
Le pones mucho cariño a tu Blog de WordPress, pasas horas y horas instalando cosas, ajustando tu Tema, mejorando los contenidos, optimizando el SEO on-page de tus entradas y crees que eres feliz.
De repente, todo deja de funcionar correctamente en el dashboard, se muestran posiblemente errores JavaScript y es imposible trabajar en tu panel de WordPress porque ¡es un caos!
Es por eso que saber cómo solucionar el problema de que WordPress no carga el CSS, te puede ayudar a resolver problemas puntuales ante un cambio de Tema o la instalación de una diferente en tu web.
Cuentan las malas lenguas que plugins como PageSpeed o el uso de CloudFlare en WordPress pueden provocar este tipo de problemas. Si bien que una carga extra (doble) de librerías JS como jquery.min.js son parte del problema.
Lo cierto es que tiene mucho que ver con la compresión GZip, minificación de CSS y JS, y otras cuestiones derivadas. Pero como nada es imposible de solucionar en WordPress, quiero que sigas leyendo esta entrada para que sepas cómo arreglarlo si te llegase a suceder.
¿Qué importancia tiene el CSS en un Tema WordPress?
Puede que suene de Perogrullo el decir que el CSS es parte esencial de cualquier Tema en WordPress, pero así mismo es, no en vano, sin estas hojas de estilo en cascada, el diseño del Tema sería más complicado de interpretar por los navegadores estándares a la hora de renderizarlo.
El CSS es esencial en el diseño de temas para WordPress, ya que permite controlar todos los aspectos visuales del sitio web como colores, fuentes, tamaños y espaciados para crear la identidad visual del tema en uso.
Además, se utiliza para dar formato a elementos como encabezados, párrafos, botones y menús de navegación. También posibilita diseños responsivos en WordPress que se adaptan a diferentes dispositivos y tamaños de pantalla a través de media queries y layouts flexibles.
Otra ventaja es que facilita realizar cambios de diseño globales al centralizar los estilos en archivos CSS en lugar de usar estilos inline repetidos. Esto también permite reutilizar estilos en diferentes secciones y plantillas mediante clases reutilizables.
El CSS es el núcleo del diseño web.
¿Por qué WordPress no carga el CSS?
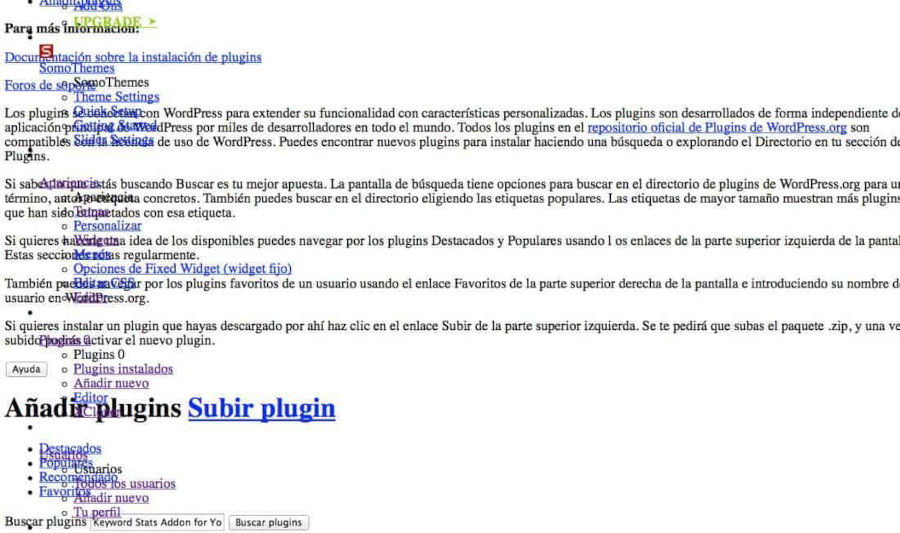
Estás trabajando asiduamente en la gestión de tu blog creado con WordPress y hasta la fecha, quizás después de varios años trabajando con total normalidad, te encuentras que un día accedes y todo se visualiza mal, sin estilos CSS, ¡vamos un caos!

En una huida hacia adelante, a lo desesperado, es posible que lo asocies a las cabeceras del archivo admin-header.php y pienses que eliminando códigos como los que te pongo a continuación, que aparecen en la cabecera de dicho archivo, quedará todo solucionado:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Trans//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-Trans.dtd">.¡ERROR! no solo no quedará sin resolver el problema, sino que además estarás generando errores posteriores de interpretación para diferentes navegadores desde los que presente o futuramente utilices para acceder al dashboard.
Existen varias razones por las que un sitio WordPress puede perder los estilos CSS:
- El archivo CSS no se está cargando correctamente. Puede haber un error en la ruta del archivo o que esté corrompido.
- Se han realizado cambios en el código CSS que tienen errores de sintaxis. Esto evita que se apliquen los estilos correctamente.
- Hay algún plugin o tema que interfiriere con los estilos CSS, sobreescribiéndolos o dando prioridad a otros.
- El código CSS contiene selectores de ID que entran en conflicto con otros del tema o plugins. Es mejor usar clases reutilizables.
- El caché del navegador tiene una versión anterior del CSS. Forzar una actualización del caché soluciona el problema.
- El sitio utiliza un CDN que almacena una versión desactualizada del CSS en la memoria caché. Se debe limpiar el caché del CDN.
- Existe un error de configuración del servidor que impide servir correctamente los archivos CSS.
- Hay un problema de compatibilidad con algún navegador en particular que impide aplicar bien los estilos. Prueba siempre con diferentes navegadores actualizados.
¿Cómo solucionar el problema de que WordPress no carga el CSS?
La solución pasa por editar tu archivo wp-config.php y añadir el siguiente define al principio del archivo, justo después de las declaraciones de la base de datos:
define( 'CONCATENATE_SCRIPTS', false );
Guardas los cambios y te logueas de nuevo en el dashboard, si el problema persiste, limpia la caché de tu navegador y accede de nuevo, deberías ver ahora el panel de administración de WordPress de forma correcta.

