
Existe un acuerdo casi unánime en que tener que pulsar un botón para actualizar el importe del carrito de la compra en WooCommerce al cambiar cantidades es un bug de usabilidad, un error de experiencia de usuario.
Desafortunadamente, WooCommerce por defecto no incluye esta funcionalidad, para que las cantidades del carrito de compras se actualicen, después de cambiar cualquier cantidad en los elementos del carrito de compras, se debe hacer clic en un botón para mostrar los cambios. Pero estamos trabajando con WordPress y es fácil trabajar en una solución para esto.
Actualización automática del carrito de WooCommerce al cambiar cantidades (con código)
Un método simple para que el monto del carrito de WooCommerce se actualice automáticamente a medida que cambian las cantidades en los productos es a través de un poco de JavaScript, el script actualizará los montos del carrito cuando cambie cualquier monto en los artículos del carrito, entonces, lo que haremos es integrarlo con WordPress creando un enlace de acción que lo inicie en la página del carrito desde el pie de página.
Simplemente, copiamos el código y lo pegamos en el archivo functions.php del tema principal o el tema hijo, este está ubicado en:
Cpanel > administrador de archivos > Public_html > Dominio > wp-content > themes > tema utilizado o tema hijo > archivo functions.php
Una vez que guardes los cambios tendrás el efecto deseado.
/* actualizar carrito al cambiar cantidades */
add_action( 'wp_footer', 'we_update_cart_when_changing_quantities' );
function we_update_cart_when_changing_quantities() {
if (is_cart()) :
?>
<script>
jQuery('div.woocommerce').on('change', '.qty', function(){
jQuery("[name='update_cart']").prop("disabled", false);
jQuery("[name='update_cart']").trigger("click");
});
</script>
<?php
endif;
}
Si la parte de ocultar el botón del carrito para actualizar la página en tu tema, no te funciona, al final del todo podemos ver un css para WordPress que podemos aplicar a nuestro css adicional, para poder eliminarlo.
Actualización automática del carrito de WooCommerce al cambiar cantidades (con plugins)
Si no te sientes cómodo añadiendo código, existen plugins que te ayudarán en esta mejora de usabilidad.
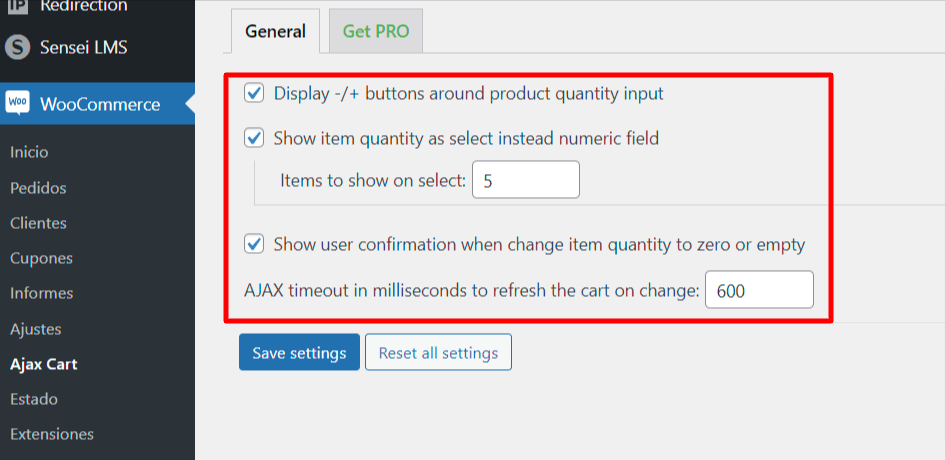
Sencillo plugin que cumple su función, con algunos ajustes opcionales que, sin embargo, recomiendo no activar, ya que no quedan especialmente bien con todos los temas de WooCommerce, lo mejor es que revisemos la configuración y desactivamos las personalizaciones.

Ocultar botón de actualizar carrito con css
Como hemos visto con el último plugin, no tiene sentido mostrar el botón “Actualizar carrito” si se va a actualizar automáticamente, ya sea con el código que vimos al principio o con el plugin.
Entonces, si deseamos ocultar el botón “Actualizar carrito” porque se va a usar el código o el primer complemento, simplemente agregamos estas líneas CSS en Apariencia > Personalizar > CSS adicional:
/* Ocultar boton del carrito */
input[name=update_cart] {
display: none !important;
}
Conclusión sobre actualizar carrito en WooCommerce
Como podemos ver tenemos herramientas varias para poder lograr lo que en un principio no nos permite el WooCommerce de forma predeterminada, tanto con un código como con un complemento, tenemos la opción de cambiar un ajuste fundamental del WooCommerce, como lo es el de actualizar nuestro monto final sin tener que hacer clic al botón de actualizar al final de nuestro carrito, sino que, por el contrario, este se actualice de forma automática.
La entrada Cómo actualizar automáticamente el monto del carrito al cambiar las cantidades en WooCommerce se publicó primero en Webempresa.


0 Commentaires