevante sobre nuestro perfil o el tipo de producto que deseamos destacar en internet.
Entre los aspectos destacados que podemos resaltar en nuestra página de inicio se encuentra la identidad de nuestra marca, uno de los puntos clave para que los usuarios conozcan la identidad de nuestro sitio en el mundo digital.
Cómo seleccionar una página estática de WordPress como página de inicio
Dentro de los ajustes principales de WordPress tendremos dos contenidos importantes que podremos configurar como contenido estático.
La primera será la página de inicio, que como hemos mencionado será esta ventana principal para presentar mi sitio web a los usuarios que nos visiten, y las entradas de blog en WordPress en las cuales podremos compartir todas las noticias, entradas o cualquier contenido personal que deseamos compartir dentro de este mundo inmenso del internet.

Para configurar nuestra página de inicio en WordPress lo primero que tenemos que hacer es crear esta página que deseamos configurar como nuestra página estática, tenemos que tener en cuenta que en WordPress existen diferentes contenidos que podemos crear, pero los principales serán las páginas y las entradas en WordPress.
Las páginas en WordPress será el espacio donde podemos crear contenido estático que deseamos compartir en nuestro sitio web, este apartado está pensando para que no se cambie de forma regular, sino que nos permita mostrar todo aquel contenido que queremos destacar y que siempre esté visible en nuestro sitio web.

