Anteriormente habíamos visto un artículo de cómo leer datos desde una API, sin embargo era una API pública, en este caso veremos cómo leer datos desde una API de Spotify que requiere autenticación.
Resultado Final
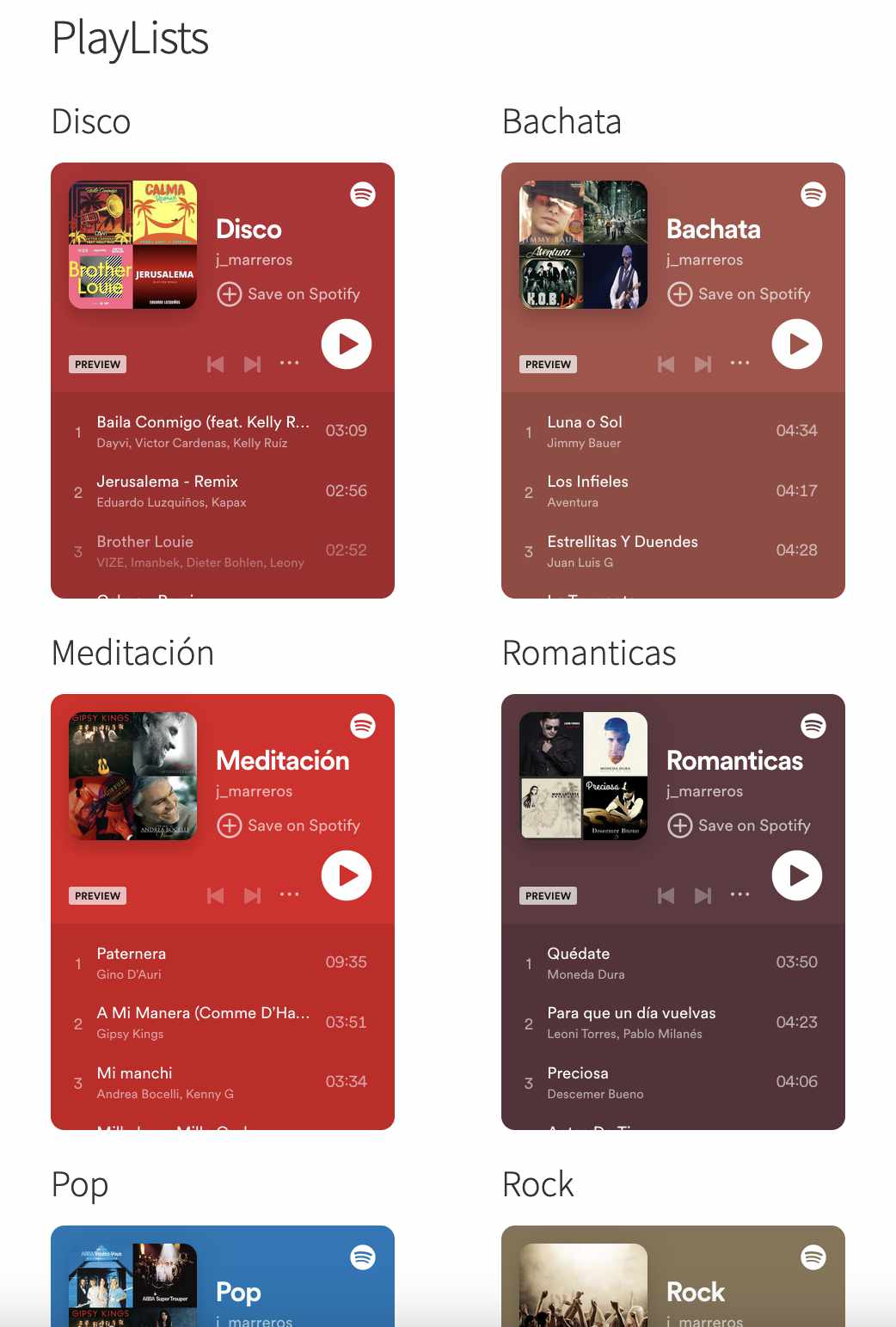
Al final obtendremos algo similar a lo que se muestra en la siguiente imagen:

