
Tanto los plugins como los temas que dan forma a nuestro sitio en WordPress hacen uso de hojas de estilo en CSS para definir su aspecto visual. En este contexto, la carga y gestión de todos los archivos relacionados con los estilos se pueden llevar a cabo de manera precisa mediante una funcionalidad específica: wp_enqueue_style().
Esta función se convierte en una herramienta esencial para asegurar que estas hojas de estilo se carguen de manera precisa cuando se requieren, al mismo tiempo que contribuye a prevenir posibles conflictos con otros complementos o temas en el sitio web.
A continuación, vamos a analizar detenidamente la función wp_enqueue_style() para comprenderla y aprovechar sus características a beneficio de nuestro sitio web. De esta manera, podremos optimizar la carga de las páginas en WordPress y mejorar la experiencia del usuario.
¿Qué es wp_enqueue_style?

wp_enqueue_style es una función esencial que se utiliza para cargar hojas de estilo (CSS) que corresponden a los temas y plugins de WordPress de manera adecuada. Esta función asegura que los estilos se incluyan en el momento adecuado y siguiendo las mejores prácticas para optimizar los tiempos de carga del sitio web.
Comparativamente hablando, es similar al funcionamiento de la función wp_enqueue_script, la cual se utiliza para cargar archivos JavaScript de manera ordenada y eficiente.
Cuando se usa wp_enqueue_style, es posible especificar una serie de parámetros como el identificador único del estilo, la URL del archivo CSS, las dependencias (si los estilos depende de otros), la versión del estilo y si debe cargarse en el encabezado o el pie de página del sitio web.
Consideraciones al usar wp_enqueue_style
Usar wp_enqueue_style en WordPress ofrece varias ventajas significativas en comparación con la inclusión directa de hojas de estilo en el tema activo o los plugins en uso.
Vamos a mencionar varias ventajas clave al emplear wp_enqueue_style en WordPress.
Mantener el sitio organizado: al utilizar wp_enqueue_style, es posible gestionar todos los estilos de los plugins o del tema de WordPress desde un solo lugar, lo que hace que sea más fácil mantener el sitio web limpio y ordenado.
Evita conflictos: al asignar identificadores únicos a los estilos CSS, se reduce el riesgo de conflictos entre estilos de diferentes temas o complementos. Esto garantiza una mejor compatibilidad y estabilidad.
Carga eficiente: WordPress se encarga de cargar los estilos registrados con wp_enqueue_style de la manera más eficiente posible. Esto incluye la posibilidad de cargar estilos en el encabezado o el pie de página según sea necesario, lo que puede mejorar el rendimiento del sitio.
Dependencias claras: es posible especificar dependencias para los estilos CSS, lo que significa que WordPress se asegurará de que las hojas de estilo se carguen en el orden correcto. Esto es esencial cuando se tienen estilos que dependen de otros para funcionar correctamente.
Versión controlada: se pueden especificar versiones para los estilos, lo que facilita la gestión de actualizaciones y la prevención de la caché cuando se realizan cambios en las hojas de estilo CSS. Los navegadores y usuarios siempre obtendrán la versión más reciente.
Compatibilidad con temas y complementos secundarios: cuando tenemos la capacidad de crear temas o complementos para distribución, el uso de wp_enqueue_style asegura que otros desarrolladores puedan integrar nuestros estilos sin problemas, ya que siguen las mejores prácticas de WordPress.
¿Cómo utilizar wp_enqueue_style para usar la cola?
Para poder dar uso a la función wp_enqueue_style es necesario incluir los fragmentos de código asociados en el archivo de functions.php; sin embargo, para no comprometer la integridad de este archivo fundamental que forma parte del tema activo (preferiblemente un tema hijo de WordPress) una sugerencia sería gestionar estos códigos cortos por medio de un plugin como Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
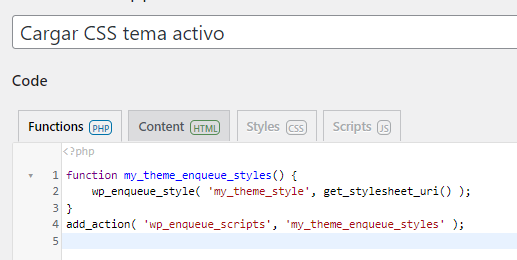
La estructura base del fragmento de código para gestionar la carga de los estilos que componen el tema activo de nuestro sitio en WordPress puede ser el siguiente:
function my_theme_enqueue_styles() {
wp_enqueue_style( 'my_theme_style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

Ejemplos del uso de wp_enqueue_style
A continuación, vamos a plantear varios casos en los que podemos utilizar la función de wp_enqueue_style.
