
Introducción
Desde los orígenes de las webs, allá por los años 90 y poco, estás ya usaban el “pie de página” para mostrar algunos contenidos, la mayoría de veces marcas comerciales, sistemas de pago (tarjetas de crédito, etc.) y en algunos casos las direcciones de contacto, de email y algún que otro dato “legal”, aunque esto era algo puntual, no en todos los sitios y de forma muy tímida.
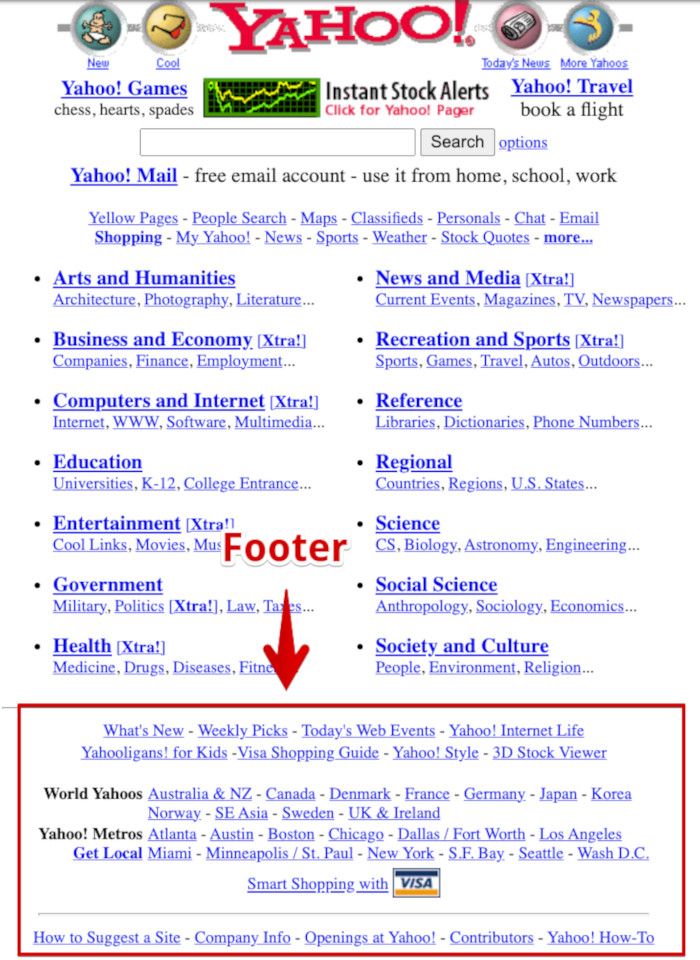
Por aquel entonces Yahoo era el rey indiscutible de las búsquedas y los “portales”, que era como se denominaba a los sitios multiservicios. Con portales como Yahoo, Altavista y AOL en Internet se empezó a poner de moda el que las páginas incorporasen un “footer” donde mostrar enlaces a otros contenidos y a servicios de la propia empresa o el buscador.

Ejemplo del pie de página (footer) de Yahoo en 1996
Después de esto ha evolucionado todo mucho y a una velocidad de vértigo hasta que un día aparecieron los primeros gestores de contenidos “no dinámicos” como PHPNuke y muchos otros que no te voy a citar y esto de las webs y los portales se democratizó.
Luego vino Google, y empezó a revolucionar las cosas, nació WordPress de la compra de Mambo y a partir de 2005 empezó la era dorada de los CMS. ¿Y qué tiene que ver todo esto con el “footer en WordPress” verdad?
¿Y en Webempresa teníamos footer en aquella época? pues si partimos de que oficialmente Webempresa tuvo presencia en Internet a partir de 1999 digamos que si, que ya había evolucionado bastante la forma de confeccionarse webs y los CMS ofrecían cada vez más posibilidades, aunque mucho antes de estos todo era con HTML y CSS y completamente manual.

