
Introducción
¿Has notado que tu página web carga algo más lenta de lo que te gustaría y quieres aprender a mejorar la velocidad de tu WordPress?
Seguro que ya has probado algunos trucos y plugins como Optimizador.io de Webempresa, que sirve para optimizar el tamaño de tus imágenes y mejorar la velocidad de carga de tu web. Y si aún no es así, ¡te lo recomiendo!.
Sin embargo puedes hilar un poco más fino y dar un paso más, puedes empezar a cargar ahora tus imágenes en tu web solo si son necesarias.
Es decir, a través de Lazy Load se cargarán las imágenes de tu sitio solo cuando sean visibles para tus usuarios en la pantalla actual. Si hay imágenes que están ocultas bajo el scroll, únicamente se cargarán cuando haya desplazamiento vertical en pantalla. Esto te ayudará a mejorar la velocidad de carga de tu página.
Así que, toma nota, porque en este artículo vamos a ver cómo cargar esas imágenes de manera simple utilizando Lazy Load en WordPress.
¿Qué es Lazy Load?
Según Wikipedia Lazy Load o carga diferida es un patrón de diseño que se usa en informática que consiste en retrasar la carga o inicialización de un elemento hasta el mismo momento de su utilización.
Partiendo de esta definición ¿qué es Lazy Load en WordPress? y ¿de qué manera afecta a la carga de contenidos?, veamos.
Esta funcionalidad de “carga diferida” de las imágenes está disponible de forma nativa desde WordPress 5.4, la cual vino a completar un vacío existente en el “núcleo” de este CMS que de manera importante necesitaba hacer que los contenidos gráficos de los sitios creados con WordPress pudiesen cargar más rápido permitiendo el retraso de la carga de imágenes y su posterior “carga progresiva” a medida que se hace scroll vertical en una página del sitio web.
Según los comentarios de WordPress en la liberación de WordPress 5.4, los atributos de carga lenta se implementarán de manera que sea fácil eliminarlos. Esto es importante en caso de que los futuros navegadores comiencen a cargar todas las imágenes por defecto, sin necesidad de un atributo de carga.
¿Es necesario entonces utilizar plugins en WordPress para retrasar la carga de imágenes en Páginas y Entradas?
La respuesta corta seria “no es necesario”, pero como todo en la vida, esto también tiene matices y algunos de ellos son que no siempre el usuario que diseña un sitio web quiere que estos contenidos “por defecto” tengan un retraso al mostrarse al usuario (por ejemplo sitios de diseño, galerías de imágenes o museos online, etc.), y también cabe la posibilidad de que el usuario quiera aplicar esta tecnología de forma selectiva, es decir, para unos contenidos si y otros no.
Entonces, es posible que el uso de determinados plugins permita que el usuario active “lazy load” solo en aquellos contenidos, por Categoría, ID u otro parámetro, de manera que solo actúen en los deseados y no en todos.
¿Cómo funciona Lazy Load?
En lugar de cargar todas las imágenes de la página actual, a través de Lazy Load se descargan solo las imágenes que son visibles en el área actual de la pantalla, reemplazando las imágenes que no son visibles con una imagen por defecto (usualmente de 1x1px).
El atributo HTML lazy-loading indica al navegador que espere antes de descargar una imagen o que la descargue de inmediato. No es necesario usar JavaScript para lograr esto.
Si el usuario hace scroll y hay imágenes que mostrar, las imágenes reales se cargarán y reemplazarán a la imagen por defecto.
Todo este proceso es transparente para tus usuarios
¿Qué beneficios tiene Lazy Load?
Es bien sabido que Google premia la velocidad de tu sitio, una de las cosas que más retarda la carga de una página web suelen ser las imágenes.
Para optimizar la carga de imágenes puedes utilizar herramientas de optimización de imágenes o incluso colocar tus imágenes en un CDN, sin embargo, en ambos casos, las imágenes se cargarán (incluso si no se muestran), afectando a la carga de tu sitio.
Para superar este inconveniente y cargar las imágenes en diferido puedes implementar Lazy Load en tu sitio web.
Lazy Load en WordPress
WordPress te facilita el uso de Lazy Load así que te sugiero primero revisar si tu Tema o plantilla tiene esta opción de activar Lazy Load.
En el caso de que tu Tema no lo incluya, puedes evaluar utilizar algún plugin; en el repositorio de WordPress encontrarás muchos con esta funcionalidad, sin embargo en este artículo nos vamos a centrar en el plugin Smush – Lazy Load Images, Optimize & Compress Images.
