
Los anuncios se han convertido en algo cotidiano entre nosotros. Anteriormente, el método de anunciar era tanto por periódico como radio y televisión, en estos tiempos modernos en el mundo digital, podemos ver anuncios en aplicaciones y sitios web. Muchas veces suele ser molesto, sin embargo, los creadores de contenido digital que están comenzando su sitio o contenido dependen en mayor parte de los anuncios para poder brindar un contenido gratuito. En este caso si se está creando contenido en WordPress y hay bloqueadores de anuncios en un explorador significa una perdida de ingresos, en esta guía vamos a ver como recuperar las ganancias perdidas por medio de los bloqueadores de anuncios, detectándolos y solicitando a los usuarios que desbloqueen su sitio.
Que son los anuncios
Los anuncios son unos de los principales medios por lo cuales los sitios de contenido generan ingresos más allá del contenido. La gran mayoría de los usuarios no toman en cuenta el hecho de que el crear el sitio en WordPress o cualquier otro sitio web requieren una inversión de tiempo y dinero. El costo básico de ejecutar un sitio web decente es algo elevado y puede aumentar más dependiendo de las necesidades del sitio. Por ejemplo, además de los gastos básicos como servidor, complementos, mantenimiento y más. También necesitamos comprar otras cuentas de alojamiento, temas prémium, complementos que tienen versiones prémium y también contratar trabajadores independientes para que realicen nuestro contenido al mes. Por lo tanto, los editores necesitan un medio de monetizar el contenido del sitio para poder hacerse cargo del sitio web y gastos personales.
Bloqueadores de anuncios
Los bloqueadores de anuncios son desarrollos hechos con base en códigos de software cuya función es la de detectar un anuncio en cualquier página web y bloquean su carga. Usualmente, los bloqueadores de anuncios se pueden utilizar como extensiones de los navegadores que normalmente utilizamos en el día a día y, por lo tanto, los lectores pueden instalar en sus navegadores. Este programa va a bloquear todos los anuncios del sitio web para ofrecer un contenido libre de anuncios. En algunos casos, estos bloqueadores de anuncios tratan de comprobar la página y si contiene el script adsbygoogle.js, entre otros conocidos, estos evitarán que se carguen. Este es el script utilizado por Google para publicar los populares anuncios de AdSense.


Detección del bloqueador de anuncios en el navegador
Los bloqueadores de anuncios suelen ser bastante complicados para los editores, ya que al bloquear estos se perderán mucho dinero debido a que la persona detiene la carga de estos anuncios con el bloqueo de anuncios. Si se está utilizando WordPress, existen complementos de bloqueo de anuncios disponibles. Podemos instalar uno de los complementos de bloqueo de anuncios y solicitar que los visitantes del sitio realicen las medidas necesarias para leer el contenido sin este bloqueador activo. El proceso que usualmente realizan los complementos de detección de bloqueos de anuncios funciona de la siguiente manera:
Instalamos el complemento para detectar bloqueadores de anuncios en el sitio.
Una vez que el usuario abre el sitio con un bloqueador de anuncios activo, este mostrara un mensaje en forma de popup solicitando desactivar el mismo.
Podemos personalizar los mensajes con un texto que deseemos.
Como otra alternativa, es posible el redirigir a los usuarios que bloquean los anuncios a una página personalizada y pedirles que realicen algo en específico.
Hay muchos complementos en el repositorio de WordPress que podemos utilizar para esto y explicaremos cómo configurarlos.
Instalación de plugins en WordPress
Para poder realizar lo que necesitamos primero debemos instalar complementos, para ello podemos descargarlos de la lista que vamos a hacer o bien podemos utilizar el método de búsqueda en el repositorio de WordPress, en los dos casos debemos hacer lo siguiente.
