
En una tienda en línea desarrollada con WooCommerce, el comportamiento estándar de un producto suele permitir a los clientes seleccionar la cantidad que deseen agregar al carrito. No obstante, es posible que surja la necesidad de restringir esta capacidad a opciones específicas que hayamos definido previamente.
En lugar de permitir que los clientes agreguen cualquier cantidad de productos a su carrito, consideremos la posibilidad de mostrar únicamente opciones concretas. A través de estas opciones, los clientes podrán seleccionar un número específico de productos.
A continuación, en el siguiente artículo vamos a evaluar cómo añadir un botón para agregar varios productos en WooCommerce.
Descuentos por productos antes de añadir botón

La clave para que los botones sean atractivos es la implementación de descuentos al comprar varias unidades de un producto.
Si aún no estamos seguros de cuándo sería apropiado utilizar esta estrategia, consideremos varios escenarios potenciales en los que resultaría ventajoso para nuestra tienda.
Estímulo de compras a granel: ofrecer descuentos por la compra de múltiples unidades incentiva a los clientes a comprar más productos. Esto puede aumentar el valor promedio del pedido y aumentar las ventas totales.
Aumento de la lealtad del cliente: los clientes pueden sentirse más inclinados a regresar a la tienda si saben que recibirán descuentos por comprar en cantidades específicas. Esto puede ayudar a construir la lealtad del cliente a largo plazo.
Reducción del inventario: si tenemos un excedente de ciertos productos, los descuentos por cantidad pueden ayudar al control de stock además de reducirlo de manera más rápida. Esto es especialmente útil para productos estacionales o de edición limitada.
Competitividad: ofrecer descuentos por cantidad puede ayudar a mantener la competitividad en el mercado. Los clientes a menudo comparan precios y buscan ofertas especiales, por lo que esta estrategia puede atraer a aquellos que buscan un mejor trato.
Mejora de la experiencia del cliente: ofrecer descuentos por cantidad, muestra a los clientes que se valora su patrocinio y estás dispuesto a recompensar su lealtad. Esto mejora la experiencia general del cliente.
Incremento de la conversión: los descuentos visibles en la página del producto o en el carrito pueden persuadir a los clientes indecisos a completar la compra, ya que ven un beneficio claro en comprar más unidades.
Marketing estratégico: es posible utilizar los descuentos por cantidad como parte de las estrategias de marketing. Por ejemplo, es valido promocionar “Ofertas al comprar 3 artículos” o “Descuentos por cantidad limitada” para atraer la atención de los clientes.
Fidelización de clientes empresariales: si la tienda en linea atiende a clientes comerciales o empresariales, los descuentos por cantidad son una forma efectiva de atraer y mantener este tipo de clientela ya que a menudo compran en grandes cantidades.
¿Cómo añadir un botón para agregar varios productos en WooCommerce?
Una vez que hayamos definido nuestros descuentos, podemos proceder con los siguientes pasos para agregar un botón que permita incluir varios productos en WooCommerce.
Ocultar selector de unidades de producto
El selector de unidades es la casilla que nos permite especificar la cantidad de artículos que deseamos adquirir de un producto en particular. Para que los descuentos previamente configurados basados en la cantidad de artículos funcionen correctamente y los botones cumplan su función, es necesario ocultar esta casilla.
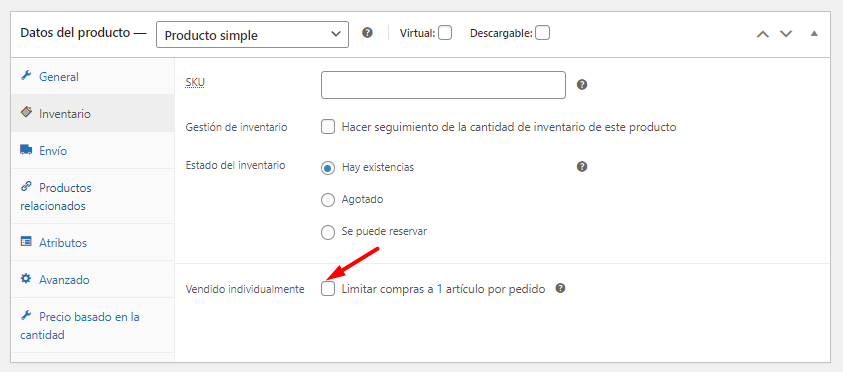
Existen dos opciones para lograrlo. Una de ellas es mediante el uso de Estilos CSS, que es la opción que aplicaremos en este ejemplo. La otra alternativa es configurar la siguiente opción directamente en las configuraciones del producto.