Ejemplo del pie de página (footer) de Webempresa en 1999
Al principio era con ASP y en 2006 dimos el salto a Joomla con el que se conoció a Webempresa durante muchos años en Internet, hasta el punto de inflexión en el que con WordPress evolucionamos y con nosotros la página y por supuesto el pie de página.

Ejemplo del pie de página (footer) de Webempresa en 2008
El footer ha evolucionado, en el caso de Webempresa, del mismo modo en que los sitios webs lo han hecho y por el camino hemos ido descubriendo lo que es necesario y aquello que solo supone relleno y no aporta, además desde que Google se puso las pilas con “Panda” ha habido que afinar mucho el footer ya que es una herramienta que ayuda a posicionar, contribuye al linkbuilding y si lo haces mal también ayuda a que tengas muchos rebotes, enlaces salientes y cosas que al algoritmo del mayor motor de indexado del mundo, Google, con más de un 90% de la cuota de búsquedas a nivel mundial, le acabe apeteciendo perjudicar tu posicionamiento por cómo usas tu pie de página.

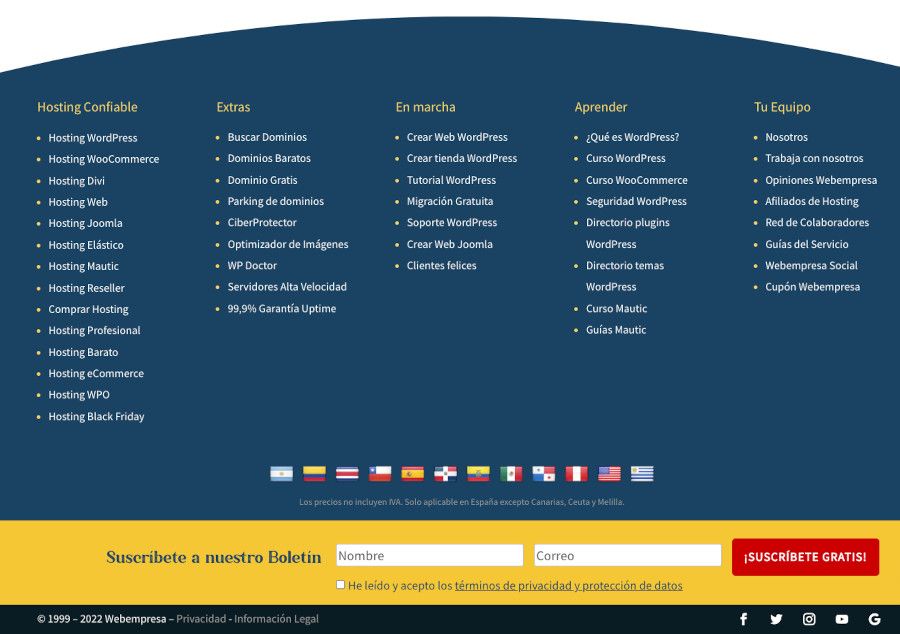
