Qué es una Intranet
Una Intranet es un espacio “en línea” creado para compartir informaciones, recursos y funcionalidades dentro de una empresa u organización, aunque con el tiempo se ha implementado para cubrir diferentes necesidades de un grupo de trabajo.
Esta información se comparte de forma interna, donde el contenido solo es posible verlo desde un grupo en concreto de personas: los trabajadores de una empresa, profesores de una escuela, desarrolladores de un proyecto, etc.
Implementar una Intranet en tu empresa es cada vez más común ya que reúne una serie de características para automatizar diferentes procesos y reunir información en un mismo espacio.
Qué funcionalidades añadir a una Intranet
Algunas de posibles funcionalidades y documentos que podemos añadir en una Intranet son:
-
- Calendario de Eventos
- Calendario de Turnos
- Envío de Nóminas
- Envío y gestión de Contratos
- Notificaciones Importantes
- Comunicaciones internas del equipo de trabajo
- Gestión de proyectos
- Herramientas de colaboración
- Directorio de empleados
- Formularios: Solicitud de vacaciones, gestión de facturas y gastos, etc.
- Sistema de formación de trabajadores
Existen muchas plataformas que permiten crear una Intranet y en este artículo te indicaremos diferentes opciones para hacerlo con WordPress, por su facilidad de gestión y la posibilidad de acceso desde cualquier lugar de forma simultánea y centralizada.
Con WordPress lo que vas a crear es una web con todas las posibilidades de complementos y funcionalidades que desees añadir, con el condicionante de que toda la información será compartida de forma interna a todos los que tengan acceso a la web, además podrás utilizar el rol de usuarios que te facilita WordPress, permitiendo configurar estos accesos según las necesidades de la empresa.
También utilizaremos BuddyPress para la creación de la Intranet, ya que se trata de una potente herramienta desarrollada para WordPress que permite la configuración de una red social interna, sin embargo, por la facilidad de gestión y las diferentes posibilidades para configuración de usuarios, también es bastante utilizada para la gestión de una Intranet.
Hay una variedad de funcionalidades que se pueden añadir en BuddyPress, pero su principal función es que los usuarios puedan tener una interacción entre ellos, puedan crear grupos, añadir y compartir contenidos.
Cursos gratuitos para WordPress
Si no sabes como instalar o crear una web en WordPress, te invito a echar un vistazo en nuestros cursos gratuitos desde nuestra plataforma de formación online: Webempresa University.
Podrás matricularte en el Curso de WordPress Básico donde aprenderás los primeros pasos para construir tu proyecto.
Habilitando el acceso privado
Para que a la Intranet solo se pueda acceder perteneciendo a un grupo cerrado y que no esté visible al público en general, hay cerrar el acceso a la web.
Existen diferentes plugins que permiten esta funcionalidad, aquí te recomendamos hacerlo con All in One Intranet.
El objetivo del plugin es cerrar y configurar el acceso de tu WordPress para que solo sea visible a los usuarios permitidos.
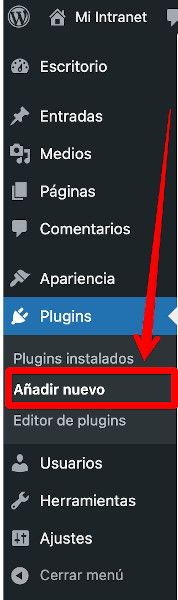
La instalación se realiza como cualquier otro plugin, a través del menú lateral del DashBoard de tu WordPress en “Plugin > Añadir Nuevo” buscamos por el plugin All in One Intranet, a continuación instalamos y activamos el plugin:
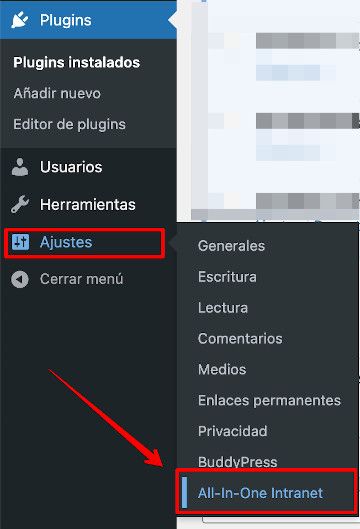
Una vez instalado y activo, puedes configurar los ajustes del plugin All in One Intranet desde el menú Ajustes > All-In-One Intranet:
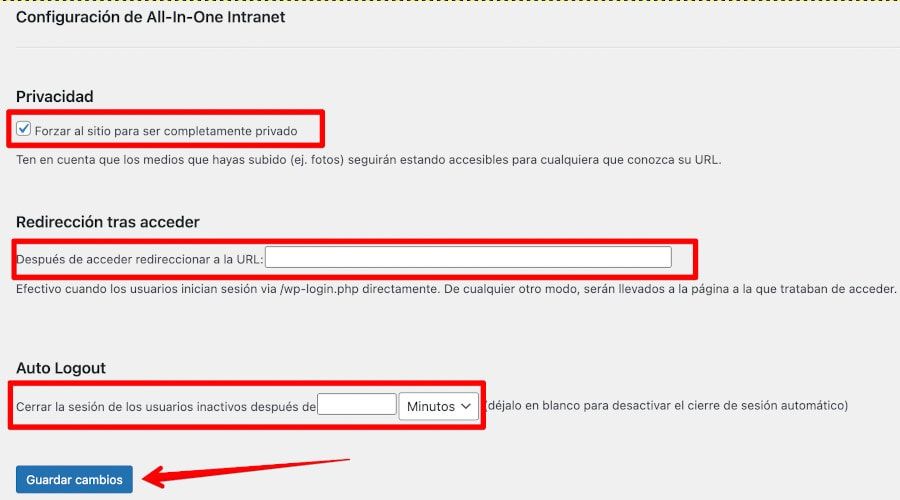
En los ajustes de configuración hay que establecer una serie de parámetros:
- Privacidad – Forzar al sitio para que sea completamente privado: Esta configuración hay que mantenerla activa para que la Intranet sea visible solo para un determinado grupo. Solo para los usuarios con acceso.