Dentro de la sección “Datos del producto” en la pestaña “Inventario”, al activar la opción “Vendido individualmente”, la casilla de unidades se ocultará por defecto. Esta configuración resulta especialmente útil cuando queremos que los clientes solo puedan adquirir una unidad del producto correspondiente.

Agregar botones para añadir varios productos
Vamos a incorporar los botones mediante un fragmento de código que debe ser insertado en el archivo functions.php, ubicado entre los archivos del tema activo de WordPress (preferiblemente en un tema hijo de WordPress). Alternativamente, podemos optar por utilizar un plugin que facilite la gestión de fragmentos de código personalizados sin la necesidad de editar archivos esenciales. En este caso, utilizaremos el plugin Code Snippets.
(Visita el plugin haciendo clic en la imagen ↑)
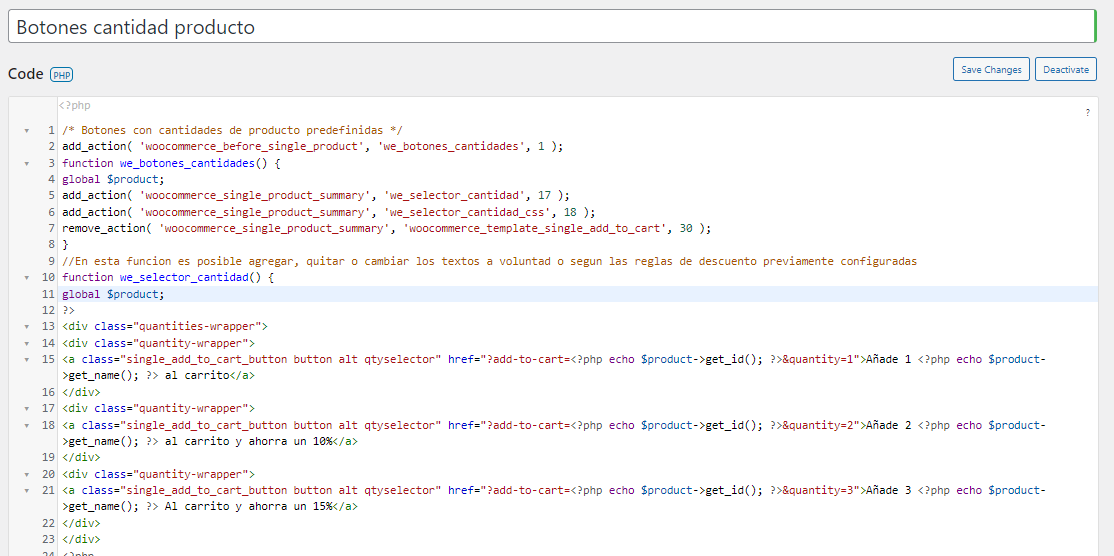
El fragmento de código a usar es el siguiente:
/* Botones con cantidades de producto predefinidas */
add_action( 'woocommerce_before_single_product', 'we_botones_cantidades', 1 );
function we_botones_cantidades() {
global $product;
add_action( 'woocommerce_single_product_summary', 'we_selector_cantidad', 17 );
add_action( 'woocommerce_single_product_summary', 'we_selector_cantidad_css', 18 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
//En esta función es posible agregar, quitar o cambiar los textos a voluntad o según las reglas de descuento previamente configuradas
function we_selector_cantidad() {
global $product;
?>
<div class="quantities-wrapper">
<div class="quantity-wrapper">
<a class="single_add_to_cart_button button alt qtyselector" href="?add-to-cart=<?php echo $product->get_id(); ?>&quantity=1">Añade 1 <?php echo $product->get_name(); ?> al carrito</a>
</div>
<div class="quantity-wrapper">
<a class="single_add_to_cart_button button alt qtyselector" href="?add-to-cart=<?php echo $product->get_id(); ?>&quantity=2">Añade 2 <?php echo $product->get_name(); ?> al carrito y ahorra un 10%</a>
</div>
<div class="quantity-wrapper">
<a class="single_add_to_cart_button button alt qtyselector" href="?add-to-cart=<?php echo $product->get_id(); ?>&quantity=3">Añade 3 <?php echo $product->get_name(); ?> Al carrito y ahorra un 15%</a>
</div>
</div>
<?php
}
//Agregar estilos CSS a los botones
function we_selector_cantidad_css() {
?>
<style>
a.single_add_to_cart_button.qtyselector {
display: block;
border-radius: 8px;
text-transform: uppercase;
margin-bottom: 1em;
text-align: center;
}
.woocommerce-js div.product form.cart {
display: none;
}
</style>
<?php
}

Vamos a describir detalle como funciona el fragmento de código mostrado.
