Los formularios web suelen ser simples al solicitar información básica como, por ejemplo, el nombre y el correo electrónico. No obstante, en algunas ocasiones, nos encontramos con la necesidad de crear formularios más complejos que requieren que el usuario elija entre una variedad de opciones. En estos casos, solemos recurrir a campos de selección desplegable.
Sin embargo, un problema bastante común que nos podemos encontrar con campos de selección desplegable es que contienen muchas opciones y no contamos con una forma intuitiva de encontrar la opción que buscamos.
Para plantear una solución a este inconveniente de usabilidad, en este artículo vamos a ver cómo añadir un selector con buscador, a los formularios que hemos implementado en nuestro sitio web en WordPress.
¿Qué es un campo de selector en un formulario?
Para todos aquellos que no estén familiarizados con los campos que pueden agregarse al momento de crear un formulario, vamos a realizar una breve presentación al campo de selector.
Un campo de selector en un formulario web es un elemento que permite al usuario seleccionar una o más opciones de una lista.
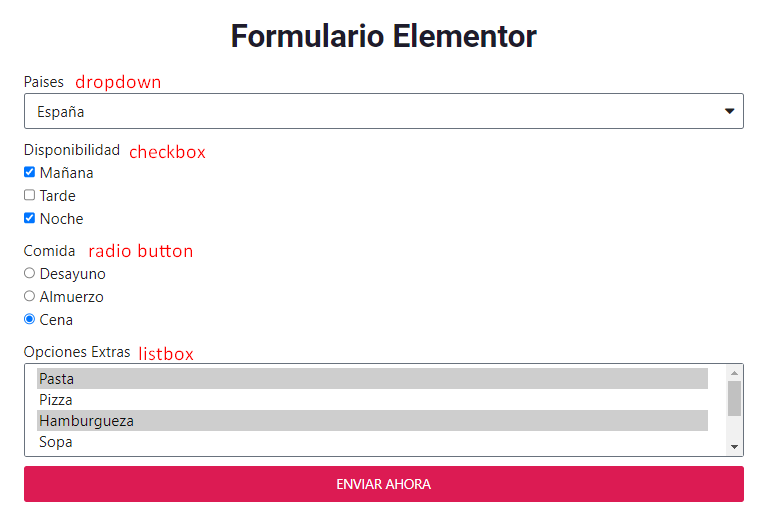
Entre los campos disponibles en un formulario, los campos más comunes de selección son los siguientes:
Cuadro desplegable (dropdown): muestra una lista de opciones y le permite al usuario seleccionar solo una opción.
Casillas de verificación (checkboxes): permite seleccionar múltiples opciones presentando casillas por activar.
Botones de radio (radio buttons): a diferencia de la casilla de verificación, los botones de radio permiten solo una opción de un conjunto.
Lista desplegable (listbox): con función similar a un cuadro desplegable, pero en este caso permite al usuario una selección múltiple.

Los campos de selector se utilizan para recopilar entradas específicas del usuario de forma estandarizada. Por ejemplo, menús desplegables para seleccionar listado de países o estados, casillas de verificación para intereses, botones de radio para escoger un género, entre otros.
¿Para qué incluir un buscador en un campo selector?
Puede parecer obvio luego de presentar las distintas maneras en las cuales pueden usarse los campos de selección sin embargo centrándonos en el campo de selección del cuadro desplegable, vamos a destacar los puntos validos por los cuales debemos considerar incluir un buscador en el campo selector.
Facilitar búsqueda en listas largas: los selectores pueden tener cientos o miles de opciones, como listas de países, ciudades, productos, etc. Desplazarse por opciones interminables puede resultar como una experiencia engorrosa.
El incorporar un buscador permite que el usuario escriba una palabra clave para filtrar rápidamente y encontrar la opción deseada, en vez de examinar toda la lista. Esto mejora dramáticamente la eficiencia del usuario para seleccionar una opción en selectores muy extensos.
Cargar opciones dinámicamente: el buscador puede configurarse para consultar el servidor de forma dinámica al escribir caracteres relacionados con las opciones del listado, de esta manera evita tener que cargar miles de opciones inicialmente, reduciendo el uso de ancho de banda y recursos.