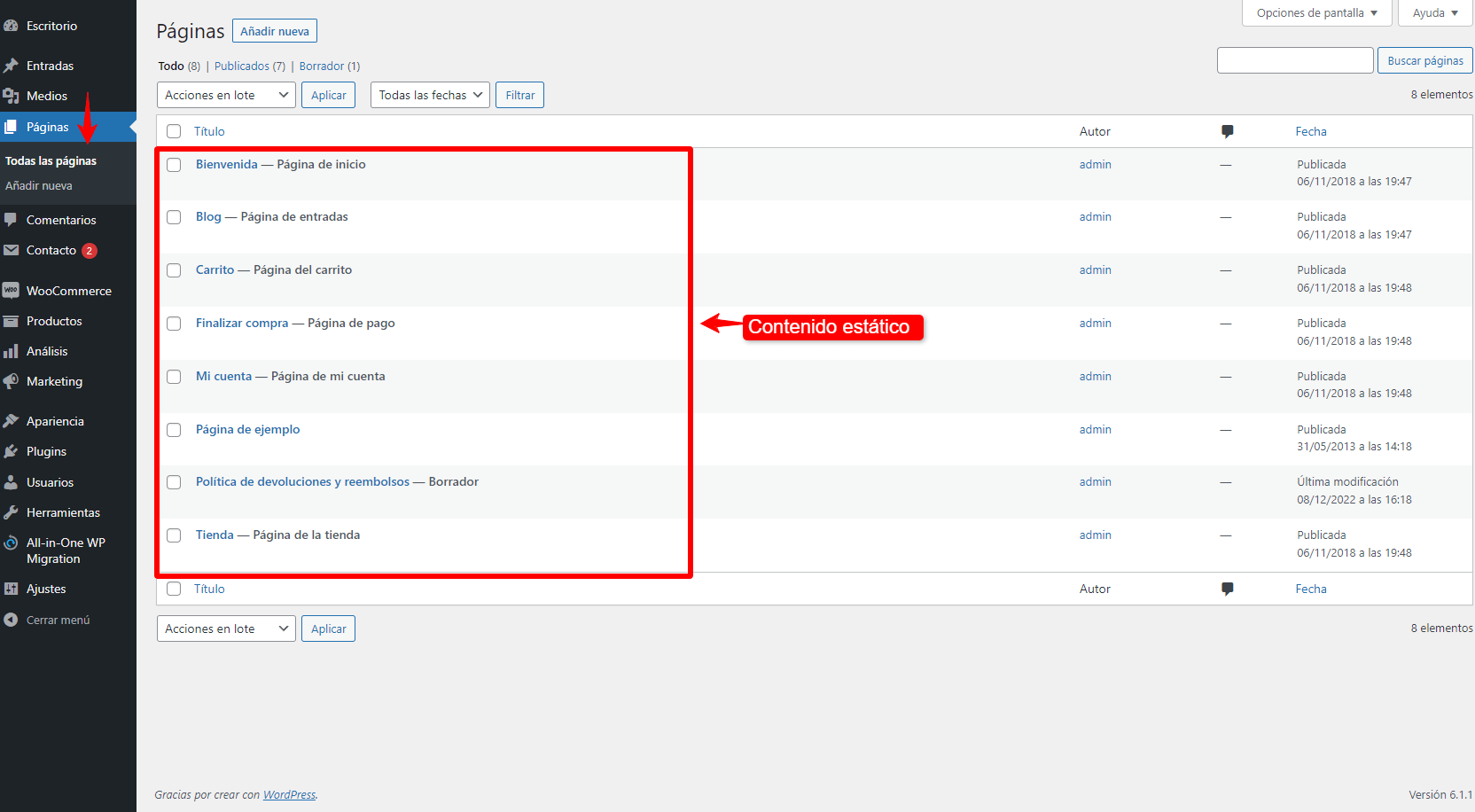
Dentro de la estructura general de las páginas en WordPress podemos encontrar:
- Página de inicio
- Página de la empresa
- Página de servicios
- Página de noticias
- Página de contacto
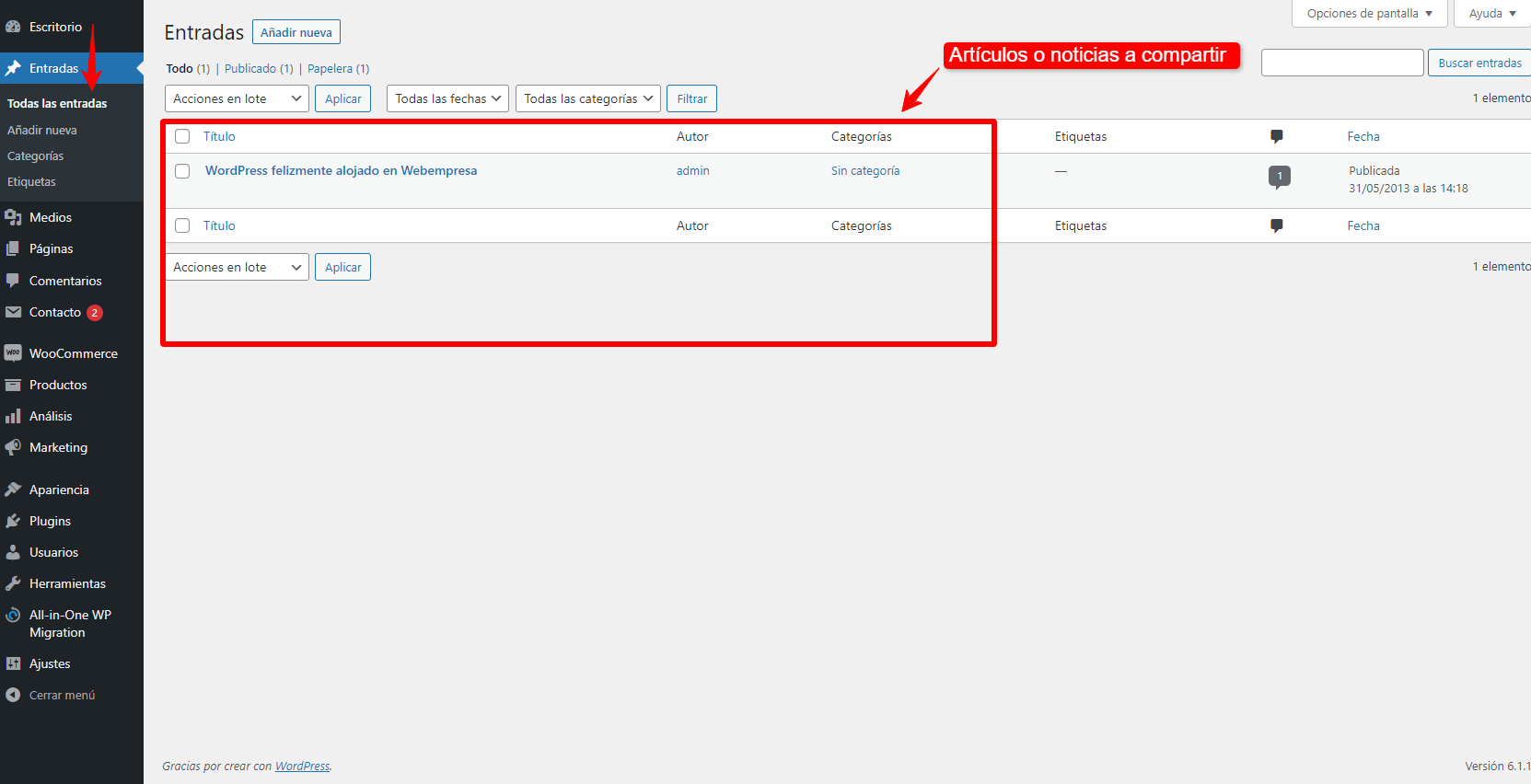
Ahora bien como podemos ver tenemos una página de noticias y en estas usualmente mostramos toda aquella información recurrente y relevante que deseamos mostrar, este contenido lo creamos en el apartado de entradas el cual suele ser utilizado para crear artículos de blog, recetas, noticias o cualquier información relevante sobre nuestro rubro que deseamos compartir constantemente a los usuarios.

Una vez tenemos claro cuál es la estructura principal donde podremos crear el contenido de nuestro sitio web en WordPress lo primero es asegurarnos tenemos ya creada nuestra página de inicio con todo el contenido que deseamos compartir en la portada.
Si no tenemos una página creada lo primero es ingresar a Páginas → Todas las páginas y pulsar “Añadir nueva”.