Haz clic en la imagen para acceder al plugin en WordPress.org
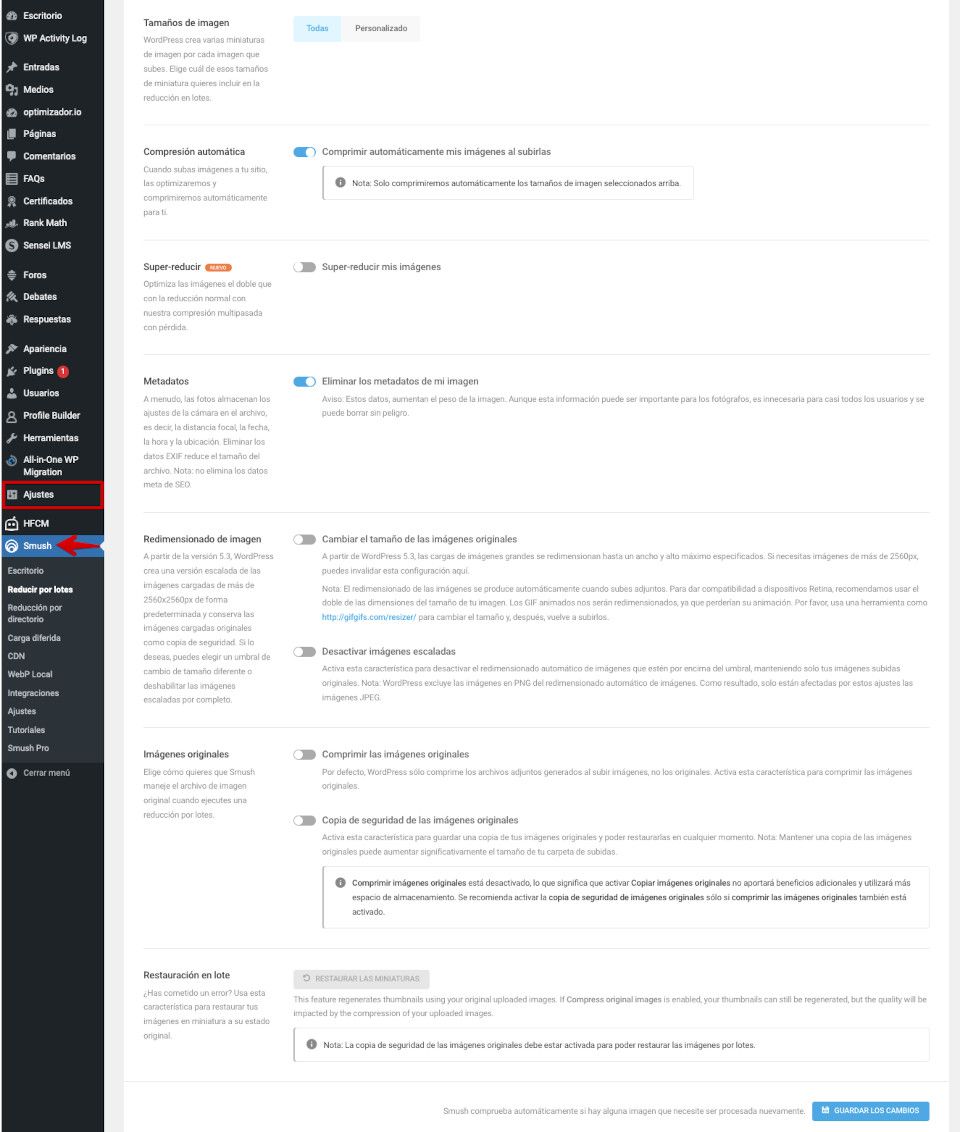
Tras descargar e instalar el plugin verás las opciones de configuración del plugin en el dashboard > Smush > Ajustes, tal y como se muestra en la siguiente imagen.

En la mayoría de los casos no será necesario cambiar la configuración que viene por defecto.