add_action( ‘woocommerce_before_single_product’, ‘we_botones_cantidades’, 1 );: esta línea agrega una acción antes de que se muestre un producto individual en WooCommerce. La función we_botones_cantidades se ejecutará cuando ocurra esta acción. El número 1 especifica la prioridad en la que se ejecutará esta acción en comparación con otras acciones que también pueden estar relacionadas con el producto individual.
function we_botones_cantidades() { … }: esta función define we_botones_cantidades, que será ejecutada cuando se active la acción mencionada anteriormente. En esta función, se realizan varias acciones:
add_action( ‘woocommerce_single_product_summary’, ‘we_selector_cantidad’, 17 );: aquí se agrega otra acción en la página de producto individual, esta vez dentro del resumen del producto. La función we_selector_cantidad se ejecutará con una prioridad de 17 en relación con otras acciones en el resumen del producto.
add_action( ‘woocommerce_single_product_summary’, ‘we_selector_cantidad_css’, 18 );: similar a la acción anterior, agrega otra acción en el resumen del producto, pero esta vez para aplicar estilos CSS. La función we_selector_cantidad_css se ejecutará con una prioridad de 18.
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );: elimina una acción predeterminada que WooCommerce utiliza para mostrar el botón “Añadir al carrito” en el resumen del producto. Esto se hace para reemplazar ese botón con los botones personalizados definidos en we_selector_cantidad.
function we_selector_cantidad() { … }: esta función define cómo se mostrarán los botones de cantidad personalizados. Básicamente, crea un contenedor de div con tres botones diferentes, cada uno con un enlace para agregar una cantidad específica del producto al carrito. Los enlaces también muestran el nombre del producto y, en algunos casos, un mensaje en relación al descuento.
function we_selector_cantidad_css() { … }: por ultimo esta función define los estilos CSS para los botones personalizados. Cambia la apariencia de los botones como el color de fondo y el margen, para que coincidan con el diseño deseado.