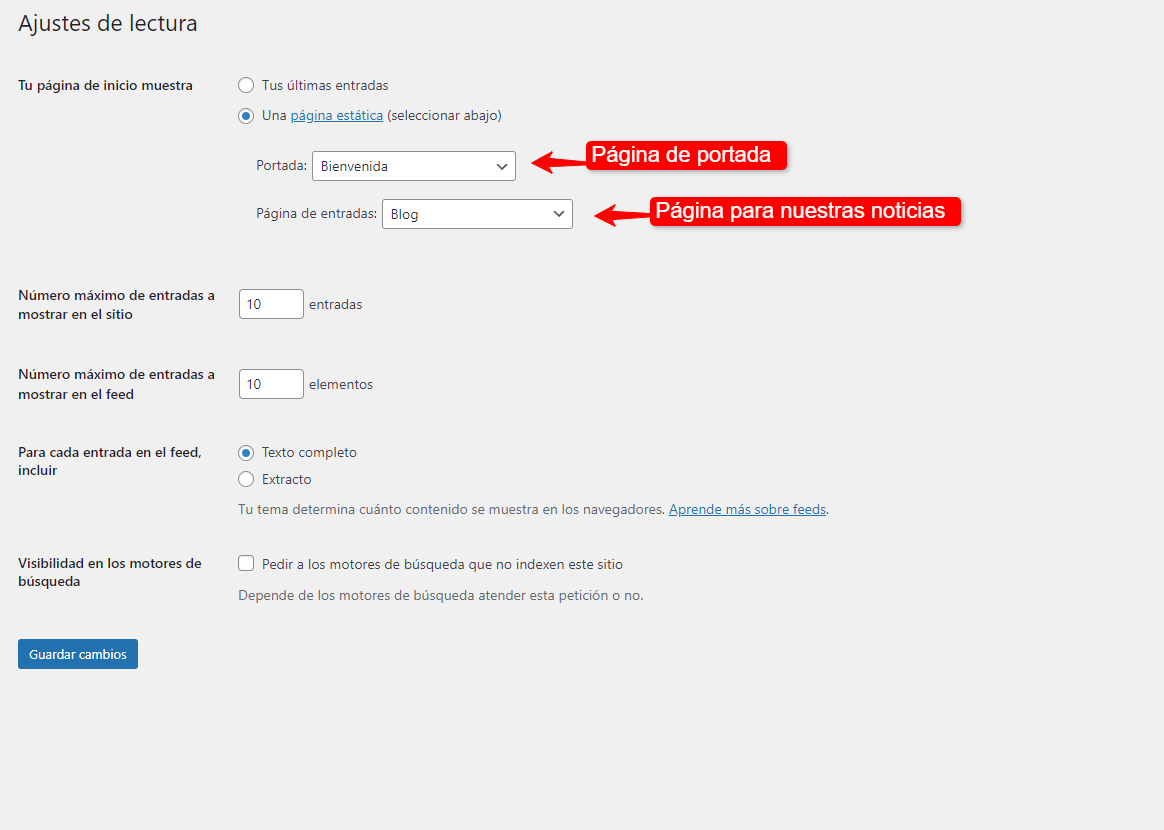
Luego de tener nuestra página de inicio o portada creada podemos asignarla como nuestra portada estática accediendo a Ajustes → Lectura y seleccionando nuestra página creada en la sección que indica “Portada”.

Algo que podemos evaluar mientras realizamos todos estos cambios nuestro sitio web es configurar WordPress en modo Mantenimiento, de esta forma podremos ir desarrollando nuestro sitio web y publicarlo a los usuarios una vez este listo.
De esta forma ya tendremos nuestra nueva página de inicio configurada para que sea nuestra portada principal de nuestro sitio web.
Cómo cambiar la página de inicio en WordPress
Una vez tenemos nuestra página configurada como portada lo siguiente que podemos hacer es comenzar a cambiar el diseño y los elementos que deseamos mostrar dentro de ella, ten en cuenta que en esta página debemos crear el diseño que tendrá nuestra página de portada estática, aquí es donde añadiremos los elementos y secciones que desees mostrar dentro de esta página.
Una opción importante es evaluar cuál constructor te permitirá añadir el diseño que deseas, ya sea Divi Builder, Elementor, WordPress Gutenberg o alguno adicional de tu preferencia.
Tenemos que resaltar que actualmente la mayoría de los temas nos ofrecen una versión Demo que podemos importar para construir el diseño de nuestras páginas y solo modificar imágenes, textos, colores para añadir los de nuestra marca.
Una de estas opciones las tenemos disponibles con Divi builder el cual nos permite importar de forma rápida una página de inicio desde su librería de plantillas prediseñadas.
Si cuentas con un plan de wpFacil puedes ver en este enlace como Importar una plantilla en Divi.
Ahora bien dentro de las opciones comunes que tenemos de WordPress para cambiar la apariencia de nuestro sitio web podemos usar tres métodos específicos que veremos a continuación.
Utilizando el personalizador de temas en nuestro sitio web
La mayoría de las plantillas para WordPress que instalamos tienen opciones especificas que podemos editar la plantilla de WordPress directamente desde el personalizado ubicado en Apariencia → Personalizar, estas opciones pueden cambiar de acuerdo al tema que utilizas, pero casi todos los temas permitirán que añadas estilos CSS en WordPress o configuraciones específicas desde esta sección.