Las opciones van a ser cargadas bajo demanda según la consulta que realice el usuario.
Sugerir opciones: cada vez que el usuario escribe en el buscador, el campo puede mostrar sugerencias de autocompletado, asociando a la opción que más se asemeje y que se encuentre disponible. De esta manera, sirve como guía al usuario y reduce errores de escritura.
Las sugerencias dinámicas también evitan tener que conocer los valores exactos de forma previa.
Sin duda, un buscador bien implementado en un selector puede mejorar de manera drástica la eficiencia, rendimiento y sobre todo la experiencia del usuario.
¿Cómo crear un selector con buscador en WordPress?
Desde el principio, algunos complementos incluyen por defecto la funcionalidad de un buscador integrado en los campos de selección desplegable. Sin embargo, surge la pregunta sobre qué hacer con todos aquellos formularios que ya están creados y funcionando en nuestro sitio web de WordPress.
Es por esto que vamos a explorar las funciones que ofrece la biblioteca Select2.
Select2 es una librería basada en jQuery la cual permite a los usuarios encontrar rápidamente opciones en listas largas a través de su función de búsqueda. A medida que el usuario va escribiendo en el cuadro de búsqueda, Select2 se encarga de filtrar las opciones en tiempo real y muestra las coincidencias en el campo.
Esto funciona muy bien, incluso con conjuntos de datos muy grandes de miles de opciones. Además, la relevancia de resultados de búsqueda se puede personalizar y mejorar según sea necesario.
Otra característica que resulta especialmente útil es la posibilidad de etiquetado que ofrece Select2. Esto permite a los usuarios crear nuevas opciones “sobre la marcha” simplemente escribiendo el texto deseado y seleccionándolo. Esto es muy valioso en casos donde no se pueden predefinir todas las opciones posibles de antemano. Las nuevas etiquetas creadas se envían al servidor para ser procesadas.
Cuando se trabaja con miles de opciones, Select2 maneja muy bien la carga y renderizado de resultados a través de desplazamiento infinito. En lugar de tener que cargar todo el gran conjunto de datos de una vez, las opciones se cargan por lotes a medida que el usuario se desplaza por los resultados. Esto proporciona una experiencia de usuario bastante fluida, incluso con cantidades masivas de datos.
Siguiendo mencionando puntos a favor de implementar Select2 es la facilidad de personalización visual que posee, gracias a los temas integrados como Bootstrap, Material Design y más. Los temas permiten adaptar fácilmente colores, bordes, iconos y otros detalles visuales por medio de estilos CSS para que Select2 combine perfectamente con el resto del sitio web.
Ejemplos de selector con buscador en WordPress
Dado que vamos a implementar la herramienta, es importante tener en cuenta que existen numerosos casos posibles y no es factible abordar cada uno de ellos en este artículo.
Por esta razón, presentaremos una implementación global que puede funcionar en la gran mayoría de los formularios construidos con page builders como Elementor o Divi, así como en casos de complementos especializados como Contact Form 7, entre otras opciones de plugins que puedan encontrarse en uso.
La idea es que, al incluir un fragmento de código y definir una clase de estilos CSS, sea suficiente para aprovechar al máximo esta potente biblioteca de Select2.
Implementar selector con buscador en formularios de Elementor
Comenzaremos realizando la implementación en un formulario creado directamente desde el módulo nativo que provee Elementor, en este caso es necesario destacar que la posibilidad de construir formularios directamente en Elementor solo es posible en su versión Pro.