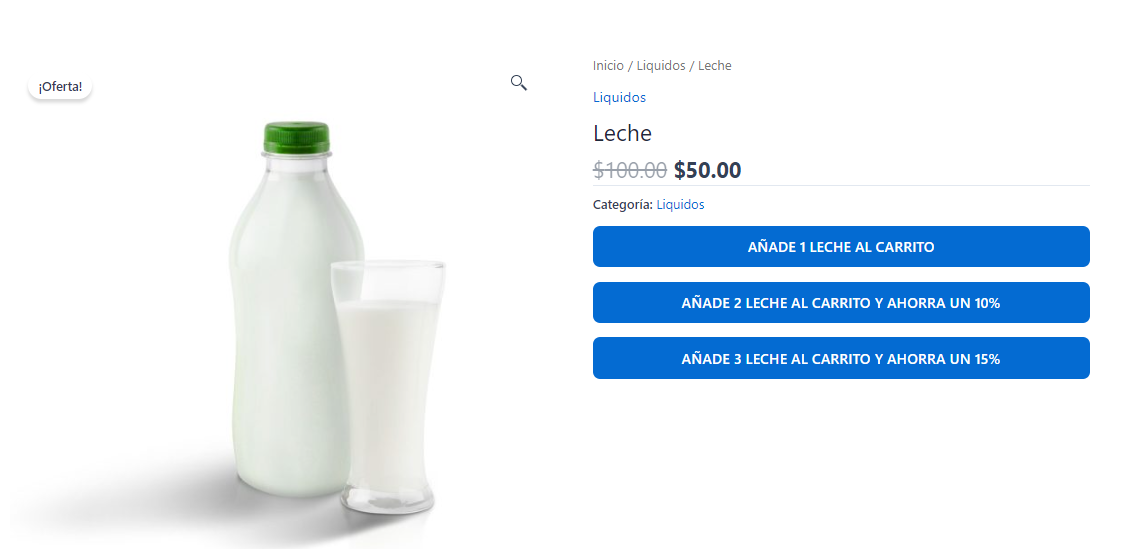
El resultado final lo podemos apreciar en la vista detalle del producto donde encontraremos los 3 botones definidos en el código presentado, recordemos que cada botón puede ser modificado tanto la cantidad de artículos a agregar al carrito, el texto que muestra y sus estilos.

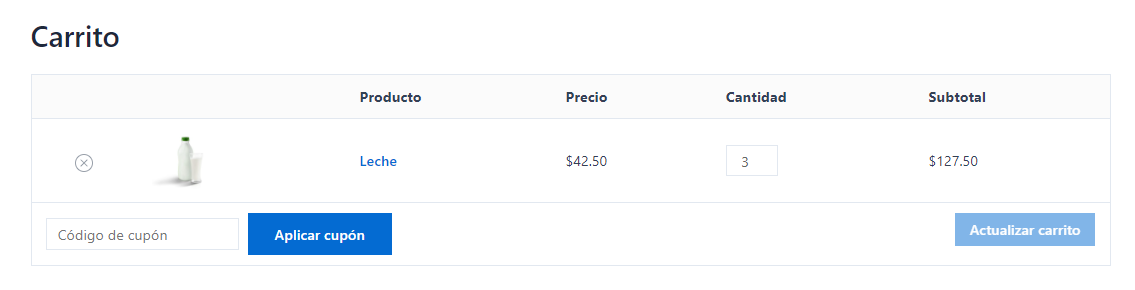
Si seleccionamos, por ejemplo, la opción de 3 artículos, deberíamos de apreciar desde la vista del carrito que se han añadido 3 artículos del producto correspondiente, además de que debería de aplicarse el descuento que previamente hemos acotado que debe ser configurado.

Conclusión
El implementar descuentos por la adquisición de múltiples unidades de un producto en WooCommerce es una estrategia altamente adaptable que puede tener un impacto positivo en diversos aspectos de un negocio en línea. Estos beneficios incluyen el impulso de las ventas, el fortalecimiento de la lealtad del cliente, la optimización de la gestión de inventario y la mejora de la percepción de tu marca.
Cuando fortalecemos aún más esta estrategia mediante la inclusión de funcionalidades como el añadir un botón para agregar varios productos, estamos simplificando el proceso por el cual los clientes navegan de manera más fluida y sin complicaciones. Esto, a su vez, se traduce en una mejora notable en la usabilidad del sitio web, lo que puede resultar en un aumento significativo de las conversiones y pedidos en la tienda en línea.
Indudablemente, la implementación de descuentos por la compra de más de una unidad es una práctica que debemos considerar seriamente como parte integral de la estrategia de marketing digital.
También te puede interesar:
- Mejores plugins de botones flotantes en WordPress
- 6 Botones personalizados en Divi para tu sitio web
- Añadir botones de redes sociales WordPress
- Crear botón Ir Arriba en WordPress
- Como crear un botón animado en Elementor Pro y Elementor Gratuito.
La entrada ¿Cómo añadir un botón para agregar varios productos en WooCommerce? se publicó primero en Webempresa.



0 Commentaires