Ejemplo del pie de página (footer) de Webempresa en 2022
Bueno, un poco de historia, aunque sea de forma super resumida, siempre viene bien para situarte y que sepas que el footer lleva muchos años entre nosotros, en las webs en Internet y le quedan muchos años de vida, aunque algunos se empeñen en minimalizarlo y dejarlo casi en una sucinta línea de copyright como si no sirviese para otra cosa, y lo cierto es que sí, ¡el footer es un gran aliado en tu web y deberías aprovecharlo más!
¿Qué es el Footer?
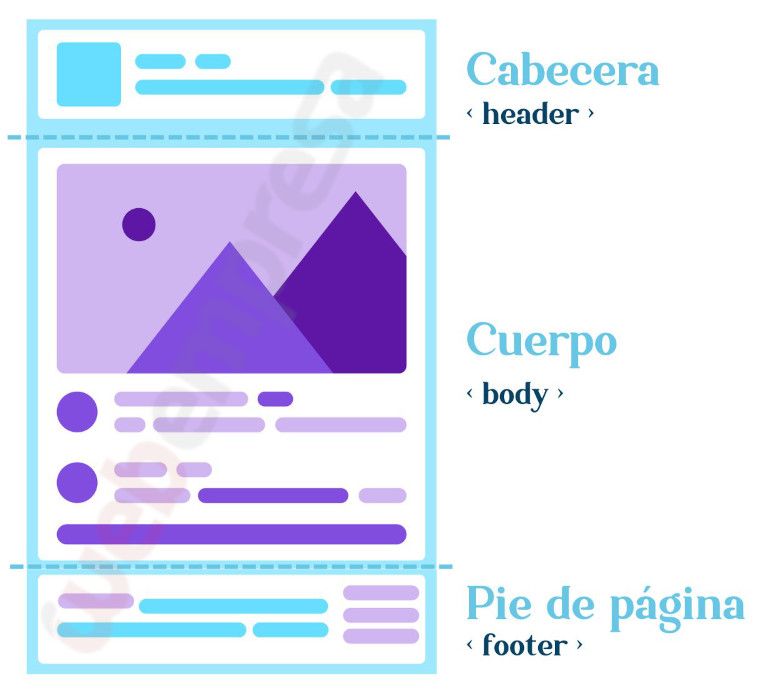
Si has leído la intro seguramente tendrás un poco más claro que el “pie de página”, del inglés “footer” es la parte inferior de la web donde se suelen mostrar menús rápidos a diferentes herramientas o páginas de la propia web, de servicios relacionados con la web o incluso de sitios de terceros enlazados para darle fuerza al sitio web por medio de backlinks que ayudan a ganar autoridad, aunque esto puede afectar en el sentido contrario cuando los enlaces no son bien utilizados o están mal organizados en el sitio, pero eso mejor que te lo explique algún experto en SEO. 😉