Dentro de esta opción lo que podemos modificar será por ejemplo los:
- Colores
- Tipografía
- Contenedor de nuestras páginas
- Apariencia del Blog
- Botones
Como puedes ver dentro de estas opciones podremos añadir la identidad de nuestro sitio web, pero para modificar toda la estructura de nuestra página necesitaremos hacer uso de un constructor que nos permita maquetar cada uno de los elementos que deseamos mostrar dentro de ella.
Cambiando la página de inicio con Gutenberg.
(Visita el plugin haciendo clic en la imagen ↑)
Gutenberg asumió el papel del nuevo editor de bloques incorporado en WordPress desde sus versiones más recientes. Ha sido implementada esta nueva versión del editor, dejando atrás al antiguo que se apoyaba en TinyMCE.
La principal mejora está dada por su interfaz más visual e intuitiva, permitiendo ahora la inserción fácil y rápida de diversos tipos de contenido a través del uso de bloques independientes.
Entre las características más destacadas que tiene Gutenberg podemos mencionar que está construido sobre una arquitectura modular basada en bloques, lo que nos permite tener un diseño visualmente limpio, por otro lado podemos contar con varios tipos de bloques predefinidos para facilitar ciertas funcionalidades habituales.
Si hemos decidido construir toda nuestra página con este constructor podremos crear nuestra página de inicio de WordPress directamente con todos los bloques que nos ofrece Gutenberg por defecto, para ello solo tenemos que regresar a Páginas → Todas las páginas y pulsa en nuestra página de inicio que hemos creado, luego de ello solo necesitaremos añadir cada uno de los elementos y estructura que deseamos tener en nuestra página de portada.
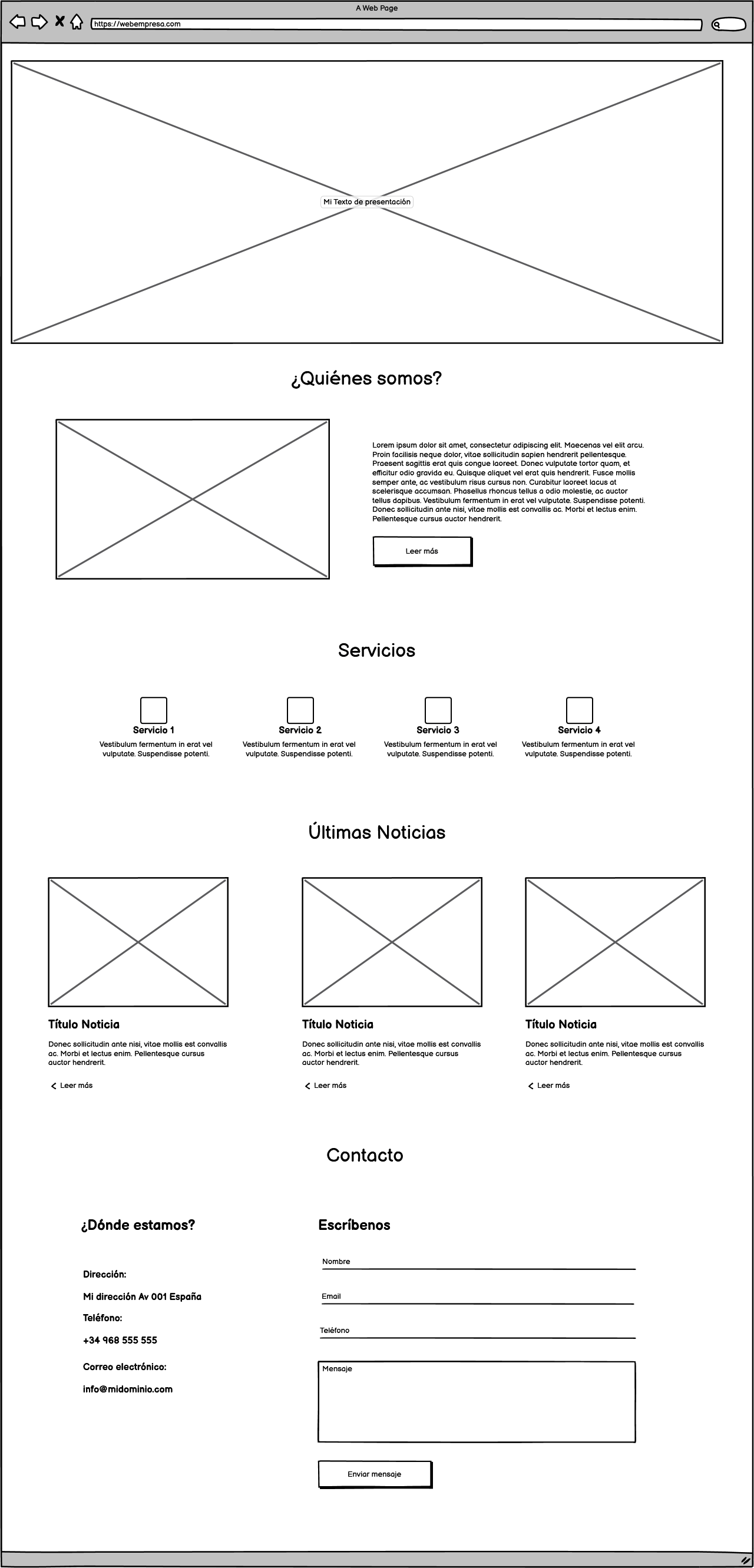
Usualmente, la estructura de una página de portada será:
- Slider WordPress donde mostremos nuestro eslogan principal, sección de nosotros donde podremos ofrecer un pequeño resumen de nuestra empresa.
- Sección servicio donde podremos mostrar los servicios que ofrecemos.
- Sección de noticias donde podremos compartir las noticias o artículos relevantes a nuestros usuarios.
- Sección de contacto donde podrán enviarnos o solicitar más información.
Un ejemplo sobre una estructura para la página de inicio es:

