
Introducción
En ocasiones necesitamos una barra lateral fija que se mueve a medida que los usuarios ven sus páginas, podríamos usarlo para animarlos a visitar las redes sociales, mostrar un formulario de suscripción, una serie de imágenes que enlacen a otros sitios nuestros, anuncios, lo que sea.
Pues bien, directamente con nuestra instalación de Divi podemos crear esta nueva barra lateral fija, que se mueve con la navegación del usuario, flotando en la parte izquierda del contenido, donde podemos añadir los widgets que queramos. Solo tenemos que agregar un par de códigos.
Código para agregar
Primero que nada vamos a agregar nuestros codigos, de tal forma que al momento de llegar a la parte donde editamos nuestro widget podamos visualizar como va quedando sin necesidad de ir actualizando el sitio. Para agregar el codigo vamos primero a nuestro archivo functions.php que esta ubicado en:
Panel > Administrador de archivos > Public_html > Dominio > wp-content > Themes > divi o tema hijo de Divi
// Crear nuevo widget
function myprefix_widget_area() {
register_sidebar(array(
'name' => 'Fixed sidebar',
'id' => 'myprefix-widget-area',
'before_widget' => '<div id="%1$s" class="myprefix_widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
));
}
add_action('widgets_init', 'myprefix_widget_area');
// Cargar jQuery
function myprefix_load_jquery() {
wp_enqueue_script('jquery');
}
add_action('wp_enqueue_scripts', 'myprefix_load_jquery');
// Agregar nueva area de footer
function myprefix_add_floating_sidebar() { ?>
<div id="myprefix-widget-area-wrap"><?php dynamic_sidebar('myprefix-widget-area'); ?></div>
<script>
jQuery("#et-main-area").prepend(jQuery("#myprefix-widget-area-wrap"));
</script>
<?php
}
add_action('wp_footer', 'myprefix_add_floating_sidebar');
Estilos para aplicar
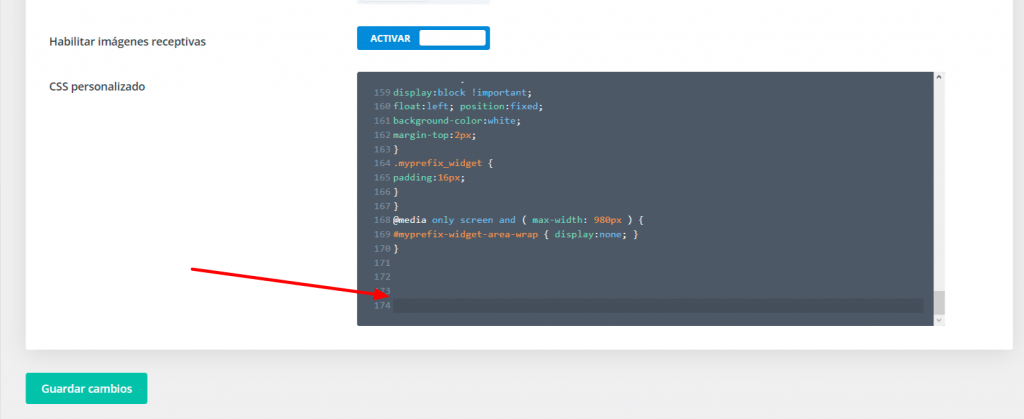
Luego de agregar nuestro código personalizado vamos a proceder a agregar nuestros estilos CSS, esto podemos agregarlos en varios sitios, el más común es en Apariencias > Personalizar > Css adicional, sin embargo tambien podemos agregarlo en el modulo que nos ofrece Divi para esto, en Divi > Opciones del tema > CSS personalizado

