
En la actualidad es común encontrar la opción para habilitar el famoso Modo Oscuro en dispositivos como nuestros teléfonos, computadores y consolas de videojuegos, pero también suele ser utilizado en aplicaciones, redes sociales y paginas web que permiten al usuario utilizar el color convencional o adaptar lo tenue de una vista mas oscura.
Esta opción ha ganado gran popularidad por los beneficios que representa asi que vamos a unirnos a la tendencia y aplicarla en nuestra web.
A continuación vamos a revisar como de una forma muy sencilla podemos implementar el modo oscuro en nuestro sitio en WordPress sin importar el tema que estemos utilizando.
¿Qué es el Modo Oscuro?
Las paginas web desde sus inicios han sido diseñadas y desarrolladas desde un lienzo en blanco por lo que es muy común que la estructura de un sitio cuente como color predominante el blanco para su lectura.
El modo oscuro viene tras la necesidad de cumplir ciertas preferencias que han sido solicitadas por los usuarios e incluso representa una mejora tanto en percepción como en rendimiento de algunos dispositivos, veamos una lista de algunos beneficios que podemos nombrar.
- Permite reducir el impacto visual en los usuarios haciendo que sea menos cansado el leer
- Reduce la luz blanca que omiten los dispositivos lo que representa un ahorro sustancial de la batería si hablamos de dispositivos portátiles
- Le otorga de un aspecto innovador al sitio contribuyendo al tiempo que permanece el usuario en nuestro sitio
Estos factores además de el ahorro de batería en los dispositivos pueden ser totalmente subjetivos sin embargo sin duda el modo oscuro ha llegado para quedarse.

Activando el Modo Oscuro en nuestro WordPress
Para comenzar con el procedimiento solo bastara instalar el plugin llamado “WP Dark Mode”.
WP Dark Mode – Best Dark Mode & Social Sharing Plugin for WordPress
Una vez instalado el plugin vamos a poder apreciar una opción en nuestro menú lateral del escritorio de WordPress llamado “WP Dark Mode”.
Vamos a dirigirnos a la opción de “Ajustes” para que podamos revisar las opciones disponibles y configuremos el modo oscuro en nuestro sitio.
Es necesario tener en cuenta que el plugin que hemos instalado es una version gratuita y parte de sus opciones estan limitadas, para ser liberadas se requiere adquirir su version pro pero esto no nos limita a lograr los resultados que buscamos con la version actual.
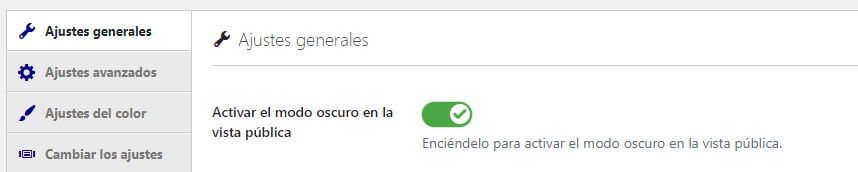
Desde los “Ajustes generales” solo basta con Habilitar la opción “Activar el modo oscuro en la vista pública” para que quede configurado el modo oscuro y aparezca el conmutador que le permite al usuario que visite nuestro sitio el poder intercambiar entre la vista convencional y el modo oscuro.