Normalmente es lo último que ve un visitante cuando accede a la web, aunque no siempre, ya que el scroll o desplazamiento vertical permite llegar de inmediato al mismo, e incluso hay plugins para WordPress que ayudan en este proceso mostrando un botón con una flecha hacia abajo que sirve para desplazarse al instante a ese área de la web.
En el caso del pie de página no siempre es válida la regla de menos es más ya que a veces no diciendo nada, como la imagen que te pongo a continuación, no consigues aportar nada adicional en tu web y tampoco transmites información de ningún tipo, pues un simple Copyright es como no decir nada.

Los periódicos digitales, los de mayor consumo, son un ejemplo claro de cómo el footer se sobreexplota y se acaba convirtiendo en un galimatías de información, mezclada con publicidad y enlaces legales y de la marca.
Por qué es importante el Footer de WordPress
Porque te ayuda a mostrar contenidos internos que no están en la página principal, portada o home de tu dominio y sirven para mejorar la usabilidad del sitio, permitiendo que las personas que visitan tu web encuentren contenidos desplazados a páginas internas, ya que de lo contrario tendrías todo en la “home” y sería un “churro” vertical interminable.
El footer es importante en WordPress y en cualquier otro sitio web, esté creado con el CMS que sea, ya que no es una cuestión de “gestor de contenidos” sino de la esencia de un sitio en Internet y qué elementos esenciales debe contener este para que quien invierte su tiempo en visitarte encuentre lo que busque y tenga una buenas experiencia de navegación por el sitio.
En el diseño web hay que destacar la importancia que tiene el concepto “reutilizar” y en el caso del “footer” es importante reutilizarlo para todas las páginas del sitio web, es mejor diseñar un “pie de página” global, para todo el sitio que crear un footer para cada una de las páginas de la web, principalmente porque es un importante consumo de tiempo y a la hora de actualizarlo y mantenerlo no es lo mismo hacerlo de una vez en un solo lugar que ir a cada página y tener que corregir lo mismo multiplicado por el número de páginas donde lo utilices.
Qué elementos se pueden añadir al Footer
Hay muchos elementos que es posible añadir en el pie de página, aunque los más habituales son:
- Enlaces internos a otros apartados de la web.
- Enlaces salientes hacia herramientas propias.
- Enlaces salientes hacia otras webs del ecosistema de la marca, empresa o producto.
- Logo del sitio.
- Enlaces a textos legales del sitio web.
- Datos de contacto resumidos.
- Formulario de suscripción a boletines del sitio.
- Iconos de redes sociales de la marca.
- Selector de idiomas (en webs multiidioma).
Puede haber más o menos de estos elementos u otros, pero en esencia el objetivo del pie de página es aglutinar enlaces a contenidos propios, para potenciar el linkbuilding y de paso generar retención dentro del dominio a las visitas.
Cómo editar el Footer en WordPress
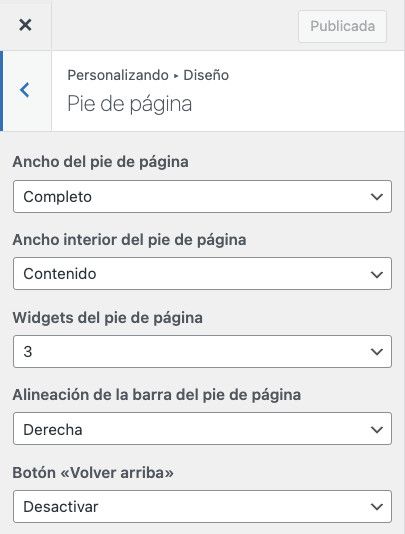
Esto va a depender de si utilizas un Tema “clásico” para WordPress, que es posible modificar utilizando el Personalizador y acceder a las opciones de diseño del pie de página para desde ahí aplicar cambios o influir en el diseño de ese área de tu tema.

Si utilizas el “editor de bloques” Gutenberg y un tema compatible con este editor, que ya viene siempre activo por defecto desde WordPress 6.x entonces en el dashboard ➜ Apariencia no encontrarás la opción Personalizar y tendrás que realizar los cambios del pie de página desde Páginas editando la página principal y modificando el footer con Gutenberg.
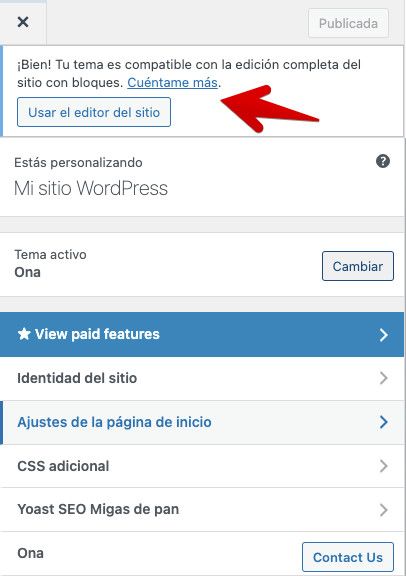
Si tienes un Tema “no nativo” que sea compatible con Gutenberg pero procedes de una instalación anterior a WordPress 6.x si tendrás disponible en el dashboard ➜ Apariencia ➜ las opciones de personalización de algunos elementos de tu tema, pero verás un aviso de compatibilidad con Gutenberg que te invita a realizar los cambios con el mismo.