Agregar uno o varios estilos CSS
El siguiente código carga los estilos principales del tema activo, además de los estilos adicionales personalizados en nuestro sitio de WordPress y se asegura de que se apliquen de manera efectiva a la parte frontal del sitio web.
function my_theme_enqueue_styles() {
wp_enqueue_style( 'my-theme-style', get_stylesheet_uri() );
wp_enqueue_style('my-theme-extra-style', get_theme_file_uri('extra.css') );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
Vamos a explicar el fragmento de código a detalle:
function my_theme_enqueue_styles() {: se crea una función llamada my_theme_enqueue_styles.
wp_enqueue_style( ‘my-theme-style’, get_stylesheet_uri() );: en esta línea carga el estilo principal del tema actual. ‘my-theme-style’ es un nombre único para este estilo, y get_stylesheet_uri() obtiene la dirección web del archivo de estilo principal del tema.
wp_enqueue_style(‘my-theme-extra-style’, get_theme_file_uri(‘extra.css’) );: aca se carga un estilo adicional llamado ‘my-theme-extra-style’ desde un archivo llamado ‘extra.css’ que se encuentra en el directorio del tema. Esto nos permite agregar estilos personalizados adicionales de ser necesario.
add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );: esta línea asegura que la función my_theme_enqueue_styles se ejecute cuando WordPress esté listo para cargar estilos en la parte frontal del sitio.
Cargar estilos CSS externos
El siguiente código carga un archivo de estilo personalizado en el sitio de WordPress y se asegura de que se aplique en la parte frontal del sitio web cuando los visitantes accedan a él.
function theme_files() {
wp_enqueue_style('theme_custom', 'INSERT URL');
}
add_action('wp_enqueue_scripts', 'theme_files');
Similar a los códigos antes mostrados, en este caso solo es necesario reemplazar ‘INSERT URL’ con la dirección web real del archivo CSS personalizado.
Cargar estilos CSS solo en páginas específicas
El siguiente código registra un estilo personalizado llamado ‘custom-design’ y lo carga solo en la página de inicio de nuestro sitio web. Esto nos permite aplicar un diseño especial o estilos específicos a la página de inicio sin afectar a otras páginas internas.
add_action('init', 'register_custom_styles');
function register_custom_styles() {
wp_register_style( 'custom-design', '/wp-content/design.css' );
}
add_action( 'wp_enqueue_scripts', 'conditionally_enqueue_styles_scripts' );
function conditionally_enqueue_styles_scripts() {
if ( is_page('inicio') ) {
wp_enqueue_style( 'custom-design' );
}
}
Vamos a explicar el fragmento de código a detalle:
add_action(‘init’, ‘register_custom_styles’);: aquí, se registra una acción que se ejecutará cuando WordPress se inicie (init). Esta acción está vinculada a la función register_custom_styles, que se encargará de registrar un estilo personalizado llamado ‘custom-design’ desde el archivo ‘design.css’.
function register_custom_styles() { … }: aca se define la función register_custom_styles. Dentro de esta función, utilizamos wp_register_style para registrar el estilo ‘custom-design’ y especificamos la ruta del archivo CSS, que en este caso es ‘/wp-content/design.css’.
add_action( ‘wp_enqueue_scripts’, ‘conditionally_enqueue_styles_scripts’ );: se agrega otra acción que se ejecutará cuando WordPress esté listo para cargar estilos en la parte frontal del sitio (wp_enqueue_scripts). Esta acción está vinculada a la función conditionally_enqueue_styles_scripts.
function conditionally_enqueue_styles_scripts() { … }: se define la función conditionally_enqueue_styles_scripts. Dentro de esta función, se verifica si la página actual es la página de inicio utilizando is_page(‘inicio’). Si es así, se carga el estilo registrado anteriormente ‘custom-design’ utilizando wp_enqueue_style.