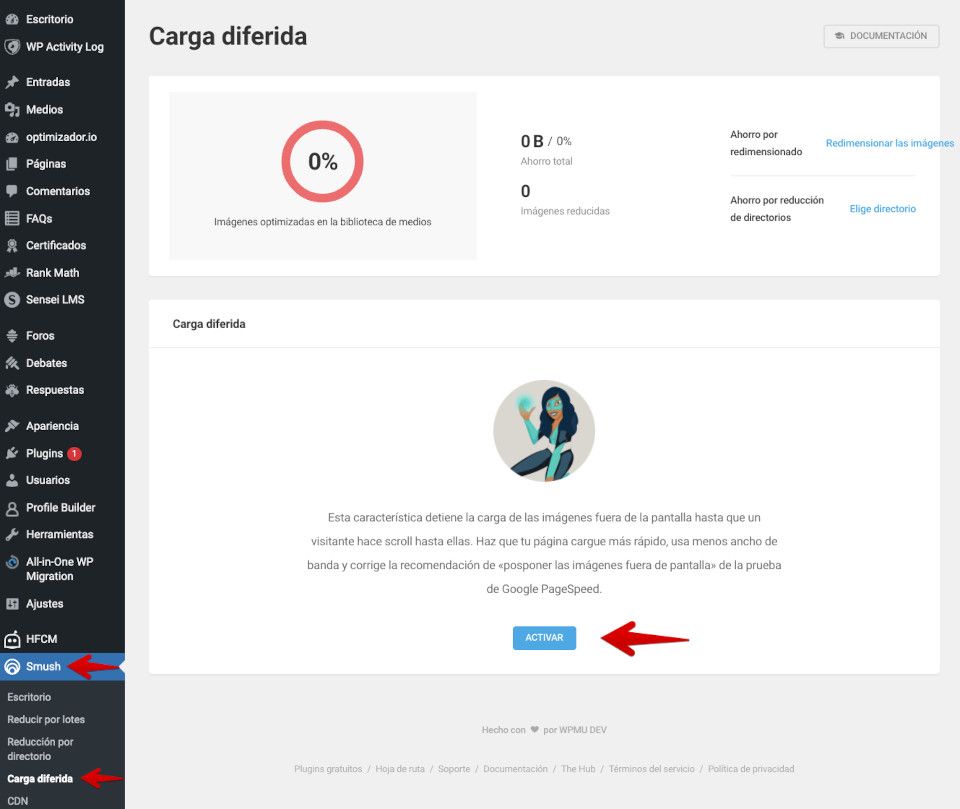
En este caso lo que te interesa activar se encuentra en dashboard > Smush > Carga diferida, donde verás el botón azul Activar.

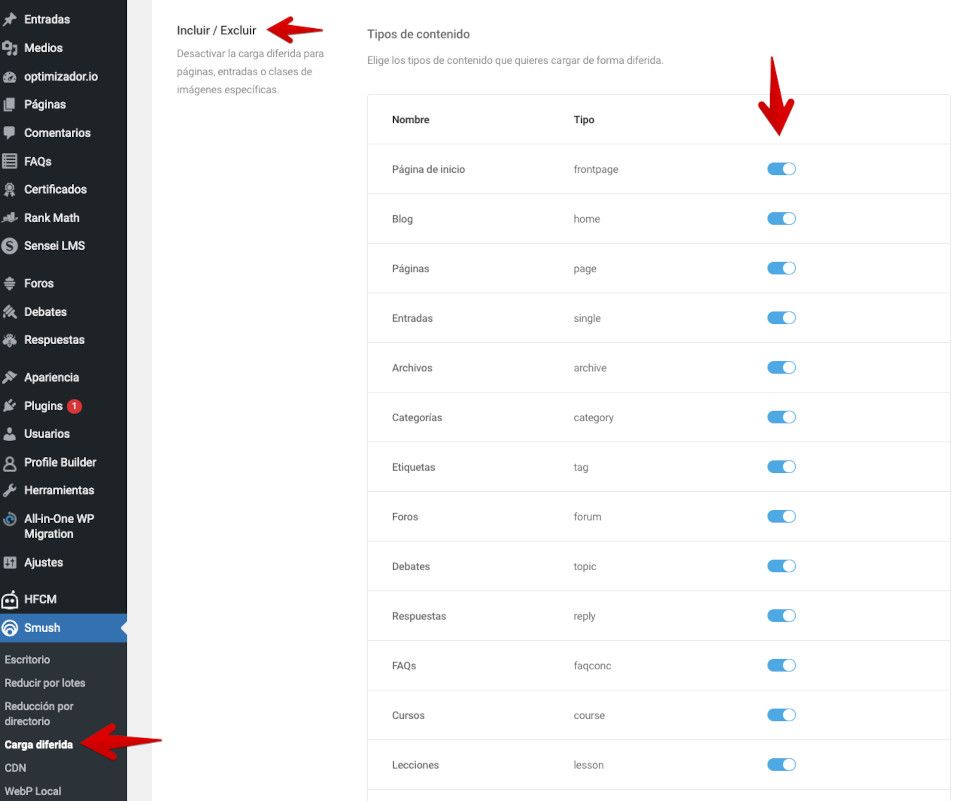
En el apartado de la configuración específica de Carga diferida > Incluir / Excluir puedes excluir qué elementos de tu sitio web no utilizarán esta funcionalidad. Por defecto vienen todos activados.

