En un artículo anterior habíamos visto cómo subir archivos a WordPress, sin embargo en este artículo veremos específicamente como subir imágenes a través de código y que queden registradas en la biblioteca de medios de WordPress.
Resultado Final
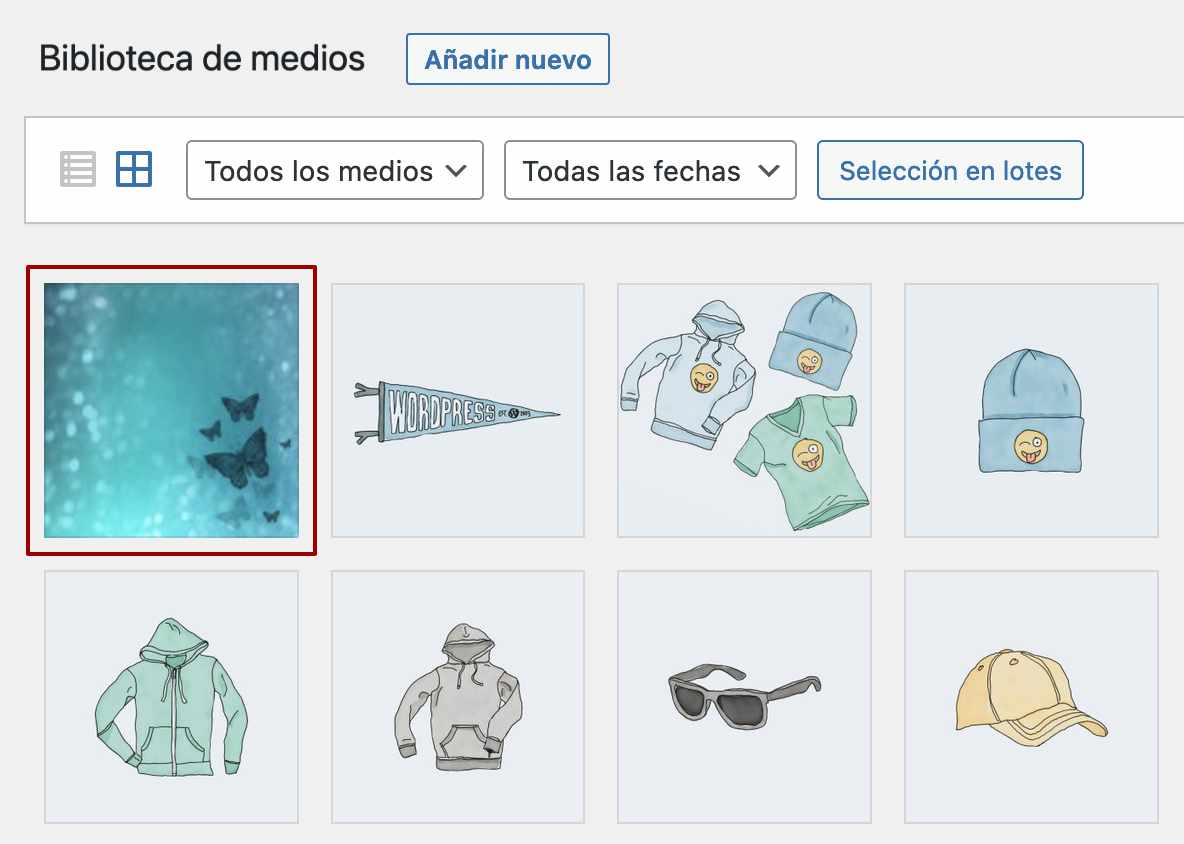
Lo que al final queremos obtener es que la imagen que subamos a través de código también quede registrada en los medios de WordPress, tal como se puede ver en la siguiente imagen:

Generalidades
Veremos dos formas de subir las imágenes, a través de una URL desde una ubicación remota, y a través de una ruta ubicada en el mismo servidor.
Subir imagen desde una URL remota
El siguiente código usa una URL que hace referencia a alguna imagen accesible públicamente. Tener en cuenta que la lectura y registro de imágenes desde una URL es lenta y depende de las restricciones del servidor remoto.
require_once( ABSPATH . 'wp-admin/includes/media.php' );
require_once( ABSPATH . 'wp-admin/includes/file.php' );
require_once( ABSPATH . 'wp-admin/includes/image.php' );
$url_image = 'https://sample-videos.com/img/Sample-jpg-image-50kb.jpg';
$id_image = media_sideload_image($url_image,0, null, 'id' );
echo "Se agrego la imagen con ID:" . $id_image;
En el código anterior.
- Incluimos los archivos necesarios para la función de WordPress media_sideload_image()
- Definimos la URL de la imagen que queremos traer a la biblioteca de medios de nuestro sitio web
- La función media_sideload_image() acepta varios parámetros, ver su documentación oficial
- En nuestro caso necesitamos simplemente subir la imagen y obtener el ID
Subir imagen desde una ruta del servidor
El siguiente código registra una imagen desde una ruta absoluta del mismo servidor en donde esta nuestro sitio web WordPress, por lo tanto la lectura y copia de la imagen en WordPress es mucho más rápido que hacerlo de manera remota a través de una URL.
require_once( ABSPATH . 'wp-admin/includes/media.php' );
require_once( ABSPATH . 'wp-admin/includes/file.php' );
require_once( ABSPATH . 'wp-admin/includes/image.php' );
$path_image = '/Users/jmarreros/www/pruebas/wordpress6/images/Sample-jpg-image-50kb.jpg';
$file_array = [
'name' => wp_basename( $path_image ),
'tmp_name' => $path_image
];
$id_image = media_handle_sideload( $file_array );
echo "Se agrego la imagen con ID:" . $id_image;
En el código anterior.
- Incluimos los archivos necesarios para la función de WordPress media_handle_sideload()
- Definimos un array con el nombre de la imagen y con la ruta absoluta como ruta temporal
- La función media_handle_sideload() acepta varios parámetros, ver su documentación oficial
- En nuestro caso necesitamos simplemente subir la imagen y obtener el ID
Conclusión
Como has podido comprobar podemos usar las funciones de WordPress para registrar nuevas imágenes a través de programación, estas funciones ocultan varios de los detalles necesarios que se realizan, tanto para subir una imagen remota desde una url como para subir una imagen desde el propio servidor.
¿Aún con dudas?, en el siguiente video se detallan los puntos anteriores:
La entrada Agregar imágenes por programación en WordPress es un artículo reciente del sitio DecodeCMS.


0 Commentaires