Ofrecer descuentos es una táctica eficaz para atraer la mirada de posibles clientes en una tienda en línea. Si bien establecer promociones en WooCommerce es en general un proceso bastante sencillo, la versión por defecto del complemento puede quedarse corta en términos de usabilidad.
En este artículo, exploraremos cómo incorporar de manera sencilla un selector de descuentos a la interfaz en la creación y edición de productos en WooCommerce.
Ventajas de añadir descuentos en WooCommerce

No hay duda de que establecer descuentos en nuestra tienda en línea tiene muchas ventajas, por lo que antes de hablar sobre cómo agregar un selector de descuentos a la administración de WooCommerce, vamos a destacar algunas de sus principales ventajas.
Aumentar las ventas: ofrecer descuentos trae como consecuencia atraer a más clientes que se ven incentivados a realizar más compras. Crear descuentos puede incrementar significativamente las ventas.
Fidelizar clientes: los descuentos, además de llamar la atención, hacen que los clientes regresen a la tienda. Si quedan satisfechos con un descuento, lo más probable es que vuelvan en el futuro.
Liquidar inventario: usar descuentos es un método efectivo para salir de productos que no se están vendiendo bien o llevan tiempo en inventario.
Impulsar ventas lentas: en ciertas temporadas, como verano o invierno, es posible que las ventas se perciban más lentas. El establecer descuentos atractivos ayudan a mantener las ventas estables.
Competir con otras tiendas: otras tiendas en línea suelen ajustar sus costos, además de usar descuentos y ofertas para competir con otras tiendas del mismo rubro. Ofrecer buenos descuentos nos permite estar al nivel de la competencia.
Promocionar productos nuevos: otro método efectivo es ofrecer descuentos en nuevos productos para atraer a los primeros compradores y acelerar las ventas iniciales.
Recompensar clientes regulares: el premiar a los clientes recurrentes o subscritos a las novedades de la tienda es una forma de recompensar su lealtad.
En definitiva, los descuentos bien aplicados en WooCommerce impulsan significativamente las métricas de nuestra tienda online.
¿Por qué añadir un selector de descuentos en la administración de WooCommerce?
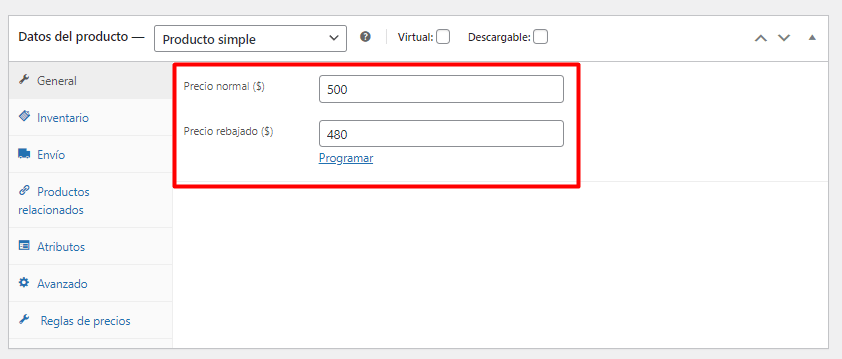
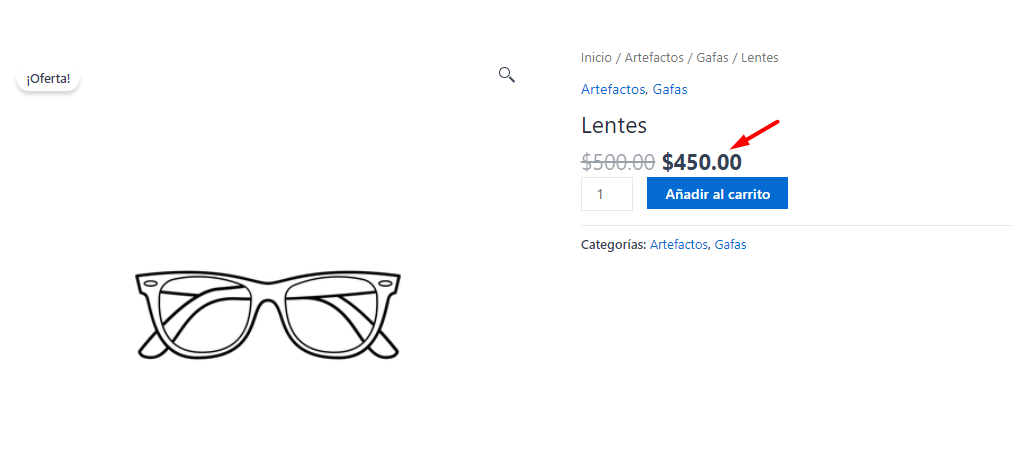
WooCommerce destaca como un complemento potente que ofrece diversas opciones para crear y editar las características de nuestros productos de manera simple e intuitiva. Sin embargo, entre estas capacidades, cuando deseamos aplicar un descuento a un producto, el proceso implica colocar tanto el precio normal como el precio reducido.
Al ingresar estos valores, es necesario determinar previamente la cantidad que se restará al precio base como descuento. En casos más complejos, debemos calcular anticipadamente el porcentaje de descuento para que el precio reducido se refleje correctamente.