- Redirección tras acceder: Podemos indicar a qué URL debe ser redireccionado un usuario tras acceder a la Intranet.
- Auto Logout: Configurar el tiempo de sesión de los usuarios inactivos

Plugins a utilizar en la Intranet
Para saber que plugins necesitamos añadir, es importante tener claro qué funcionalidades queremos implementar en la Intranet de la empresa, qué información se quiere compartir, que gestiones quieres realizar, etc.
Existen una infinidad de opciones, pero estas pueden variar según la empresa y sus necesidades.
Montaremos una Intranet con algunas funcionalidades básicas, y estas configuraciones van a servir de base para que puedas transformar tu espacio privado en una potente herramienta, llena de funciones para tu empresa.
Temas compatibles con Intranet
La mayoría de los temas de WordPress son compatibles para la creación de una Intranet, sin embargo, la elección del mejor tema debe estar relacionado con las necesidades de la empresa, el estilo y perfil que quieran aplicar a este espacio privado y las funcionalidades de cada tema.
Existen tema comerciales pensados para BuddyPress:, como por ejemplo los indicados en este enlace: Themas para BuddyPress
No significa que no puedas utilizar otras opciones, como los temas gratuitos del directorio de temas de WordPress que puedes encontrarlos en el dashboard de tu WordPress a través del menú “Apariencia > Temas“.
Para crear nuestra Intranet de pruebas utilizaremos el tema Eksell, que está disponible en el directorio de plugins gratuitos de WordPress. Puedes localizar a través del menú del dashboard de tu web en “Apariencia > Temas > Añadir un nuevo tema“.
Otros temas gratuitos que te recomendamos es Gridzone y Carton o cualquier otro tema que desee instalar desde el directorio de Temas de WordPress, ya que la mayoría de los temas de este directorio son compatibles con BuddyPress.
También puedes aprovechar para configurar tu Intranet de una forma más dinámica utilizando el constructor visual Divi que además ofrece una variedad de temas a elegir para la Intranet de tu empresa.
Plan WpFácil Divi
Si tienes un Hosting Divi contratado en Webempresa, puedes instalar fácilmente una web WordPress+Divi y elegir entre cualquiera de los temas del listado de Temas Divi para crear tu Intranet.
La ventaja de Divi es que permite una configuración modular de cualquier página que quieras crear.
Instalación de BuddyPress
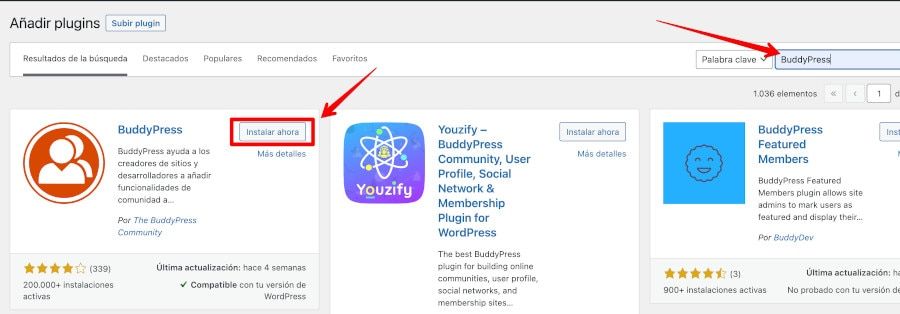
La instalación de BuddyPress se hace como en cualquier otro plugin, desde el dashboard de tu WordPress a través del menú “Plugins > Añadir nuevo” y buscar por BuddyPress:
Nos mostrará BuddyPress como primera opción para instalación y solo tenemos que hacer clic en el botón “Instalar Ahora“:
Una vez instalado, pulsa en “Activar” para habilitar el plugin en tu WordPress.