Configuraciones del Modo Oscuro
Ya técnicamente tenemos justo lo que necesitamos vamos a echarle un vistazo a todas las opciones que nos proporciona el plugin como mencionamos anteriormente solo en su version gratuita.
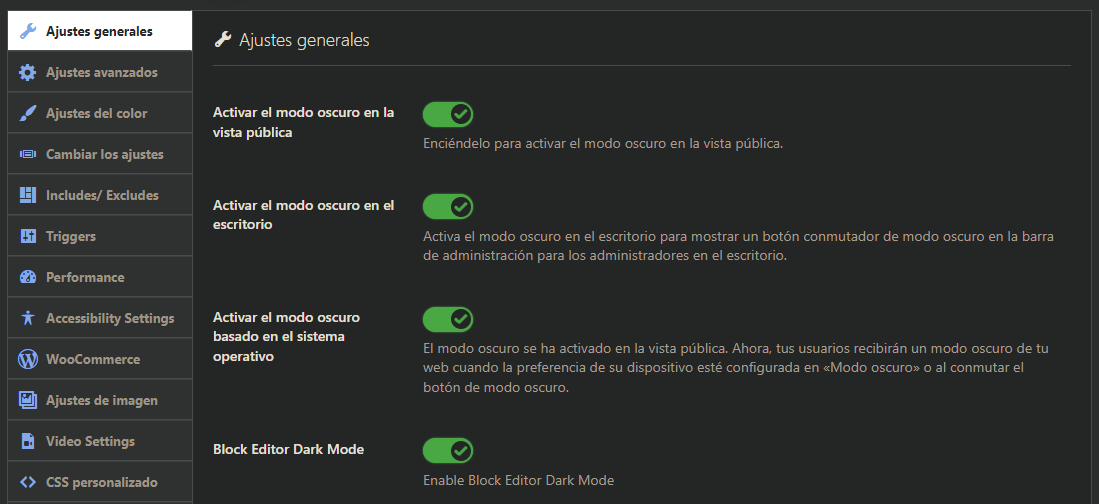
Ajustes Generales
Además de la opción principal de activar o no el modo oscuro, tenemos otas opciones interesantes como por ejemplo:
- Activar el modo oscuro en el escritorio: Nos permite hacer que el escritorio de WordPress tome el modo oscuro, esta opción al estar habilitada también se aplica a todos los usuarios del sitio

- Activar el modo oscuro basado en el sistema operativo: Al tener habilitada esta opción tomara por defecto el modo oscuro solo si el dispositivo o el navegador en uso ya lo tiene por defecto
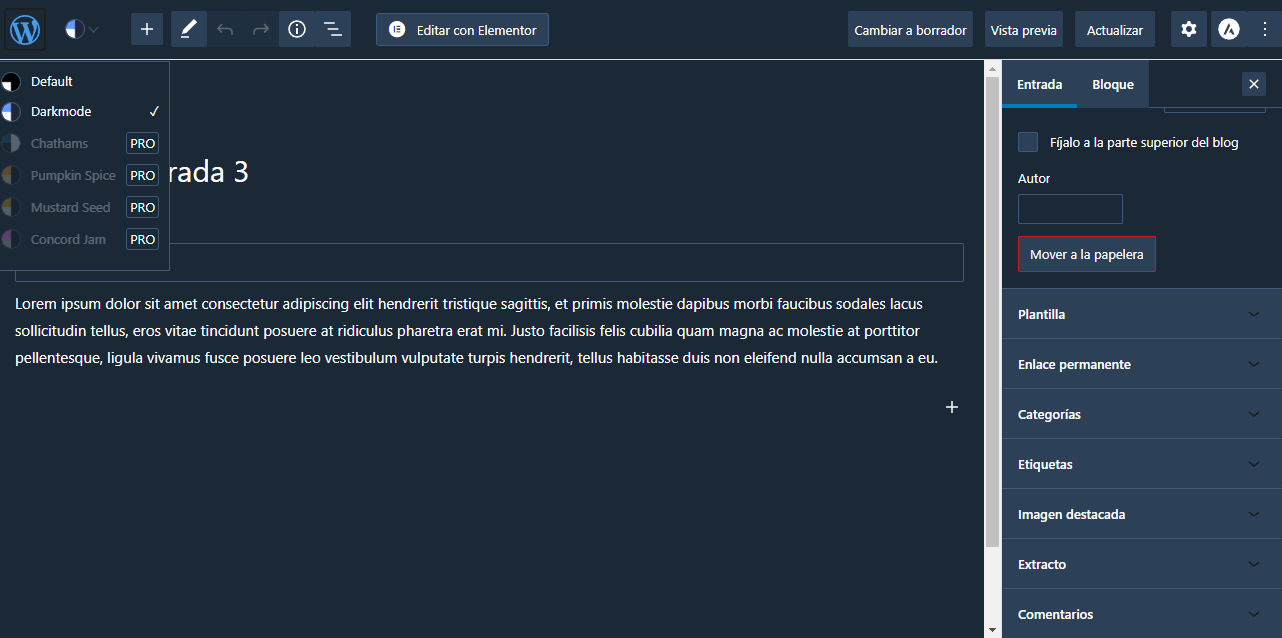
- Block Editor Dark Mode: Habilita el modo oscuro en el editor de bloques de Gutenberg, hay varios skins disponibles pero solo uno esta habilitado en la version gratuita del plugin