Cargar estilos CSS en el pie de página
El siguiente código carga un estilo personalizado llamado ‘custom-design’ y lo añade al pie de página de nuestro sitio web. Esto nos da la capacidad de aplicar estilos específicos al contenido del pie de página del sitio, como por ejemplo estilos de diseño o formatos especiales.
function footer_style() {
wp_enqueue_style('custom-design', '/wp-content/design.css');
};
add_action( 'get_footer', 'footer_style' );
Es importante recordar que cargar los estilos CSS en el pie de página puede ocasionar problemas de renderizado y dar la impresión de que la página está desconfigurada o sin diseño.
Por esta razón, se recomienda cargar primero el CSS esencial en la sección del encabezado y, posteriormente, abordar los estilos en la parte del pie de página. Esto contribuirá a garantizar que tu sitio web se muestre correctamente y conserve su aspecto deseado.
Agregar estilos CSS dinámicos en línea
El siguiente código carga un estilo personalizado desde ‘design.css’ y agrega un estilo en línea para controlar el grosor de la fuente de los titulares en el sitio de WordPress. Esto nos permite personalizar el diseño de los titulares de una manera flexible y eficiente.
function theme_style() {
wp_enqueue_style( 'custom-style', get_template_directory_uri() . '/wp-content/design.css' );
$bold_headlines = get_theme_mod( 'headline-font-weight' );
$inline_style = '.headline { font-weight: ' . $bold_headlines . '; }';
wp_add_inline_style( 'custom-style', $inline_style );
}
add_action( 'wp_enqueue_scripts', 'theme_style' );
Vamos a explicar el fragmento de código en detalle:
function theme_style() { … }: define una función llamada theme_style. Dentro de esta función, se realizan tres acciones importantes:
1. wp_enqueue_style( ‘custom-style’, get_template_directory_uri() . ‘/wp-content/design.css’ );: esta línea carga un estilo llamado ‘custom-style’ desde el archivo ‘design.css’. El estilo se encuentra en la carpeta del tema actual (get_template_directory_uri()) y se añade al sitio web.
2. $bold_headlines = get_theme_mod( ‘headline-font-weight’ );: aquí se obtiene una configuración personalizada del tema llamada ‘headline-font-weight’. Esto podría controlar la negrita de los encabezados del sitio.
3. $inline_style = ‘.headline { font-weight: ‘ . $bold_headlines . ‘; }’;: se crea un estilo CSS en línea ($inline_style) que establece el peso de la fuente de los encabezados según el valor de ‘headline-font-weight’. Esto personaliza la apariencia de los encabezados.
add_action( ‘wp_enqueue_scripts’, ‘theme_style’ );: esta línea agrega una acción que se ejecutará cuando WordPress esté listo para cargar estilos en la parte frontal del sitio (wp_enqueue_scripts). La acción está vinculada a la función theme_style, lo que asegura que el estilo personalizado se aplique en el sitio web.
Validar el estado de los estilos CSS cargados
El siguiente código verifica si el estilo ‘main’ está cargado en la página actual y, si es así, agrega un estilo adicional llamado ‘my-theme’. De esta forma podemos controlar qué estilos se cargan en el sitio web en función de las necesidades específicas del diseño.
function check_styles() {
if( wp_style_is( 'main' ) {
wp_enqueue_style( 'my-theme', '/custom-theme.css' );
}
}
add_action( 'wp_enqueue_scripts', 'check_styles' );
Vamos a explicar el fragmento de código a detalle:
function check_styles() { … }: se define una función llamada check_styles.
if( wp_style_is( ‘main’ ) { … }: se verifica si el estilo ‘main’ ya ha sido cargado en el sitio web utilizando wp_style_is. Si ‘main’ ya está presente, entonces se ejecuta el código dentro del bloque de condición.
wp_enqueue_style( ‘my-theme’, ‘/custom-theme.css’ );: dentro de la condición, se utiliza wp_enqueue_style para cargar un estilo adicional llamado ‘my-theme’ desde el archivo ‘custom-theme.css’. Esto agrega un estilo personalizado al sitio web si ‘main’ ya se encuentra allí.
add_action( ‘wp_enqueue_scripts’, ‘check_styles’ );: esta línea agrega una acción que se ejecutará cuando WordPress esté listo para cargar estilos en la parte frontal del sitio (wp_enqueue_scripts). La acción está vinculada a la función check_styles, lo que asegura que se verifique y cargue el estilo adicional según sea necesario.