El codigo que debemos agregar es el siguiente:
/* Fijar a la izquierda el widget */
@media only screen and ( min-width: 981px ) {
#myprefix-widget-area-wrap {
z-index:1000;
display:block !important;
float:left; position:fixed;
background-color:white;
margin-top:2px;
}
.myprefix_widget {
padding:16px;
}
}
@media only screen and ( max-width: 980px ) {
#myprefix-widget-area-wrap { display:none; }
}
Verificación de activación
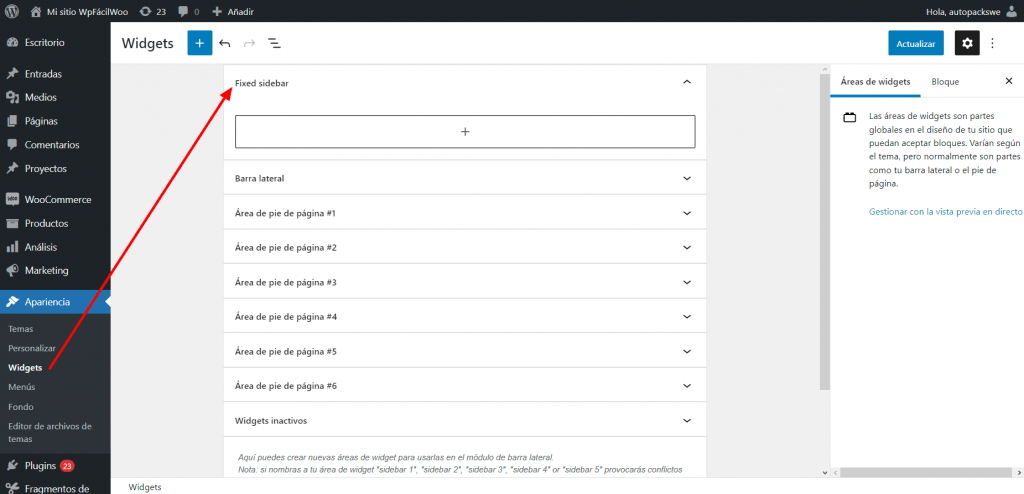
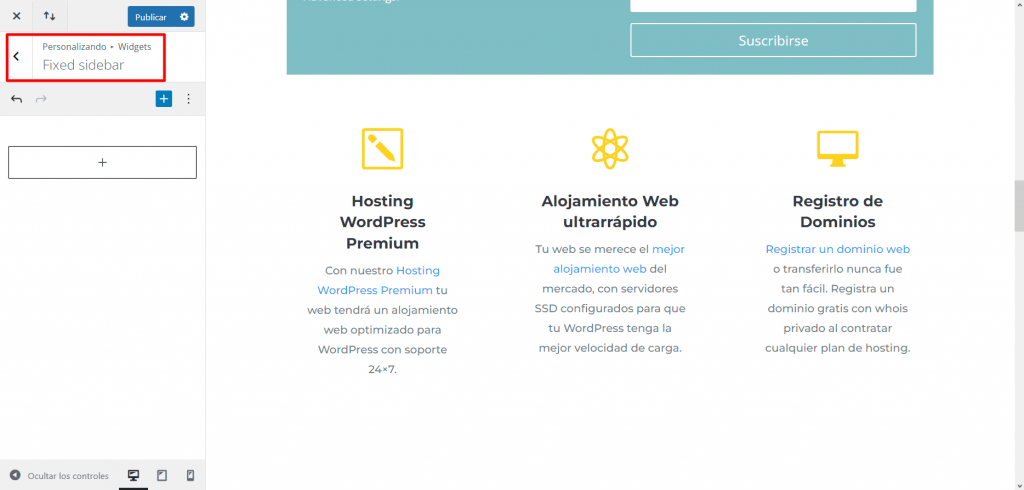
Ya con estos dos códigos aplicados de forma correcta podemos ingresar a nuestro panel de widgets, ubicado en Apariencias > widgets. Una vez dentro veremos como tenemos nuestro nuevo widget con el nombre que le asignamos (Fixed Sidebar), solo para tener en consideración, este widget lo podemos editar tanto en la versión normal de apariencias como en la vista dinámica, ingresando primeramente en personalizar y luego ingresando a los widgets:


Una vez tengamos esto listo, y guardemos los cambios, nuestros widgets agregados se mostrarán en tu barra lateral fija, que se moverá con la navegación de los usuarios, mostrando siempre a la mano lo que has agregado.

La entrada Barra lateral fija en widgets de Divi se publicó primero en Webempresa.


0 Commentaires