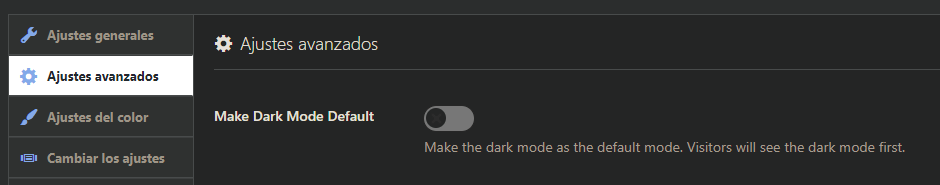
En los ajustes avanzados solo tenemos una opción disponible la cual corresponde a “Make Dark Mode Default” lo que hace es que el modo oscuro este activado siempre por defecto en el sitio.

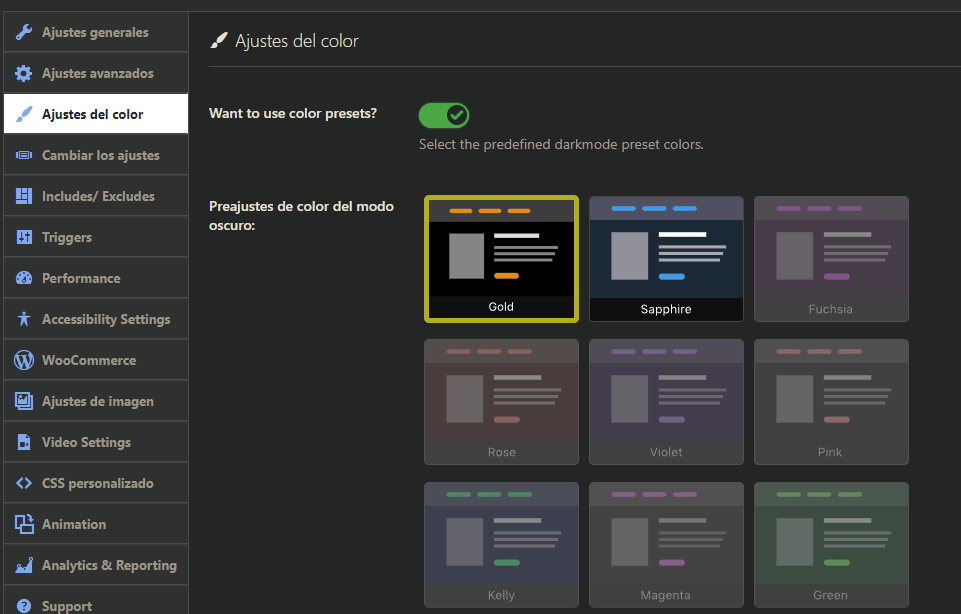
En los ajustes de Color solo tenemos dos preajustes disponibles para seleccionar.