Revisa el editor visual de WordPress
Si utilizas el editor clásico de WordPress deberías además revisar el editor visual, de las dos opciones de edición que este tiene. La otra es el editor HTML o de código.
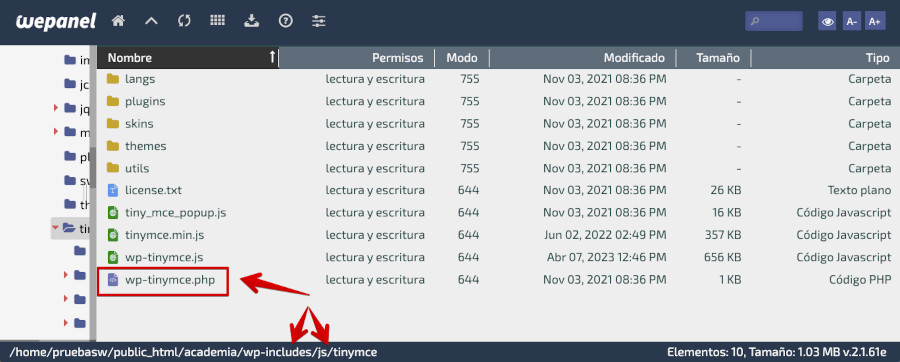
Comprueba si el archivo /wp-includes/js/tinymce/wp-tinymce.js existe, en caso contrario localizado en otra instalación de WordPress (puedes descargarte una instalación de WordPress limpia, extraerlo en tu ordenador y localizar el citado archivo) y lo subes por FTP o desde el Administrador de Archivos de tu WePanel a la carpeta indicada.

Ten en cuenta que el archivo wp-tinymce.js tiene un rol crucial en WordPress porque es el encargado de inicializar y añadir el editor de texto TinyMCE que gestiona el editor clásico de WordPress.
Mediante este archivo JavaScript, se carga e integra el código de la librería TinyMCE para que funcione dentro del dashboard de WordPress. Además, añade los botones, opciones de formato y funcionalidades personalizadas necesarias para que TinyMCE opere como el editor de WordPress.
Otra de sus funciones es permitir configurar diferentes parámetros del editor como tamaños de imágenes insertadas, colores de fondo, fuentes y más. También se encarga de gestionar la inicialización de TinyMCE en las áreas de texto donde se necesita, como el editor de entradas.
Asimismo, interactúa con el sistema de plugins para extender las capacidades del editor a través de addons. Y habilita funciones especiales dependiendo de la versión de WordPress.
Dicho archivo es la pieza fundamental que permite integrar TinyMCE en WordPress de manera transparente, para que puedas redactar contenido visualmente en el panel de administración de la web.
Vídeo de la solución del problema de CSS en WordPress
Como es mejor que lo veas de forma más real para comprender no solo el problema, sino también saber cómo aplicar la solución, aquí que lo cuento, en este vídeo.
Conclusiones
La pérdida de estilos CSS en un sitio WordPress puede deberse a diversos motivos técnicos. Una de las causas más comunes es que el archivo CSS no se cargue apropiadamente. Esto puede ocurrir por errores en la ruta del archivo o porque esté dañado. Si el navegador no encuentra el CSS, no podrá aplicar los estilos definidos en él.
Otra razón potencial son los conflictos entre archivos CSS, donde los estilos de plugins o temas adicionales podrían estar sobreescribiendo el CSS principal.
Hay errores de programación en el código CSS que también impiden que se apliquen los estilos en el Tema o layout en uso. Problemas de sintaxis harán que el archivo falle y no se ejecute por completo.
Una actualización fallida de la caché del navegador o de la que derivas a un CDN puede almacenar versiones desactualizadas del CSS, impidiendo ver los últimos cambios de forma correcta.
Ten en cuenta que la pérdida de estilos CSS se debe principalmente a conflictos entre archivos, errores de programación o de configuración que se pueden solucionar depurando el código y las rutas de los recursos.
No es un error muy común, pero si un día te sucede, no corras desesperado a restaurar una copia de seguridad, piensa que existen artículos como este que fueron escritos un día para ayudarte a solucionarlo.
¿Necesitas ampliar información?
Curso de CSS en WordPress, 100 % GRATUITO de Webempresa University
También te puede interesar:
</>
La entrada ¿Cómo solucionar el problema de que WordPress no carga el CSS? se publicó primero en Webempresa.


0 Commentaires