Algunos plugins generan sus propios accesos en la barra superior de la administración de WordPress, sin embargo también es posible crear enlaces personalizados ya sea a la propia administración o a sitios externos.
Resultado Final
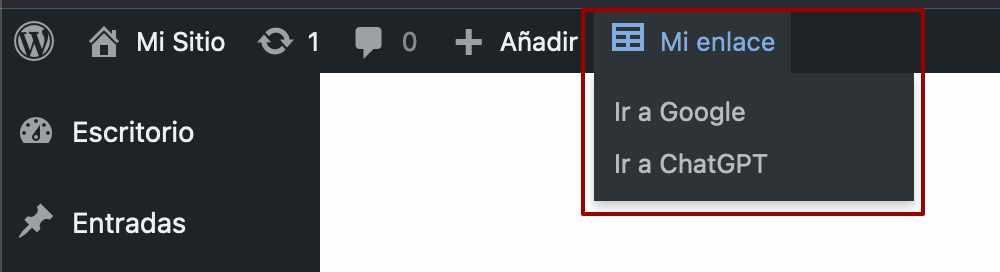
Al final obtendremos algo similar a lo que se muestra en la siguiente imagen:

Código para agregar enlaces adicionales a la barra de administración
Puedes agregar el código como parte del archivo functions.php de tu tema hijo o usando algún plugin de Snippets o como parte del código de tu plugin.
– Agregando sólo un enlace
Si deseas sólo agregar un enlace en la parte superior puedes hacerlo como se muestra en el siguiente código:
add_action('admin_bar_menu', 'add_link_menu_bar_backend', 100);
function add_link_menu_bar_backend($admin_bar):void{
$admin_bar->add_menu( [
'id' => 'admin-toolbar-custom-main',
'title' => '<span class="ab-icon dashicons-editor-table"></span><span class="ab-label">Mi enlace</span>',
'href' => admin_url('site-health.php'),
] );
}
En el código anterior:
- Se usa el Hook admin_bar_menu que hace referencia a la función add_link_menu_bar_backend()
- Esta función acepta un parámetro $admin_bar, que es un objeto al cual podemos añadir nuevos elementos
- Añadimos un nuevo elemento pasando la información de ID, title y href
- El title nos permite ingresar código HTML, por lo que podemos agregar un icono precargado con la libería de WordPress dashicons
– Agregando enlace con submenú
Si deseas agregar un enlace con submenú, puedes usar el siguiente código:
add_action('admin_bar_menu', 'add_link_menu_bar_backend', 100);
function add_link_menu_bar_backend($admin_bar):void{
$admin_bar->add_menu( [
'id' => 'admin-toolbar-custom-main',
'title' => '<span class="ab-icon dashicons-editor-table"></span><span class="ab-label">Mi enlace</span>',
'href' => admin_url('site-health.php'),
] );
$admin_bar->add_menu( [
'id' => 'admin-toolbar-google',
'title' => 'Ir a Google',
'href' => 'https://google.com',
'parent' => 'admin-toolbar-custom-main',
] );
$admin_bar->add_menu( [
'id' => 'admin-toolbar-chatgpt',
'title' => 'Ir a ChatGPT',
'href' => 'https://chatgpt.com',
'parent' => 'admin-toolbar-custom-main',
] );
}
En el código:
- Es similar al código anterior para añadir un sólo elementos, sólo que esta vez tenemos en cuenta el ID admin-toolbar-custom-main
- Los hijos o submenus usan un nuevo key llamado parent en el cual usamos el ID admin-toolbar-custom-main
Conclusión
Como hemos podido comprobar, es posible añadir nuevos enlaces en la barra superior de la administración de WordPress a través de código y facilitar el uso del sitio por parte de los usuarios administradores.
La entrada Cómo agregar un menú personalizado a la barra de administración de WordPress es un artículo reciente del sitio DecodeCMS.


0 Commentaires