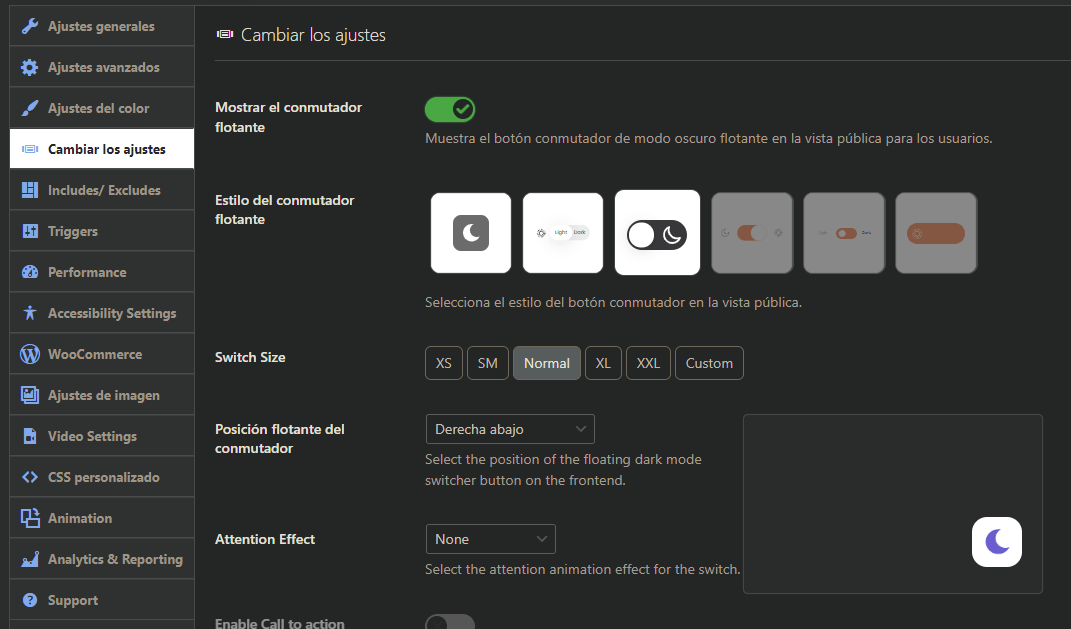
En la pestaña de “Cambiar los Ajustes” vamos a poder habilitar de que el conmutador sea visible además de su apariencia, tamaño y posición.

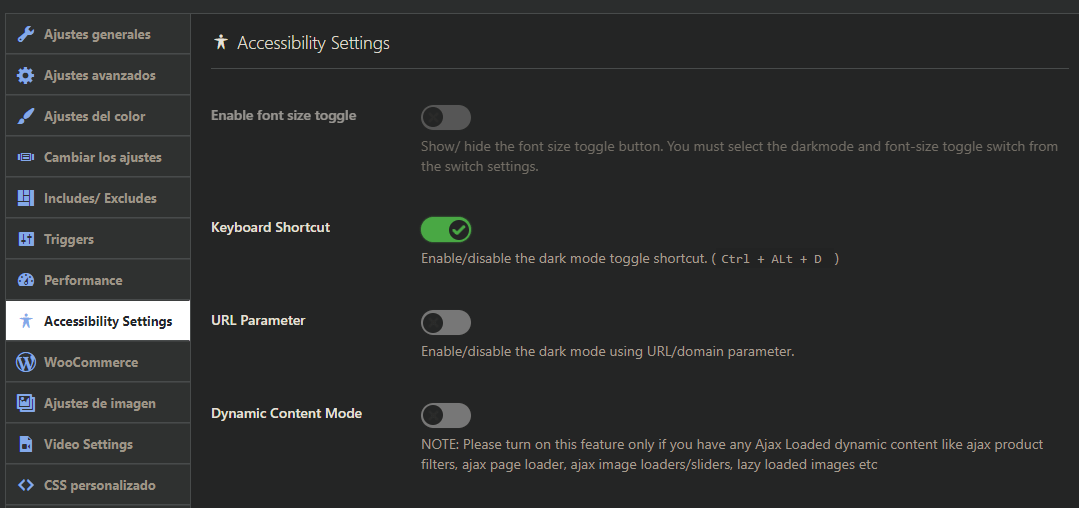
Desde la pestaña de accesibilidad si que tenemos unas opciones interesantes vamos a revisarlas.
- Keyboard Shortcut: Por medio de la combinación de las teclas Ctrl + ALt + D podemos activar/desactivar el modo oscuro
- URL Parameter: Permite el uso de un termino en la URL para todas aquellas paginas que puedan diferenciarse de su version convencional a la version con el modo oscuro activado
- Dynamic Content Mode: Al ser activada esta opción permite la compatibilidad con elementos dinámicos basados en cargar con Ajax como podrían ser buscadores, filtros de productos, entre otros.