Las configuraciones de BuddyPress se realizan desde el menú “Ajustes > BuddyPress“.
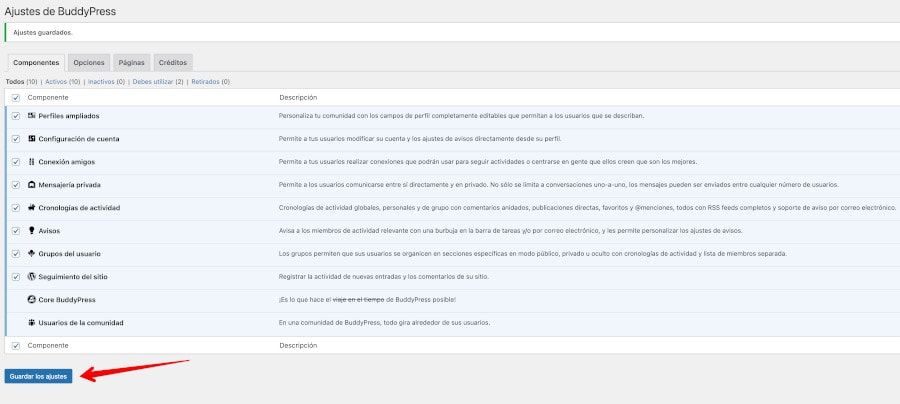
Configurando componentes
Podrás encontrar en ajustes de BuddyPress diferentes pantallas de configuraciones. La primera de ellas es la configuración de componentes, donde podrás configurar que tipo de acción o actividad podrá realizar los usuarios de tu Intranet.
Tendrás las siguientes configuraciones:
- Perfiles ampliados: Esta opción permite configurar el perfil de usuario de forma ampliada. El usuario podrá gestionar foto de perfil y portada, además de contar con la posibilidad de configuración de su cuenta para gestionar notificaciones, cambiar datos, etc.
- Conexión amigos: Permite a los usuarios interactuar unos con los otros, de forma similar a una red social donde podrán seguir actividades de otros usuarios.
- Mensajería privada: El sistema de mensajería permite la comunicación entre usuarios, pudiendo ser utilizado de forma privada o a través de un grupo de personas.
- Cronologías de actividad: Permite seguir todo el tipo de interacción de forma cronológica en la Intranet sea de forma global, personal y de grupo, también permite seguir los comentarios anidados, publicaciones directas, favoritos y @menciones, todos con RSS feeds completos y podrás configurar las notificaciones por correo electrónico.
- Avisos: Informa a los miembros de actividad relevante, a través de con una burbuja en la barra de tareas, estos avisos pueden ser configurados para recibirlos por correo electrónico y les permite personalizar los ajustes de avisos.
- Grupos del usuario: Los grupos permiten que sus usuarios se organicen en secciones específicas en modo público, privado u oculto con cronologías de actividad y lista de miembros separada. Para una empresa puede ser de utilidad a la hora de crear grupos por departamentos. Ejemplo: Departamento de Marketing (añadir las personas que pertenecen a este departamento).
- Seguimiento del sitio: Registrar la actividad de nuevas entradas y los comentarios de su sitio.
Las únicas opciones que vienen por defecto sin posibilidad de desactivar son: Core BuddyPress y Usuarios de la comunidad.
Una vez activado los componentes que necesites, guarda los cambios en el botón: Guardar Ajustes.