Ahora, consideremos la posibilidad de contar con un selector de descuentos adicional que ofrezca opciones predefinidas. Este selector nos permitiría elegir el porcentaje de descuento que deseamos aplicar al precio normal y, automáticamente, realizará el cálculo llenando el campo del precio rebajado con el resultado obtenido.
Exploraremos exactamente esto en la siguiente sección.
¿Cómo añadir un selector de descuentos en la administración de WooCommerce?
Para implementar un selector de descuentos en la sección de precios durante la edición de un producto en WooCommerce, vamos a optar por utilizar un fragmento de código.
Este fragmento puede ser integrado en el contenido del archivo functions.php del tema activo en WordPress (Preferiblemente que sea un tema hijo de WordPress). No obstante, para evitar afectar archivos vitales de nuestro sitio web, se aconseja utilizar un plugin que permita gestionar códigos personalizados de manera independiente.
En este caso usaremos el plugin llamado Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
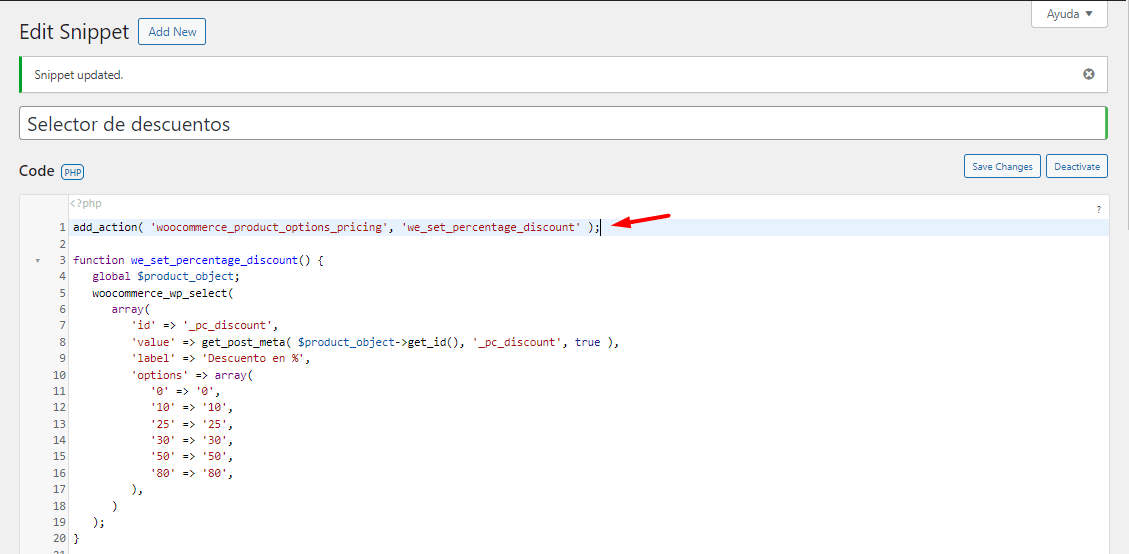
El fragmento de código a utilizar es el siguiente:
add_action( 'woocommerce_product_options_pricing', 'we_set_percentage_discount' );
function we_set_percentage_discount() {
global $product_object;
woocommerce_wp_select(
array(
'id' => '_pc_discount',
'value' => get_post_meta( $product_object->get_id(), '_pc_discount', true ),
'label' => 'Descuento en %',
'options' => array(
'0' => '0',
'10' => '10',
'25' => '25',
'30' => '30',
'50' => '50',
'80' => '80',
),
)
);
}
add_action( 'save_post_product', 'we_save_percentage_discount' );
function we_save_percentage_discount( $product_id ) {
global $typenow;
if ( 'product' === $typenow ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['_pc_discount'] ) ) {
update_post_meta( $product_id, '_pc_discount', $_POST['_pc_discount'] );
}
}
}
add_filter( 'woocommerce_get_price_html', 'we_alter_price_display', 9999, 2 );