Creando las credenciales para conexión
Para conectarse al servicio de Spotify puedes hacerlo creando una nueva aplicación Web desde la página para desarrolladores de Spotify.
Al final tendrás un Client ID y Client secret que serán las credenciales que se usarán para la generación del token de conexión, tal como se muestra en la siguiente imagen:

Proceso de autenticación por JWT
Las credenciales anteriores la usaremos para generar un token (JWT), este token será adjuntado en las siguientes peticiones de modo que no necesitemos autenticarnos en cada petición. La expiración del token de Spotify es por defecto de 1h.
Código de ejemplo de conexión
Una vez tengas las credenciales, entonces puedes usar el siguiente código como parte de un plugin o en el archivo functions.php de tu tema hijo.
En el código estamos asumiendo que existe una página llamada PlayLists en donde se mostrará el contenido de las playlists remotas para mi usuario de prueba de Spotify.
// Credentials to connect Spotify API
const DCMS_SPOTIFY_CLIENT_ID = 'a6a47d513251416d8323c3d316bc0060';
const DCMS_SPOTIFY_CLIENT_SECRET = '3b7467d50ec148398c4cf279efdf243d';
// Get token from transient or from Spotify API
function get_token_spotify(): string {
$token = get_transient( 'api_spotify_token' );
if ( ! $token ) {
$response = wp_remote_post(
'https://accounts.spotify.com/api/token',
[
'body' => [
'grant_type' => 'client_credentials',
'client_id' => DCMS_SPOTIFY_CLIENT_ID,
'client_secret' => DCMS_SPOTIFY_CLIENT_SECRET,
],
'headers' => [
'Content-Type' => 'application/x-www-form-urlencoded',
],
]
);
if ( is_wp_error( $response ) ) {
return '';
}
$response = wp_remote_retrieve_body( $response );
$token = json_decode( $response )->access_token;
set_transient( 'api_spotify_token', $token, MINUTE_IN_SECONDS * 59 );
}
return $token;
}
// Main hook function, only in playlists page
function dcms_add_content_playlist( $content ): string {
if ( ! is_page('playlists') ) {
return $content;
}
$token = get_token_spotify();
if ( ! $token ) {
return $content;
}
$response = wp_remote_get(
'https://api.spotify.com/v1/users/j_marreros/playlists',
[
'headers' => [
'Authorization' => 'Bearer ' . $token,
],
]
);
if ( is_wp_error( $response ) ) {
return $content;
}
$items = json_decode(wp_remote_retrieve_body($response))->items;
$content .= '<section class="playlists-container">';
foreach ($items as $item) {
$content .= '<div>';
$content .= '<h2>' . $item->name . '</h2>';
$content .= '<iframe src="https://open.spotify.com/embed/playlist/' . $item->id . '" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>';
$content .= '</div>';
}
$content .= '</section>';
return $content;
}
add_filter( 'the_content', 'dcms_add_content_playlist' );
En el código anterior:
- La primera parte del código genera el token con las credenciales de Spotify, lo hacemos en la función get_token_spotify(), puesto que el token tiene una duración de una hora, guardamos el token en un transient
- Si hay algún problema y no se genera el token, se retorna una cadena vacía
- La otra parte del código es para hacer uso del token y mostrar la información, lo hacemos usando el hook de filtro the_content que hace referencia a la función dcms_add_content_playlist()
- Dentro de la función primero validamos si es la página en donde queremos mostrar la información
- Obtenemos el token
- Hacemos una petición a la API de Spotify, en nuestro caso será las playlists de un determinado usuario, le adjuntamos el token en la cabecera
- Decodificamos y obtenemos el cuerpo de la respuesta
- Finalmente construimos el HTML a mostrar en la variable de $content
Conclusión
Como has podido comprobar, puedes usar las funciones de conexión remota de WordPress y obtener información de APIs privadas con JWT, en este ejemplo hemos visto como hacerlo usando la API de Spotify.
La entrada Leer datos desde una API externa con autenticación en WordPress es un artículo reciente del sitio DecodeCMS.


0 Commentaires