Búsqueda de plugins de tablas para WordPress
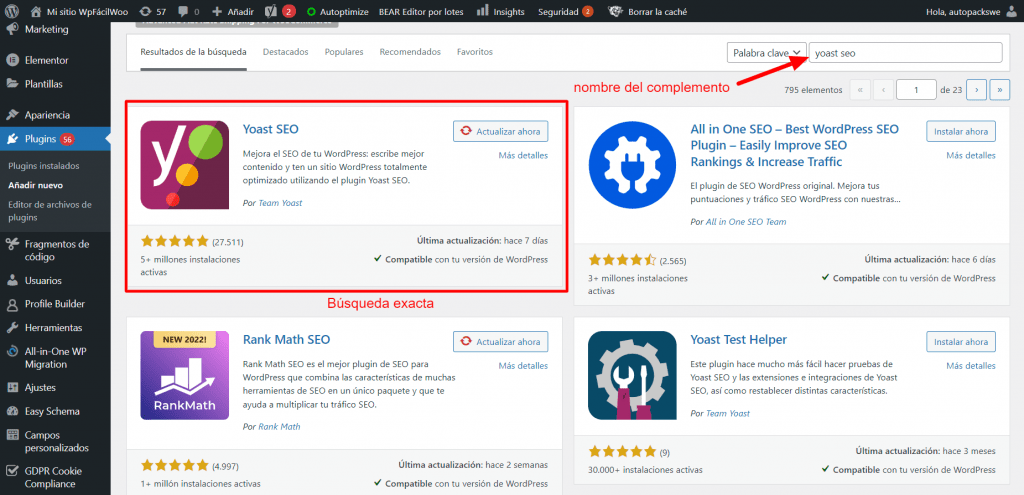
Para poder instalar un complemento mediante la búsqueda del repositorio, lo que debemos hacer es ingresar al menú de Plugins > Añadir nuevo, cuando estemos dentro vamos a ingresar el texto de la búsqueda con el nombre que queremos agregar, por ejemplo.

Una vez lo encontramos, simplemente debemos instalar, y activar el plugin que busquemos.
Instalación manual plugins de tablas para WordPress
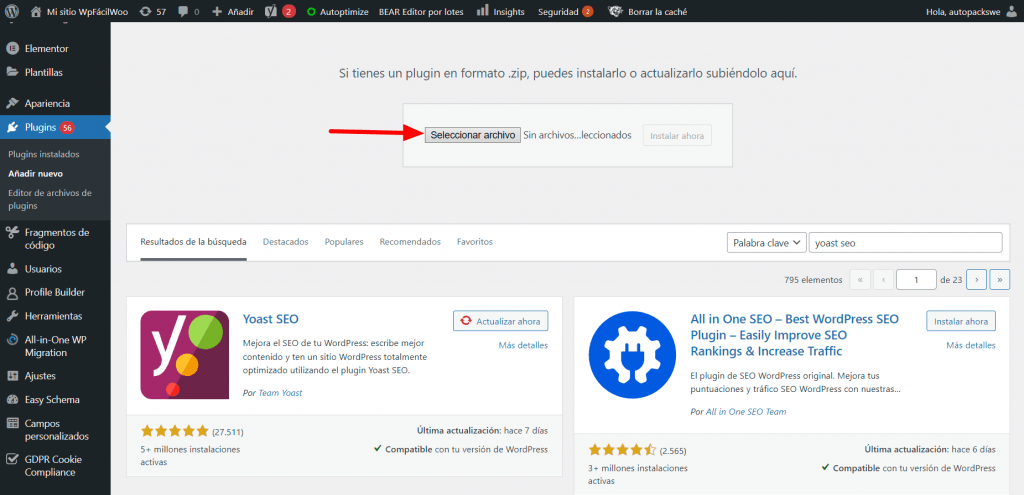
Sí, por cualquier motivo, queremos instalar de forma manual el complemento, al igual que el método anterior debemos ingresar a Plugins > Añadir nuevo, pero en la parte superior hacemos clic en Subir plugin.

Una vez que seleccionemos el archivo y lo subamos a nuestro WordPress, tenemos que activar el mismo para nuestro, sitio.
.