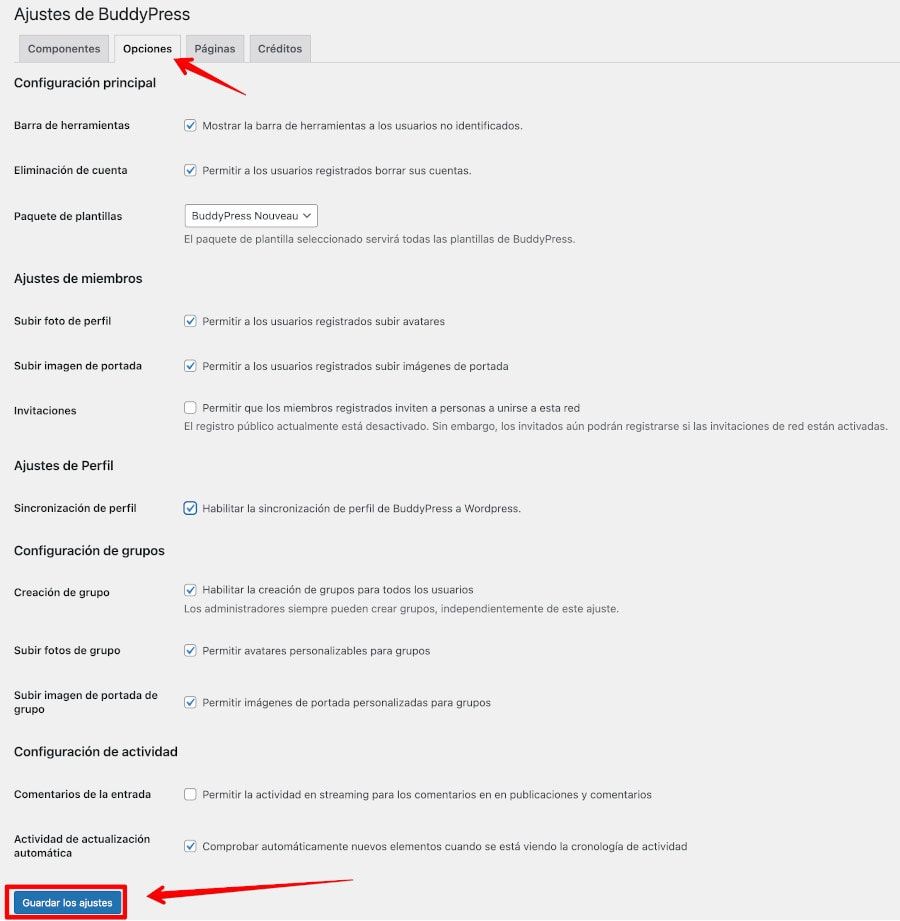
Opciones
En la pestaña opciones verás una serie de configuraciones que puedes habilitar/deshabilitar dependiendo de los permisos que quieras dar a cada usuario/perfil.
Solo tienes que dejar marcado las casillas que te interesan y pulsar en el botón “Guardar los Ajustes“:
Configurando Páginas
En nuestro caso, dejaremos las configuraciones tal y como la tenemos ahora, ya que no queremos añadir una página de registro.
Los usuarios serán añadidos manualmente desde las configuraciones de usuarios de WordPress y solo podrán acceder a la Intranet estos usuarios dados de alta.
Con estos pasos hemos realizado las configuraciones para tener BuddyPress operativo para nuestra Intranet.
Creación de grupo
Podemos crear diferentes grupos en BuddyPress, estos grupos podrán estar asociados a un departamento o a un grupo concreto de personas, es posible crear grupos públicos (para todos los trabajadores) o privados donde añadiremos un grupo determinado de personas.
La ventaja de estos grupos es que puedes compartir contenido, interactuar con otros trabajadores, sectores, departamentos, etc.
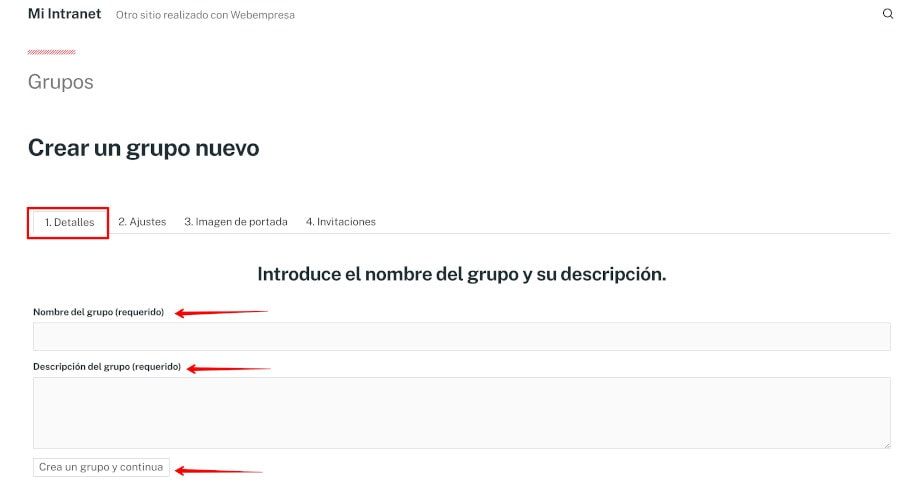
Para crear un Grupo en BuddyPress, debes pulsar en el menú lateral del DashBoard de WordPress en la opción “Grupos” a continuación pulsa en “Añadir nuevo”.