Para crear esta estructura en nuestra y diseñar una página web solo necesitamos editar nuestra página y comenzar a crear la estructura que deseamos, puedes ver un ejemplo de su edición en el siguiente vídeo:
Como puedes ver Gutenberg nos permitirá editar nuestra página y añadir el diseño que estamos buscando, en algunas ocasiones tal vez necesitemos extender aún más su funcionalidad y añadir característica y plugins para Gutenberg que nos permitan incorporar los elementos que deseamos, para ello tendremos disponible muchos recursos dentro del repositorio de WordPress como por ejemplo el plugin Spectra – WordPress Gutenberg Blocks el cual funciona muy bien con el tema Astra.
Cambiando nuestra página de inicio con Divi
(Visita el sitio web haciendo clic en la imagen ↑)
Divi destaca como uno de los temas más populares en la actualidad para la creación ágil de sitios web. Sus características principales permiten la construcción visual de páginas dentro de WordPress de manera eficiente.
Además, ofrece una variedad de módulos que posibilitan la adición visual y personalizable de cualquier diseño que tengamos en mente, ajustándolos según nuestras preferencias de diseño.
Una ventaja significativa del uso de Divi Builder radica en la facilidad con la que podemos editar o crear una página de inicio de manera rápida. Esto se logra mediante la amplia variedad de diseños disponibles en su librería. Para configurar o modificar nuestra página principal, solo necesitamos editar la página de inicio designada y hacer clic en la opción de importar.

Conoce como crear un sitio web completo con Divi importando sus plantillas en el siguiente enlace: Importar una plantilla en Divi
Otra de las ventajas de usar Divi es que podremos construir todas las páginas de nosotros, servicios, contacto, noticias con las mismas opciones de la librería creando una misma estructura visual para todo nuestro sitio web.
Mira el paso a paso para importar una plantilla en este pequeño video:
Cambiando la pagina de Inicio con el tema Astra.
Actualmente, dentro del mundo de WordPress y el desarrollo web existen diferentes temas que permiten crear y estructurar un diseño completo con sus funcionalidades, este es el caso de temas como Astra quien desde sus versiones gratuitas nos permiten importar de forma completa un sitio web o una página para utilizarla en nuestro sitio web y personalizar el diseño con nuestros colores de la marca.
(Visita el tema haciendo clic en la imagen ↑)
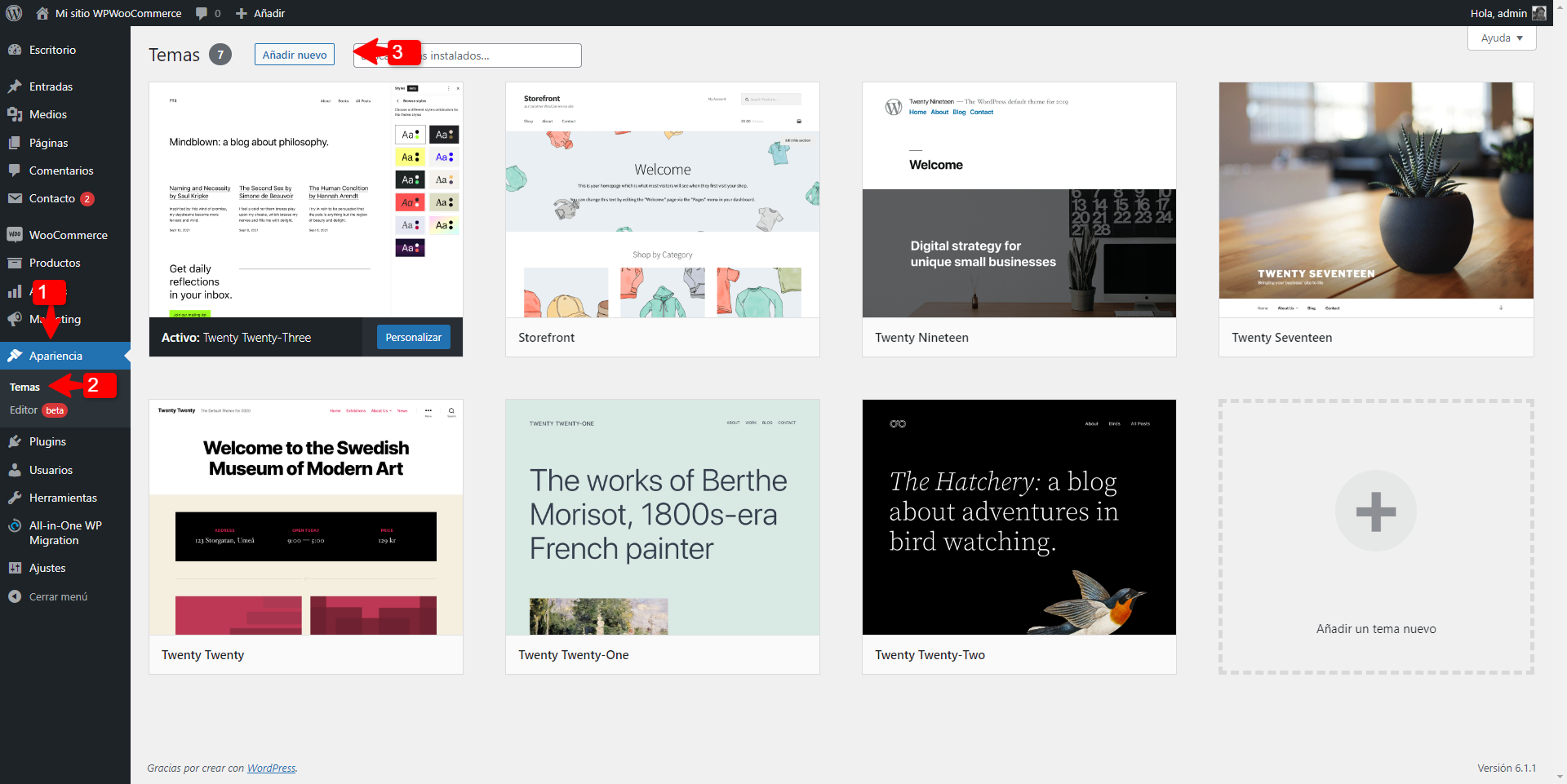
Para poder editar nuestra página de portada con este tema lo primero que necesitamos es instalarlo en nuestro sitio web que estamos desarrollando con WordPress, el tema podemos buscarlo directamente desde las opciones de Apariencia → Temas → Añadir nuevo.