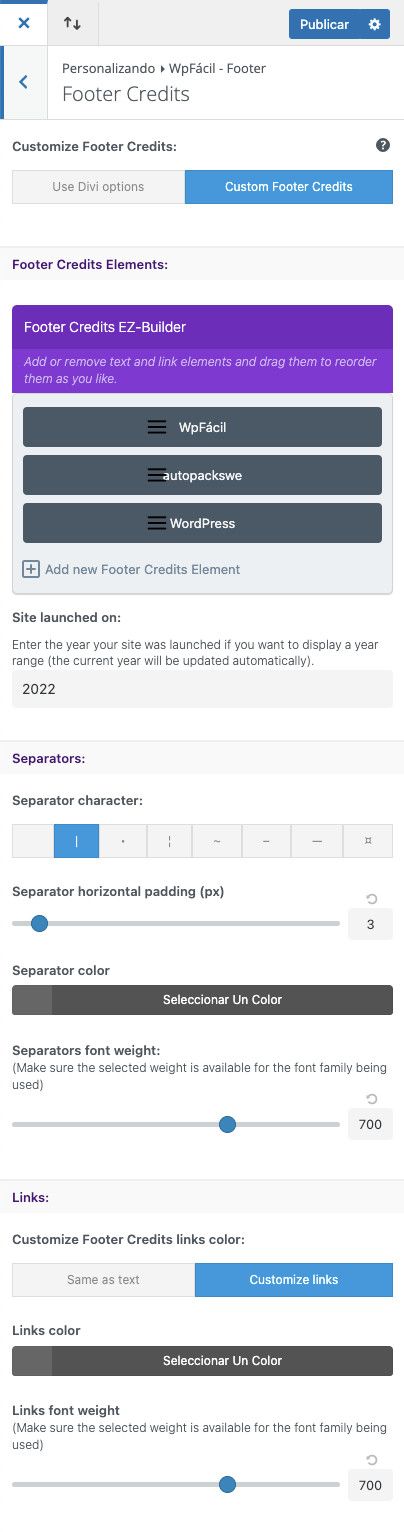
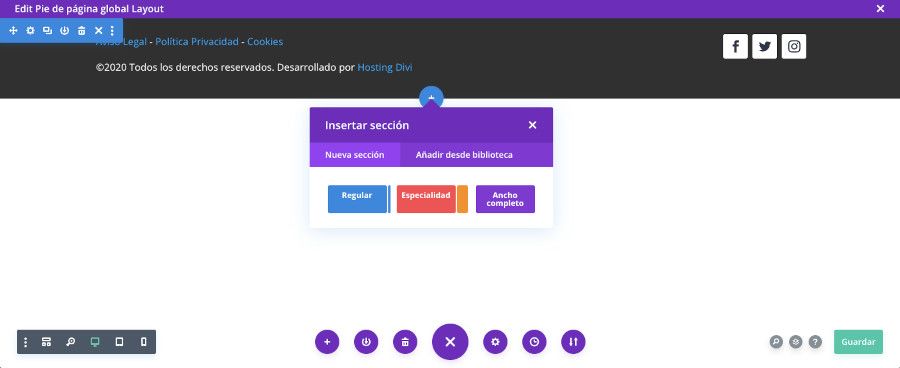
¿Trabajas con Divi? pues seguramente no tendrás activo Gutenberg ni lo que de él se deriva y desde el Personalizador podrás ver un apartado dedicado a personalizar el “footer” bastante completo.

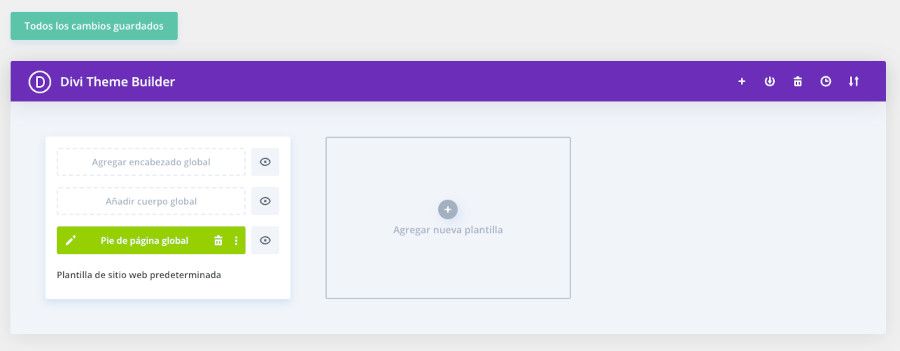
Aunque en el caso de builder como Divi (también Elementor) es mejor realizar las personalizaciones del pie de página desde el dashboard ➜ Divi ➜ Generador de Temas ➜ Pie de página global, así creas un solo “footer” para TODO el sitio web y centralizas todo el proceso de personalizaciones, mejoras y añadidos desde un único lugar.