En la primera pestaña vamos a añadir un nombre para nuestro grupo y una breve descripción y pulsamos en “Crea un grupo y continua“:
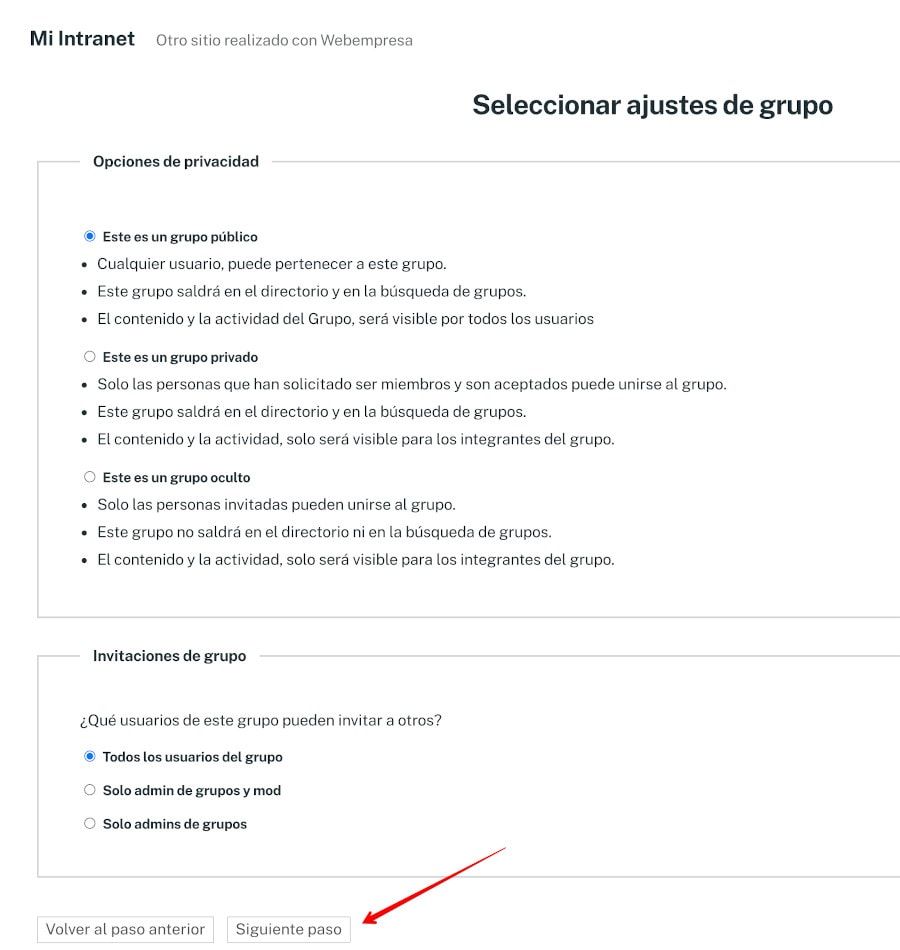
En la pestaña de “Ajustes” podrás configurar el nivel de privacidad del grupo, si es un grupo público, privado u oculto y quién puede realizar invitaciones para este grupo.
A continuación debes pulsar en “Siguiente Paso“:
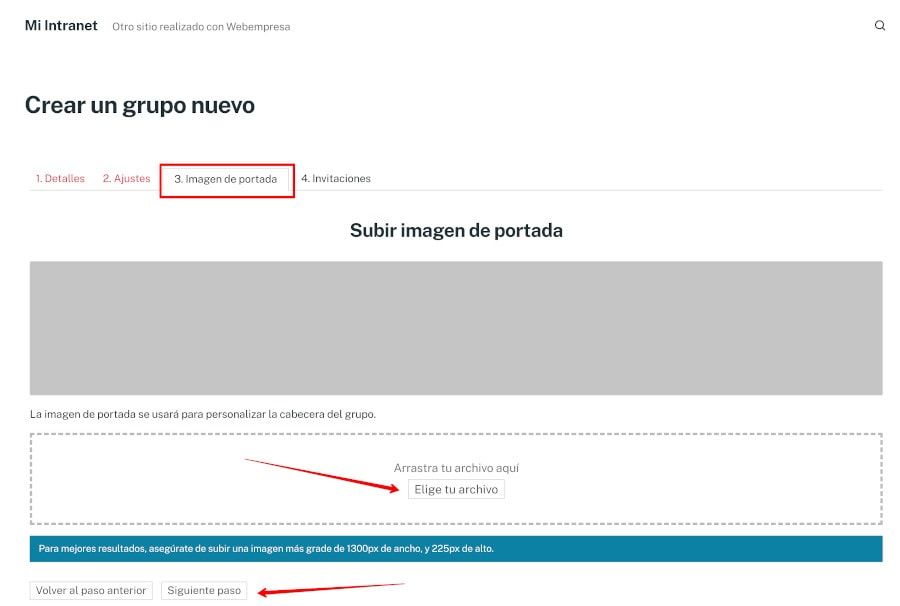
Elige una imagen de portada para el grupo que estás creando desde la pestaña “Imagen de Portada” a continuación pulsa en “Siguiente Paso“:
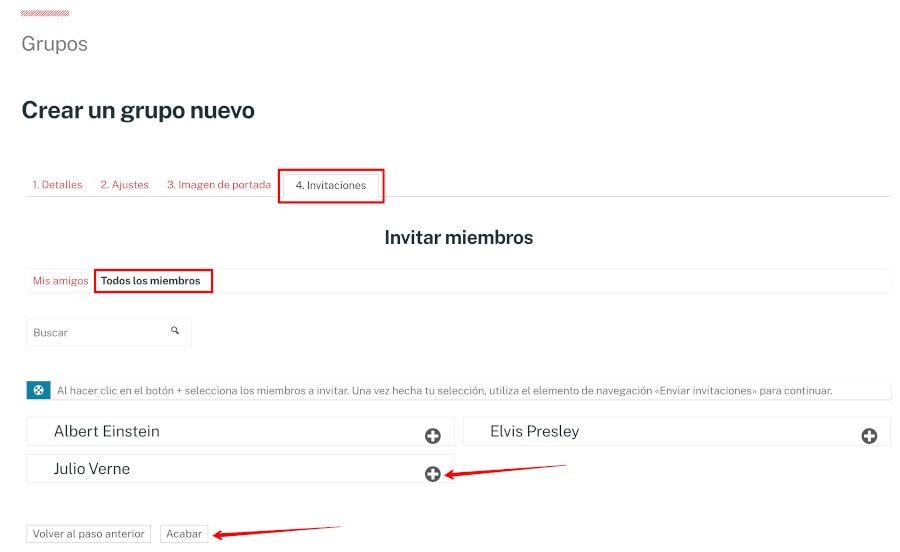
El último paso para la creación de grupos es invitar a los miembros o trabajadores que harán parte de este grupo concreto.
En la pestaña “Invitaciones” podrás pulsar en “Todos los miembros” y añadir los trabajadores pulsando en el botón “+“.
Una vez añadido los trabajadores que pertenecen a este grupo solo tienes que hacer clic en el botón “Acabar“:
Usuarios y sus roles
WordPress permite gestionar los usuarios creados en diferentes roles, eso permite definir que tipo de acceso y permisos tendrá cada uno de los usuarios que vayamos a crear.
Puedes crear un nuevo usuario desde el menú del DashBoard de WordPress “Usuarios> Añadir Nuevo” rellenando los campos y asignando el rol correspondiente al trabajador de la empresa para gestión y uso de la Intranet.
Gestionando Usuarios en WordPress
Para saber como gestionar los usuarios de WordPress recomendamos la lectura de este articulo de nuestro blog:
Plugins extras para la Intranet de tu Empresa
Los plugins o funcionalidades que añadas dependerá de qué objetivo quieres conseguir al crear la Intranet de la empresa. Debes valorar todo lo que necesita tu empresa, sea a nível trabajadores, gestión de información, gestión de tareas, etc y busca los plugins que puedan ser de utilidad para este objetivo.