Complemento Ad Inserter
Ad Inserter es un complemento gratuito, pero este ofrece funciones limitadas y se puede actualizar a la versión pro para obtener funciones completas. Por suerte o porque así lo quieren los desarrolladores, la función de detección de bloqueo de anuncios forma parte de la función gratuita del complemento, aunque también es posible actualizar a prémium para obtener estadísticas e informes detallados.\
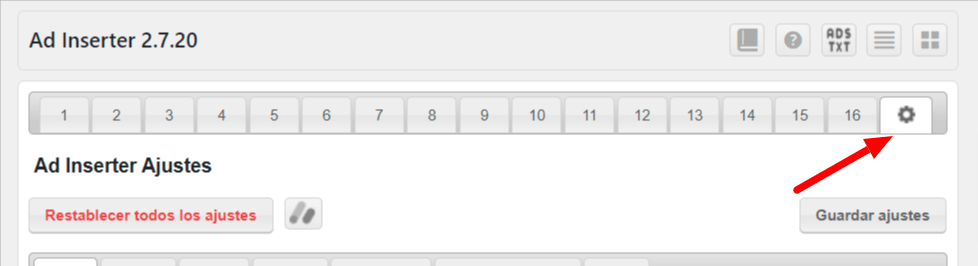
Después de instalar y activar el complemento Ad Inserter, vamos a ingresar a la sección de Ajustes > Ad Inserter. Aquí vamos a ver la cantidad de bloques de anuncios y muchas opciones. Con este complemento podemos gestionar los anuncios, sin embargo, en esta guía vamos a tratar el cómo evitar los bloqueadores. Para habilitar la detección de bloqueo de anuncios, hacemos clic en el icono de engranaje que está al final y dice “Configuración general ad inserter”. Esta opción está ubicada en el extremo derecho de los bloques de anuncios.

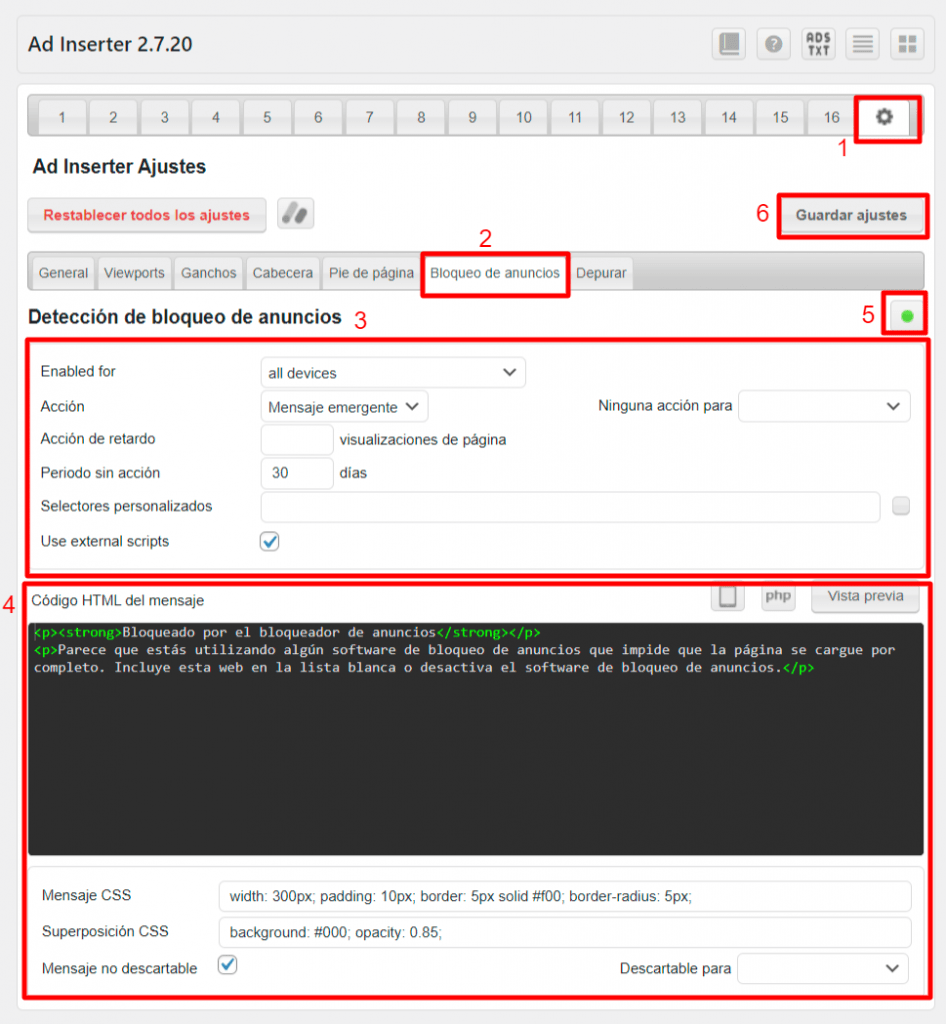
Una vez hecho esto, hacemos clic en la pestaña “Bloqueo de anuncios” para poder ver las opciones disponibles para esta función.