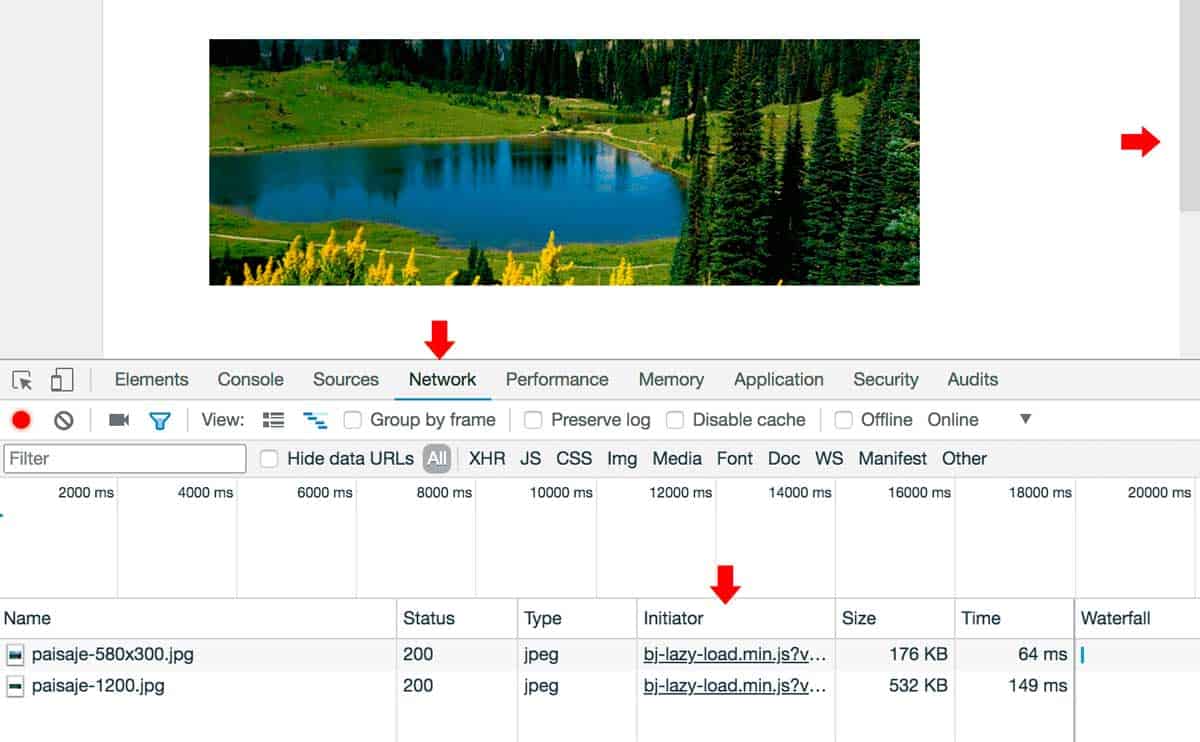
Para comprobar si realmente el plugin está funcionando, verifica al cargar una entrada con varias imágenes, que puedes usar el inspector de código de tu navegador para comprobar qué elementos está cargando.

Por ejemplo, en la imagen anterior, al abrir el inspector de código desde tu navegador (en Mac y Linux: Cmd + Opción + i, en Windows : Ctrl + Shift + i), veras en el Tab de Network que las imágenes solo cargarán cuando se requiera, es decir, al desplazar el scroll serán cargadas a través del archivo javascript de Lazy Load.
Conclusiones
Con la carga diferida, los vídeos no se cargan en tu página y las imágenes no se descargan hasta que se necesitan, lo que sin duda mejora el rendimiento del sitio, especialmente en el caso de sitios web con varios vídeos incrustados e imágenes de alta resolución.
Si tienes muchas imágenes en los artículos de tu sitio web, también puedes evaluar usar un plugin en WordPress que te permita la carga diferida de imágenes y vídeos o dejar que las nuevas versiones de WordPress lo gestionen desde el núcleo.
Utiliza “Lazy Load” si las Páginas y Entradas de tu sitio web tienen varias imágenes de alta resolución y vídeos incrustados. En pocas palabras, la carga diferida reduce las llamadas de los visitantes al servidor de tu sitio web, ya que le estás diciendo a estos medios (imágenes, etc.) que se carguen sólo cuando los visitantes los tengan en su navegador.
Con esto estarás optimizando la carga de tu sitio web y Google te lo agradecerá.
La entrada LazyLoad en WordPress, mejora de la velocidad web se publicó primero en Webempresa.



0 Commentaires