function we_alter_price_display( $price_html, $product ) {
if ( is_admin() ) return $price_html;
if ( '' === $product->get_price() ) return $price_html;
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$orig_price = wc_get_price_to_display( $product );
$price_html = wc_format_sale_price( $orig_price, $orig_price * ( 100 - get_post_meta( $product->get_id(), '_pc_discount', true ) ) / 100 );
}
return $price_html;
}
add_action( 'woocommerce_before_calculate_totals', 'we_alter_price_cart', 9999 );
function we_alter_price_cart( $cart ) {
if ( is_admin() && ! defined( 'DOING_AJAX' ) ) return;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) return;
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$price = $product->get_price();
$cart_item['data']->set_price( $price * ( 100 - get_post_meta( $product->get_id(), '_pc_discount', true ) ) / 100 );
}
}
}
add_filter( 'woocommerce_product_is_on_sale', 'we_is_onsale_if_percentage_discount', 9999, 2 );
function we_is_onsale_if_percentage_discount( $on_sale, $product ) {
if ( get_post_meta( $product->get_id(), '_pc_discount', true ) && get_post_meta( $product->get_id(), '_pc_discount', true ) > 0 ) {
$on_sale = true;
}
return $on_sale;
}
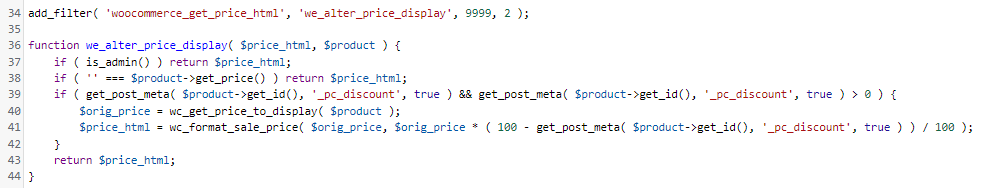
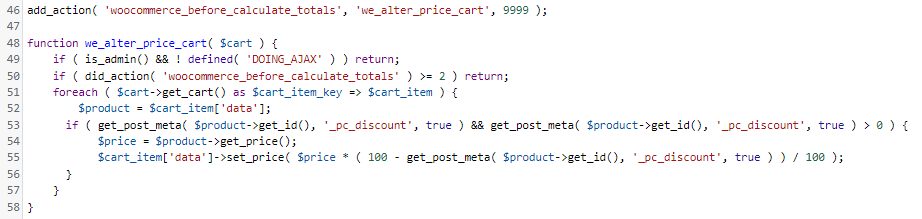
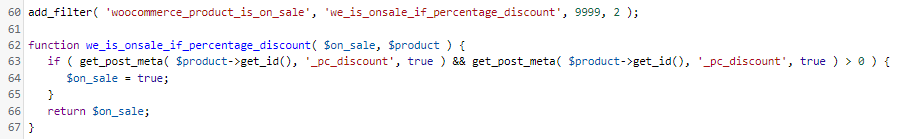
El fragmento de código usado está diseñado para añadir un selector de descuentos en porcentaje a los productos de WooCommerce. En principio puede parecer complicado, pero vamos a explicarlo por secciones para comprender un poco mejor su sintaxis.
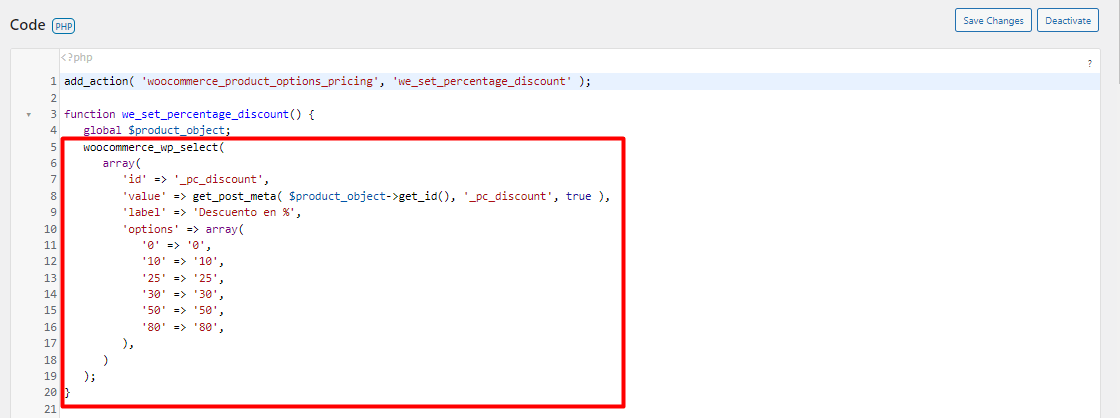
 explicación código 1
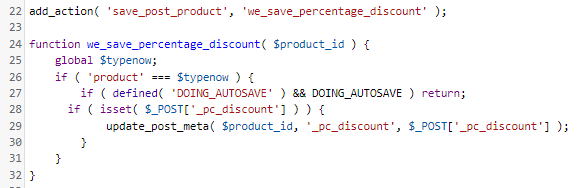
explicación código 1
Hook para mostrar el selector de descuentos en la edición del producto: cuando se edita un producto en WooCommerce, este código agrega un campo de selección para el descuento en porcentaje en la sección de precios.