Acción: tiene dos opciones posibles, se puede mostrar algún mensaje en una ventana emergente o redirigir al usuario a una página diferente. Se puede configurar un mensaje emergente y solicitarle a los usuarios que desbloqueen su sitio web de bloqueadores. Como otro método podemos, redirigir a las personas que utilizan bloqueador de anuncios a una página dentro de nuestro sitio que configuremos para solicitarles que sigan algún procedimiento específico, como por ejemplo suscribirse para leer contenido sin publicidad.
Ninguna acción para: Con esta podemos deshabilitar la acción de detección de bloqueo de anuncios para algunos usuarios registrados o administradores, si dejamos esto en blanco hará que los cambios sean efectivos para todos los usuarios.
Acción de retraso: Este ajuste muestra la acción después de un número definido de visitas a la página. Por ejemplo, es posible que se muestre el mensaje emergente de detección del bloqueador de anuncios luego de tener 2 visitas a la página.
Período sin acción: Nos permite ingresar el número de días para repetir la acción si por ejemplo, el usuario descarta la ventana emergente sin desbloquear el bloqueador de anuncios, puede decidir no volver a mostrarla durante los días que le asignemos.
Selectores personalizados: Con esta opción podemos agregar una clase de CSS o identificadores personalizados. De manera general, podemos dejar esto en blanco a menos que necesitemos modificar el CSS.
Código html, CSS de mensaje y superposición: Estos ajustes son tanto para modificar el contenido que va a tener el mensaje asi como tambien cambiar el ancho, el relleno, el margen, etc.
Mensaje no descartable: Elimina la posibilidad de cerrar este mensaje para seguir viendo el contenido del sitio.
Después de finalizar la configuración que deseemos, hacemos clic en el botón circular que se muestra debajo Guardar configuración. Debemos primero activar esta opción y luego guardar cambios.
Ejemplo de mensaje
En lugar de mostrar el mensaje que está por defecto en este complemento, podemos mostrar el siguiente mensaje para ayudarnos a configurar el mensaje:
<div class="we-titulo">Posible detección de bloqueador de anuncios</div> <div class="we-texto"> Parece que está utilizando un bloqueador de anuncios. Ganamos dinero con los anuncios para mantener nuestro contenido gratuito. Apóyenos agregando nuestro sitio web a la lista blanca.</div> <div style="text-align: center;font-size: 14px;font-weight: bold;">-- Desactive el bloqueo de anuncios --</div>
Luego de esto tenemos que agregar en Apariencias > Personalizar > Css adicional, este código CSS para modificar la vista.
.we-titulo {
text-align: center;
font-size: 22px;
font-weight: bold;
margin-bottom: 20px;
}
.we-texto {
text-align: justify;
}
Complemento DH – Anti AdBlocker
Este complemento resulta bastante util, ya que solo cumple una funcion, es decir podemos insertar ads mediante otro metodo que prefiramos y luego activar este complemento para avisar de bloqueadores de ads.