Con todo lo que esto supone en términos de tiempo y de calidad, ya que podrás centrarte en sacarle el máximo potencial al pie con las herramientas y módulos de que Divi dispone.

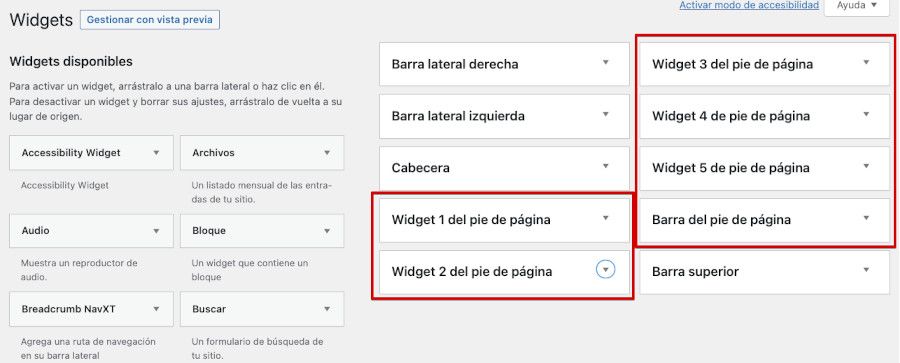
En el pie de página de la mayoría de Temas para WordPress puedes añadir widgets y en estos incorporar contenido nativo de WordPress como pueden ser “Categorías”, “nubes de etiquetas”, “calendario de publicaciones” e incluso “menús a elementos y páginas de segundo nivel”.

Una vez estás en el modo edición del pie de página, dependiendo del número de elementos que este contenga verás más o manos opciones para personalizar cada widget o módulo disponible y la edición es la misma que para cualquier otro contenido de tu sitio web.
Conclusiones
Un pie de página descompensado, con un diseño no adaptativo (no responsive) y con demasiados enlaces aleatorios, sin criterio, puede pasarle factura al page rank o posicionamiento de tu sitio, y perjudicar enormemente la autoridad del dominio.
Cuando elaboras un pie de página equilibrado potencias la usabilidad del sitio web, ya que a través de los enlaces que incorporas en el pie de la misma ayudas a los visitantes a localizar contenidos esenciales de la web y a potenciar otros “desconocidos” para que te visita.
Cuando tienes varias páginas importantes, por ejemplo un Foro o una página de podcast, si añades enlaces internos en el footer hacia esas páginas, les transmites parte de la fuerza del dominio y potencias su posicionamiento sin afectar a la página principal y al dominio. Si añades muchos enlaces repartes la autoridad del dominio entre todos esos enlaces, por lo que si te pasas añadiendo enlaces estarás repartiendo demasiada autoridad y/o fuerza.
Naturalmente se pueden añadir enlaces internos y también externos sin que la autoridad del dominio o la página se vean afectadas añadiendo un rel=”nofollow” en el href= del enlace en cuestión, pero estas cosas mejor con cautela y consultando si te es posible a alguna persona experta en SEO.
El footer en WordPress es fácil de modificar en la mayoría de Temas para WordPress, pero también lo puedes hacer con el “editor de bloques” Gutenberg, o desde alguno de los constructores visuales existentes como Divi, Elementor, Page Builder, etc., y conseguir resultados muy visuales y profesionales.
Como recomendación final te diría que utilices siempre el “pie de página” y lo aproveches para potenciar la fuerza de tu sitio, ayudar en la accesibilidad de los usuarios a tus contenidos y de paso disfrutes con todo el proceso, ya que su diseño también es divertido y lo enfocas como un gran aliado de tu web.
La entrada Cómo editar el Footer en WordPress se publicó primero en Webempresa.


0 Commentaires