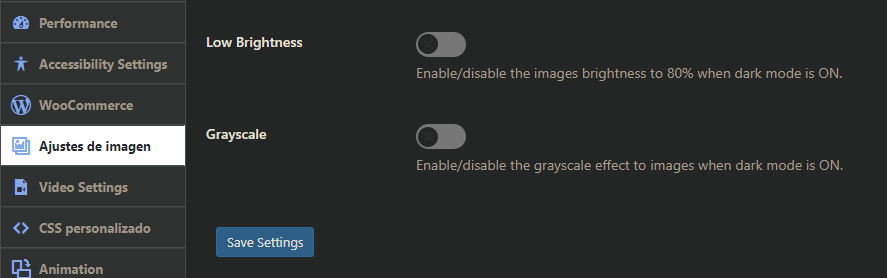
Desde la pestaña de Ajustes de imagen tenemos las siguientes opciones.
- Low Brightness: Al activarse hace que las imagenes se opaquen en un 80% al estar el modo oscuro activado
- Grayscale: Al activarse hace que las imagenes se visualicen en escala de grises al estar el modo oscuro activado

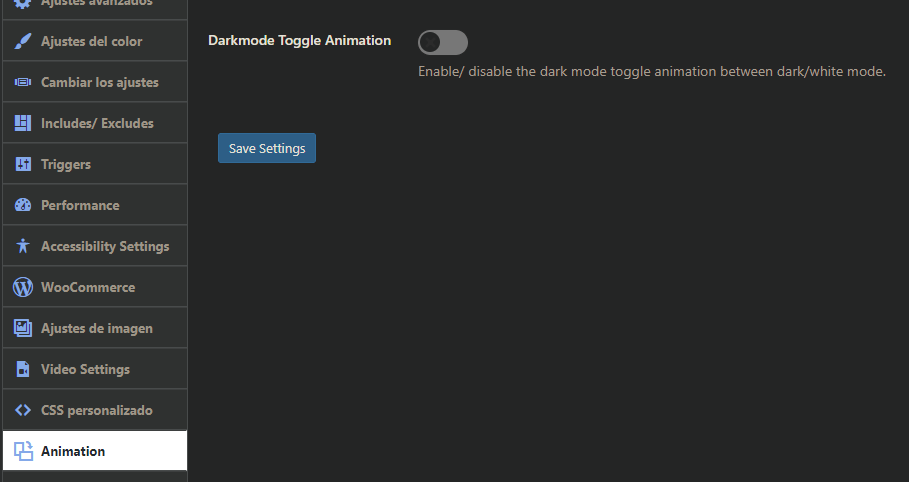
Por ultimo pero no menos importante, desde la pestaña de animación podemos activar/desactivar si al momento de intercambiar entre los modos normal y oscuro ocurre con una transición animada.

Sin duda quedaron varias opciones sin revisar pero dichas opciones permanecen bloqueadas para incentivar al usuario a adquirir la version pro del plugin, de igual forma los resultados son bastante aceptables considerando las limitaciones, a continuación vamos a ver en acción el modo oscuro en el sitio de ejemplo.

Conclusiones
Sin duda hacer disponible la opción de activar el modo oscuro a nuestros sitios brinda un factor mas de dinamismo además de las ventajas que conlleva su uso, en especial para sitios que ya han sido desarrollados sin contemplar esta opción ya que en la actualidad podemos encontrar muchas paginas web que por defecto han adquirido el diseño base desde las tonalidades oscuras pero gracias a complementos tan prácticos como el que acabamos de revisar nos permite seguir las tendencias sin tener que hacer cambios significativos.
La entrada Habilitar Modo Oscuro en WordPress se publicó primero en Webempresa.


0 Commentaires