Al pulsar añadir nuevo tema nos aparece la biblioteca completa de WordPress donde podemos seleccionar el tema que estamos buscando e instalar un tema en WordPress, también podremos buscarlo si no logramos encontrarlo desde la pantalla principal.

Con estos sencillos paso ya tendremos nuestro nuevo tema instalado y activo en nuestro sitio web, lo siguiente será importar la plantilla que deseamos usar. Algo importante que debes tener en cuenta es saber que constructor usaremos con el nuestro tema.
Astra por defecto nos permite editar un sitio web con el constructor por defecto Gutenberg o utilizar Elementor, te recomiendo que revises esta entrada Mejores editores visuales para WordPress donde te explicamos los diferentes constructores con los que se puede editar un sitio web en WordPress y selecciones con el que te sientas más cómodo trabajar.
Una vez selecciones el constructor a utilizar para maquetar tu sitio web podemos activar las opciones de Astra desde sus opciones para importar nuestra plantilla y comenzar a personalizar nuestra página de portada.
Te dejo un corto video donde se muestra el paso a paso como puedes importar las plantillas con este tema.
Cómo añadir últimas entradas a la página de inicio en WordPress
Luego de tener una estructurar creada con nuestro editor o constructor de preferencias otra de las opciones que podemos añadir en nuestro sitio web es compartir información y artículos relevantes sobre últimas noticias o contenido que queremos compartir con nuestros usuarios.
Esto podemos hacerlo fácilmente añadiendo todas estas noticias y artículos recientes en una sección de nuestra página de inicio de WordPress, de esta forma podemos ofrecer a nuestros usuarios información que constantemente esté actualizada y que sea de tu interés.
Para añadir las ultimas entradas en nuestra página de inicio lo primero es verificar qué constructor estamos utilizando, si en nuestro caso utilizamos el editor de WordPress Gutenberg esto podemos añadirlo fácilmente utilizando el bloque de últimas entradas que está por defecto entre sus características.

Si además de utilizar el editor por defecto Gutenberg utilizamos un plugins como Spectra – WordPress Gutenberg Blocks para añadir bloques adicionales al constructor en lugar de utilizar el bloque por defecto de últimas entradas podremos utilizar el bloque que añade este plugin llamado carrusel de entradas el cual nos permite añadir una apariencia más dinámica a nuestras entradas.

Algo a tomar en cuenta es que con este bloque tendremos muchas más opciones para configurar y añadir la apariencia que deseamos a nuestro bloque de noticias.
Si en caso contrario estamos usando Divi para construir nuestro sitio web añadir las entradas en el constructor visual también es muy sencillo, solo tendremos que buscar el modulo de blog y configurar las categorías que deseamos mostrar en nuestra sección de inicio.