Te facilito un listado de plugins que puedes utilizar:
- BuddyPress Docs: Permite el envío de documentos por parte de cualquier usuario en la Intranet
- BuddyPress Login Redirect to Profile: Redirecciona el usuario a su página de perfil al hacer login
- Activity Plus Reloaded for BuddyPress: También puedes buscar en el directorio de plugins por BuddyPress y ver diferentes plugins disponibles para configurar la Intranet de tu empresa.
- Mediapress: Crea galeria de fotos en tu Intranet
- Events Manager: Calendario de eventos de fácil configuración y totalmente compatible con BuddyPress.
- Knowledge Base for Documentation and FAQs: Crea una base de conocimiento con guías accesible para un grupo o para toda la empresa
Además de los recomendados en este artículo, hay muchos plugins extra para BuddyPress algunos son gratuitos, otros son de pago, pero hay una variedad de opciones.
Si quieres ampliar las características de BuddyPress, utiliza el buscador de plugins de WordPress para ver las opciones disponibles.
Gestión de iFrames
Otra funcionalidad que podemos añadir en la Intranet de la empresa es el uso de iFrames, que básicamente consiste en añadir contenido externo dentro de tu web/Intranet.
Uno de los casos habituales de uso es añadir vídeos de Youtube, un contenido de Facebook o cualquier otro contenido externo.
Esta práctica es legal, no viola los derechos de autor si eres propietario/a de dicha página del origen de los datos a mostrar en tu Intranet, y facilita la incorporación de contenidos sin que estos ocupen espacio en tu servidor, ya que lo extraemos de un servidor externo.