Reemplazar la carga de estilos CSS
El siguiente código elimina y reemplaza el estilo predeterminado del sitio web con uno nuevo llamado ‘new-style’ desde el archivo ‘new.css’. Esto nos permite personalizar completamente la apariencia del sitio al cambiar el estilo de forma controlada.
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
wp_register_style( 'new-style', get_stylesheet_directory_uri() . '/new.css', false, '1.0.0' );
wp_enqueue_style( 'new-style' );
}
Vamos a explicar el fragmento de código a detalle:
add_action( ‘wp_enqueue_scripts’, ‘remove_default_stylesheet’, 20 );: esta línea agrega una acción que se ejecuta cuando WordPress está listo para cargar estilos en la parte frontal del sitio (wp_enqueue_scripts). La acción está vinculada a la función remove_default_stylesheet y tiene una prioridad de 20, lo que significa que se ejecuta después de otras acciones relacionadas con estilos.
function remove_default_stylesheet() { … }: dentro de esta función, se realizan varias acciones:
1. wp_dequeue_style( ‘original-enqueue-stylesheet-handle’ );: esta línea elimina un estilo previamente encolado con el identificador ‘original-enqueue-stylesheet-handle’. Esto evita que se cargue ese estilo por defecto.
2. wp_deregister_style( ‘original-register-stylesheet-handle’ );: aca, se cancela el registro de un estilo previamente registrado con el identificador ‘original-register-stylesheet-handle’. Esto asegura que ese estilo no esté disponible para cargar en absoluto.
3. wp_register_style( ‘new-style’, get_stylesheet_directory_uri() . ‘/new.css’, false, ‘1.0.0’ );: esta línea registra un nuevo estilo llamado ‘new-style’ desde el archivo ‘new.css’ ubicado en el directorio del tema actual. Además, se especifica la versión ‘1.0.0’ para el estilo.
4. wp_enqueue_style( ‘new-style’ );: por último, se carga el nuevo estilo ‘new-style’ en el sitio web utilizando wp_enqueue_style. Esto asegura que el estilo personalizado que hemos registrado sea aplicado.
Conclusión
wp_enqueue_style es una herramienta fundamental que no solo hace que nuestro sitio web en WordPress sea ordenado y rápido, sino que también previene problemas de diseño y garantiza la coexistencia armoniosa con otros elementos, lo que, en última instancia, mejora la experiencia general de todos los usuarios.
Esta función no solo contribuye a la organización de todos nuestros estilos, sino que también desempeña un papel crucial en la prevención de posibles problemas de diseño.
Por otra parte, su capacidad para cargar tus hojas de estilo de manera eficiente es un factor determinante en la optimización del rendimiento de tu sitio web.
Otra ventaja importante es que wp_enqueue_style nos permite controlar las versiones de los estilos, lo que facilita la gestión de actualizaciones y garantiza que los visitantes siempre vean la versión más actualizada del diseño web.
Sin duda, su enfoque es una de las mejores prácticas de WordPress, la cual asegura que los estilos CSS sean compatibles con otros temas y complementos, lo que es esencial si deseas queremos un sitio web sin conflictos.
También te puede interesar:
- ¿Cómo añadir código en WordPress en el header o footer del tema?
- Eliminar los recursos que bloquean el renderizado en WordPress
- Función get_option en WordPress, qué es y cómo usarla
- WP_Query WordPress, qué es y cómo funciona
- Cómo editar las plantillas en WordPress
La entrada wp_enqueue_style, ¿cómo poner en cola la hoja de estilos CSS en WordPress? se publicó primero en Webempresa.



0 Commentaires