Como puedes ver añadir las ultimas entradas en tu página de inicio de WordPress puede variar dependiendo del constructor que utilices, ya sea Gutenberg, Divi o algún otro que utilices como Elementor.
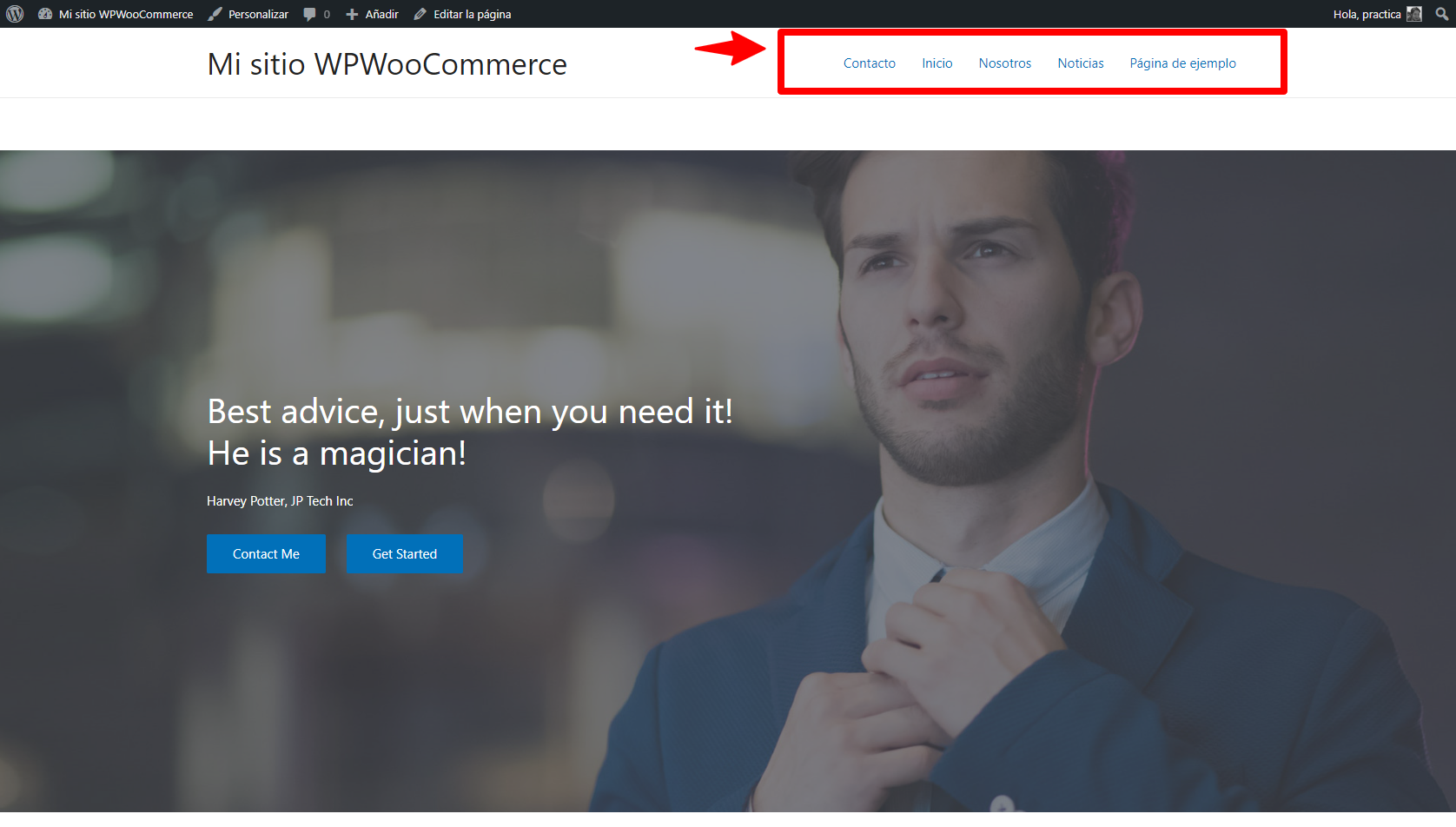
Cómo crear un menú para la página de inicio de WordPress
Si has llegado hasta aquí quiere decir que has logrado configurar de forma correcta tu pagina de portada y modificarla de acuerdo a los estilos y apariencia que deseas, solo nos falta un ultimo punto por configurar para tener las primeras configuraciones de nuestro sitio web completado.
En este caso podemos crear también nuestro menú WordPress, el cual se encargará de tener todas las páginas que hemos creado para que el usuario pueda visitarlas de forma rápida y sencilla en nuestro sitio web.
Ten en cuenta que esta será una de las primeras cosas que verá el usuario cuando ingrese a tu sitio web además de nuestro logo y slider o imagen principal que añadamos en nuestra cabecera, por lo que es sumamente importante configurar nuestro menú de forma que los visitantes de nuestro sitio web puedan encontrar toda la información que desean conocer de forma más rápida.
Te puede servir de ayuda este artículo sobre: Cómo cambiar el logo en WordPress
Si hemos comenzado a crear nuestro sitio web y aún no configuramos nuestro menú principal podremos ver que WordPress crea un menú por defecto donde comenzará a añadir sin ningún orden en particular todas las páginas que hemos creado.