Hay diferentes métodos para utilizar un iFrame:
- Añadiendo manualmente a través de una etiqueta HTML
- Añadiendo a través de un plugin
- Utilizando la incrustación que facilita diferentes plataformas (solo tienes que copiar el código que te generan estas plataformas)
Todos los métodos son válidos y se puede utilizar el que te resulte más cómodo o dependiendo del caso utilizar un método u otro.
La etiqueta que se utiliza en HTML se añade de la siguiente forma:
<iframe src=”ejemplodeweb.com“></iframe>
Cambiarás el dominio ejemplodeweb.com por la web que quieras incrustar dentro de la Intranet.
También puedes configurar diferentes parámetros como:
- Ancho del iFrame, utilizando: width=”Añadir valor en pixel”
- Altura de la ventana del iFrame: height=”Añadir valor en pixel”
Por lo tanto, si necesitas que un iframe tenga un tamaño de 600 de ancho x 300 de alto, el código sería el siguiente:
<iframe src=”ejemplodeweb.com“ width=“600″ height=“300“></iframe>
<iframe src=”ejemplodeweb.com“ width=“90%” height=“50%“></iframe>
El uso de iFrame, se hizo tan habitual que plataformas como Youtube ya facilitan el código para que lo añadas en tu web.
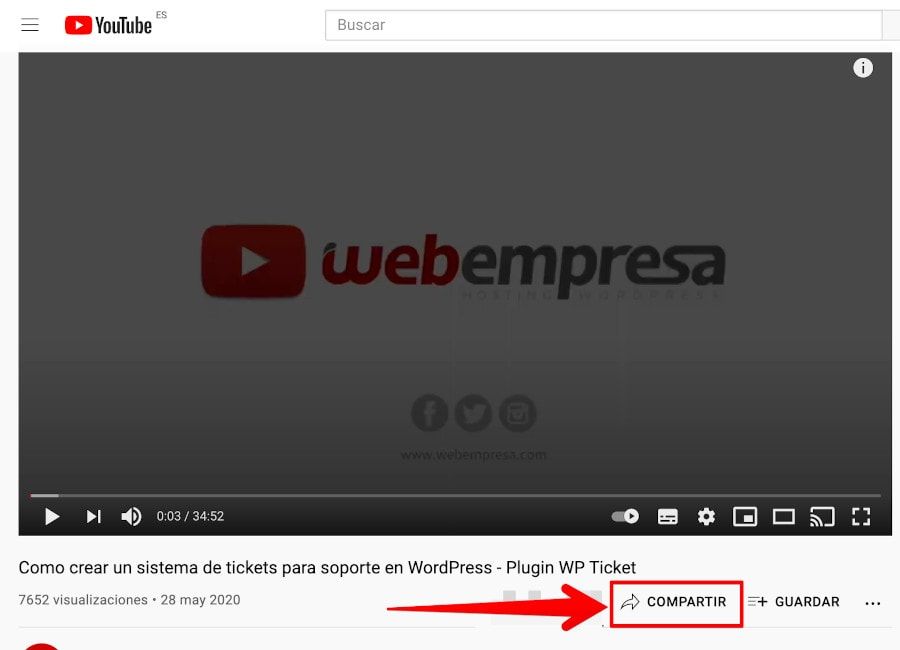
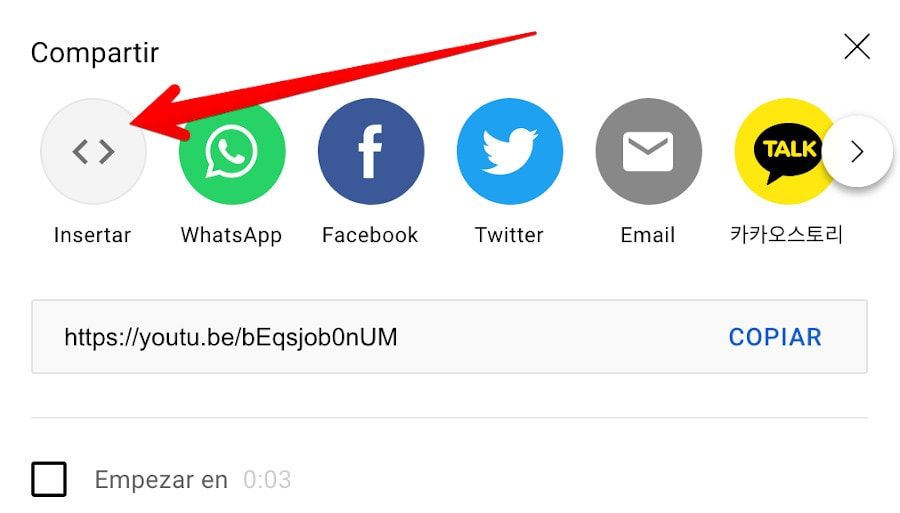
Si accedes a un video de Youtube, tendrás abajo del vídeo el botón de “Compartir“:
Debes pulsar en el botón de compartir y verás diferentes opciones para compartir el vídeo, entre estas opciones está la opción de “Insertar“:
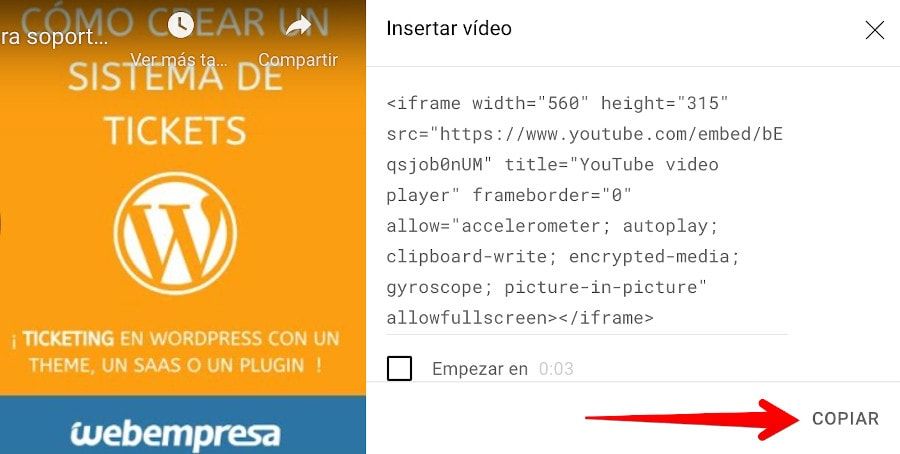
Pulsando en insertar, te va a generar un código HTML para que introduzcas en tu web, en este caso la Intranet de la empresa y podrás copiar el código desde el botón “COPIAR“:
Código generado:
<iframe width=”560“ height=“315“ src=”https://www.youtube.com/embed/bEqsjob0nUM“ title=”YouTube video player” frameborder=”0“ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
Parámetros:
- width: Ancho
width=”560″ - height: alto
height=”315″ - title=: Título del iFrame
title=”YouTube video player” - src=: Url del Iframe
src=”[https://www.youtube.com/embed/bEqsjob0nUM](https://www.youtube.com/embed/bEqsjob0nUM)” - frameborder=: Borda del iFrame
frameborder=”0″ - allow=: define configuraciones del video, como por ejemplo el autoplay, que se inicia el video automaticamente o en qué momento cargará el video.
allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” - allowfullscreen: pantalla completa del iFrame
allowfullscreen
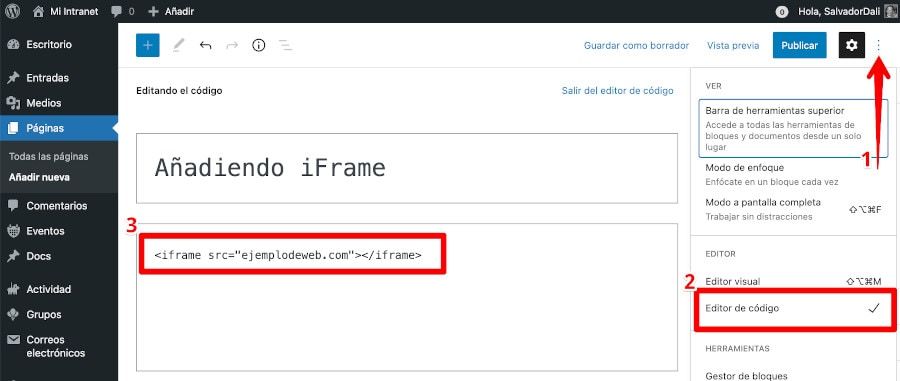
Para añadir un iframe en una entrada o página, solo tienes que pegar el código en el modo de texto HTML.
Para habilitar el modo HTML en tu WordPress dentro de una entrada o página:
- Pulsa en el menú hamburguesa
- Habilita la opción “Editor de Código”
- Pega el iFrame en tu página o entrada
Conclusiones
Con WordPress es posible crear una Intranet para tu empresa que cubre diferentes necesidades, desde crear un grupo cerrado hasta realizar un trabajo colaborativo, desde crear una base de conocimientos a compartir información importante en tiempo real con toda la empresa, independiente desde donde accede cada trabajador.
La clave es utilizar las herramientas y plugins de WordPress, y añadirlos al espacio privado de tu empresa.
Videotutorial
Te dejamos también la explicación paso a paso de cómo crear una intranet en este video. ¡A por ello!
La entrada Cómo crear una Intranet en WordPress para tu empresa se publicó primero en Webempresa.

















0 Commentaires