Campo de selección para el descuento en porcentaje: se crea un campo de selección con opciones predefinidas (0%, 10%, 25%, 30%, 50%, 80%) para el descuento en modo de porcentaje. Todas estas opciones pueden ser cambiadas según sean las necesidades de la gestión de la tienda.

Hook para guardar el descuento al guardar el producto: cuando se guarda un producto, este código almacena el valor seleccionado en el campo de precio rebajado para el descuento en porcentaje.

Hook para modificar la visualización del precio en la tienda: modifica la visualización del precio en la tienda aplicando el descuento en porcentaje.

Hook para modificar el precio en el carrito de compras: modifica los precios de los productos en el carrito de compras aplicando el descuento en porcentaje.

Hook para determinar si un producto está en oferta: define si un producto está en oferta basándose en sí tiene un descuento en porcentaje aplicado.
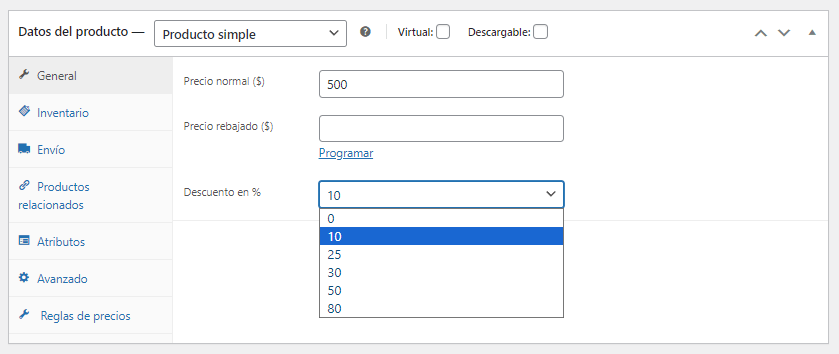
Una vez guardado el fragmento de código vamos a poder apreciar desde la vista de edición de un producto en WooCommerce que tendremos disponible el selector de descuentos deseado desde el apartado para configurar los precios del producto.

Debemos recordar que, desde el apartado del código correspondiente al campo de selección para el descuento en porcentaje, es posible determinar que opciones de porcentaje deseamos configurar.
Una vez guardados los cambios en el producto, podremos validar en la vista del producto al público si se ha establecido el descuento de forma correcta.

Conclusión
Agregar un selector de descuentos en la edición de productos en WooCommerce es como poner un control fácil para bajar los precios en una tienda online. En lugar de hacer cuentas complicadas de forma manual, los gestores de la tienda simplemente eligen cuánto quieren rebajar usando un campo de selección. Esto no solo ahorra tiempo, sino que también evita errores al escribir los montos del precio que se desea establecer.
Entre sus ventajas podemos destacar:
- La importancia de esto radica en que hace la vida más fácil para los jefes de la tienda.
- Es posible crear ofertas geniales sin complicaciones, lo que puede atraer a más clientes.
- Ayuda a que la presentación de los precios sea consistente, sin confusiones entre los involucrados.
- Permite gestionar todos los descuentos de manera rápida, y muestra claramente cuánto se está rebajando, siendo transparente para todos.
Sin duda, el añadir este selector de descuentos hace que sea más simple, rápido y sencillo configurar ofertas y manejar descuentos en una tienda en línea, lo que puede ser clave para atraer clientes y hacer la vida más fácil para quienes gestionan la tienda.
También te puede interesar:
- Productos con precios definidos por los clientes en WooCommerce
- ¿Cómo añadir los costes al precio de un producto en WooCommerce?
- Creación de una rueda de descuentos en WooCommerce
- ¿Cómo añadir un botón para agregar varios productos en WooCommerce?
- Enviar descuento al cliente por registrarse en WooCommerce
- Añadir texto después de la cantidad de producto en WooCommerce
La entrada Añadir selector de descuentos en la administración de WooCommerce se publicó primero en Webempresa.



0 Commentaires