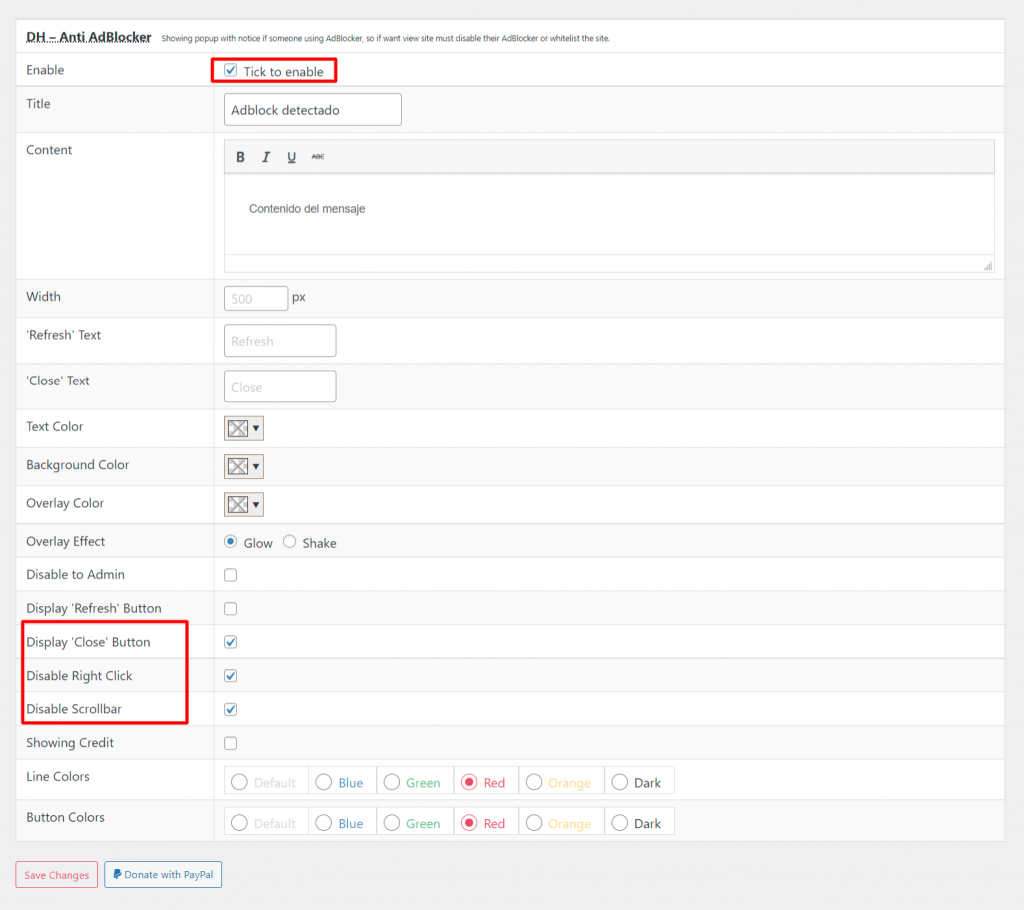
Para esto al momento de instalarlo debemos ingresar al panel de Ajustes > Dh anti blocker, una vez estamos en este panel nos vamos a encontrar con los siguientes:

En este panel lo más importante que tenemos que tomar en cuenta es, activar la primera opción para que se active la detección de bloqueador de anuncios, luego de esto se despliegan el resto de opciones dentro de las cuales destacamos.
Desactivar botón de cerrar, clic derecho y barra de scroll: Esto nos permite que los usuarios no puedan ver tanto el botón de cerrar el aviso para poder continuar leyendo el sitio, así como poder hacer clic derecho y poder burlar el aviso haciendo scroll al sitio, esto ya queda a decisión personal si permitirlo o no.
Complemento eazy ad unblocker
Este complemento al igual que el anterior trabaja de forma unilateral, no trabaja agregando los ads simplemente es el detector que solicita al usuario desactivar dicho bloqueador.
Al activarlo vamos a tener un panel lateral que tiene las opciones pertinentes a la configuración, una vez instalado debemos según el desarrollador ingresar a la configuración en eazy ad unblocker, luego actualizar los ajustes que se ven en este panel para que quede configurado y activo el complemento.
Conclusión
A medida que hemos avanzado hemos podido ver que hay complementos complejos, con más opciones a modificar, y hay otros muy simples, con pocas opciones que nos permiten personalización, este tipo de complementos resulta de utilidad para los escritores de artículos, ya que muchos de estos tienen un sustento mediante anuncios en su sitio, pero estos bloqueadores dificultan esta facilidad y necesidad. Afortunadamente, existen los complementos de detección de bloqueos de tal forma que los anuncios disponibles con WordPress sigan visibles. Podemos mostrar un mensaje emergente o usar la redirección para saltar este bloqueador y solicitarle al usuario la desactivación del mismo.
La entrada Como detectar un adblock y solicitar desactivarlo en WordPress se publicó primero en Webempresa.


0 Commentaires