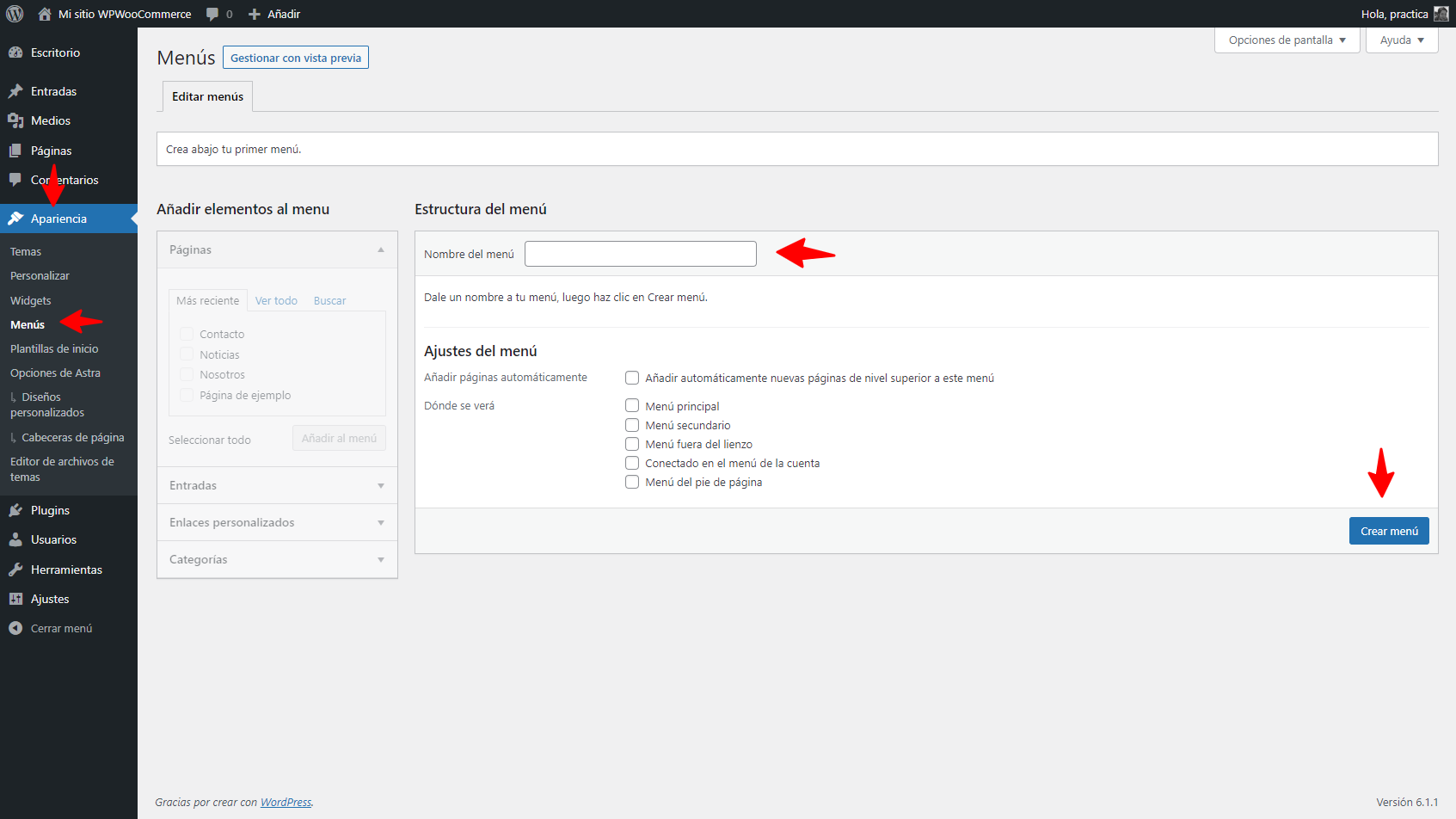
Para crear nuestro menú tenemos que acceder al apartado de Apariencia → Menú, si dentro de esta sección no tenemos ningún menú creado WordPress nos pedirá crear uno para comenzar a configurar los ítems que tendremos dentro de él.

Solo tenemos que añadir el nombre de nuestro menú y pulsa en el botón crear menú, luego de ello podremos comenzar a añadir todos los elementos e ítems de acuerdo al orden que deseamos aparezca en nuestro menú principal, la estructura de un menú principal es:
- Inicio
- Conócenos
- Servicios
- Noticias
- Contacto
Esta estructura siempre dependerá de las páginas que estemos creando en nuestro sitio web, pero usualmente encontraremos una estructura similar como la que te comparto, revisa el paso a paso para crear los menús de WordPress en este video que te comparto.
Conclusión
El proceso adecuado de creación de una página de inicio en WordPress puede proporcionar a nuestros visitantes la información que buscamos compartir sobre el propósito de nuestro sitio web. Al estructurarla de manera coherente y configurarla correctamente como la página principal, podemos lograr captar la atención de los visitantes de la forma que deseamos.
Presentar la información de manera apropiada, con secciones designadas para cada aspecto que deseamos compartir, puede ser clave para atraer al cliente que buscamos. Esto nos ayuda a cumplir nuestro objetivo de aumentar el número de visitantes y brinda la oportunidad de impulsar nuestra marca o empresa.
También te puede interesar:
- Cómo crear un blog en WordPress
- Cómo crear una entrada en WordPress
- Ejemplos de mejores sitios creados con WordPress
- Mejores formularios de contacto para WordPress
- Editar HTML en WordPress
- Cómo insertar un video en WordPress
La entrada Cómo cambiar página de inicio en WordPress se publicó primero en Webempresa.





0 Commentaires