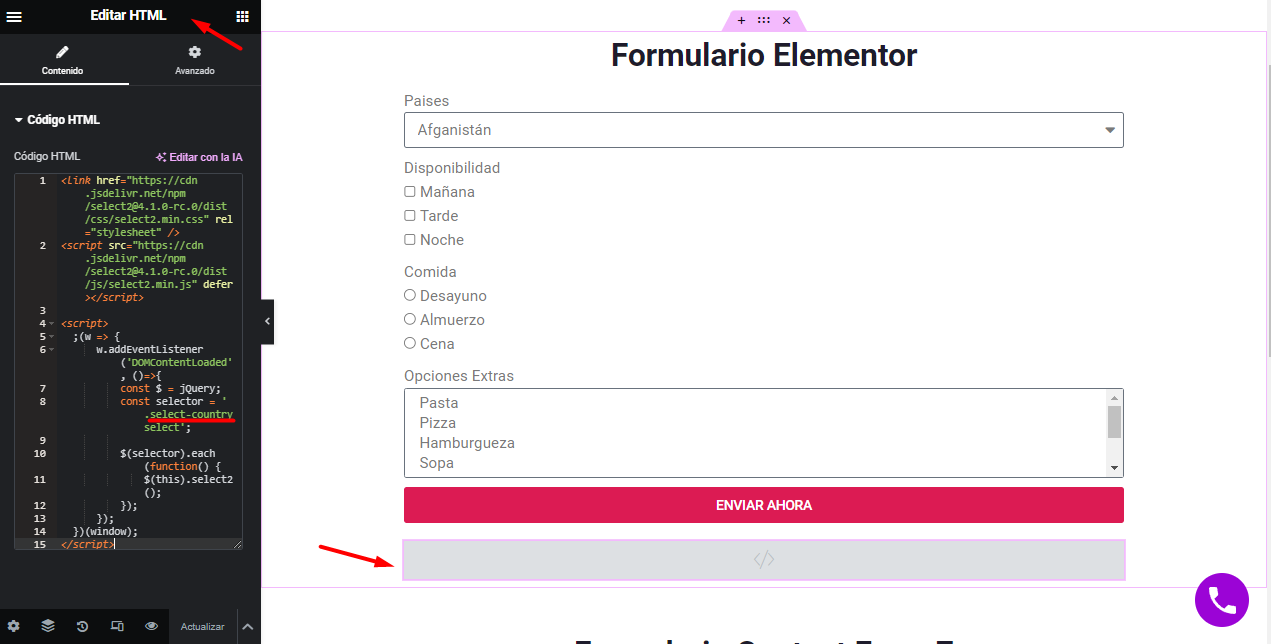
Con el formulario previamente estructurado, vamos a añadir por medio del módulo de “HTML” el siguiente fragmento de código.
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js" defer></script>
<script>
;(w => {
w.addEventListener('DOMContentLoaded', ()=>{
const $ = jQuery;
const selector = '.select-country select';
$(selector).each(function() {
$(this).select2();
});
});
})(window);
</script>

Que podemos describir y dividir de la siguiente manera:
En la primera sección invocamos dos archivos correspondientes a Select2. La primera línea <link> enlaza al archivo de estilo CSS de Select2 alojado en el CDN de jsDelivr. Este archivo proporciona los estilos necesarios para el aspecto visual de los elementos Select2.
La segunda línea <script> enlaza al archivo JavaScript de Select2 desde el mismo CDN, con el atributo defer. El atributo defer asegura que el script se ejecute después de que el documento HTML haya sido completamente analizado, garantizando la mayor compatibilidad posible con los complementos que tenga WordPress.
Luego se presenta script JavaScript, que se ejecuta después de que el documento HTML se haya cargado completamente, como se indica en el evento ‘DOMContentLoaded’.
Se utiliza una función de autoinvocación (w => { … })(window) para evitar conflictos de ámbito y asegurarse de que el código está en el ámbito global.
Se utiliza const $ = jQuery; para asignar la referencia de jQuery a la variable $, permitiendo el uso de la notación $ en lugar de jQuery para hacer el código más corto.
Se define el selector .select-country select, que apunta a los elementos select dentro de la clase .select-country. Es posible ajustar este selector según sea estructura del HTML de nuestro formulario.
Por último, se utiliza $(selector).each(function() { $(this).select2(); }); para aplicar Select2 a cada elemento coincidente. Esto inicializa la funcionalidad de Select2 en los campos desplegables que formen parte de un formulario que posea la clase asignada “.select-country”.
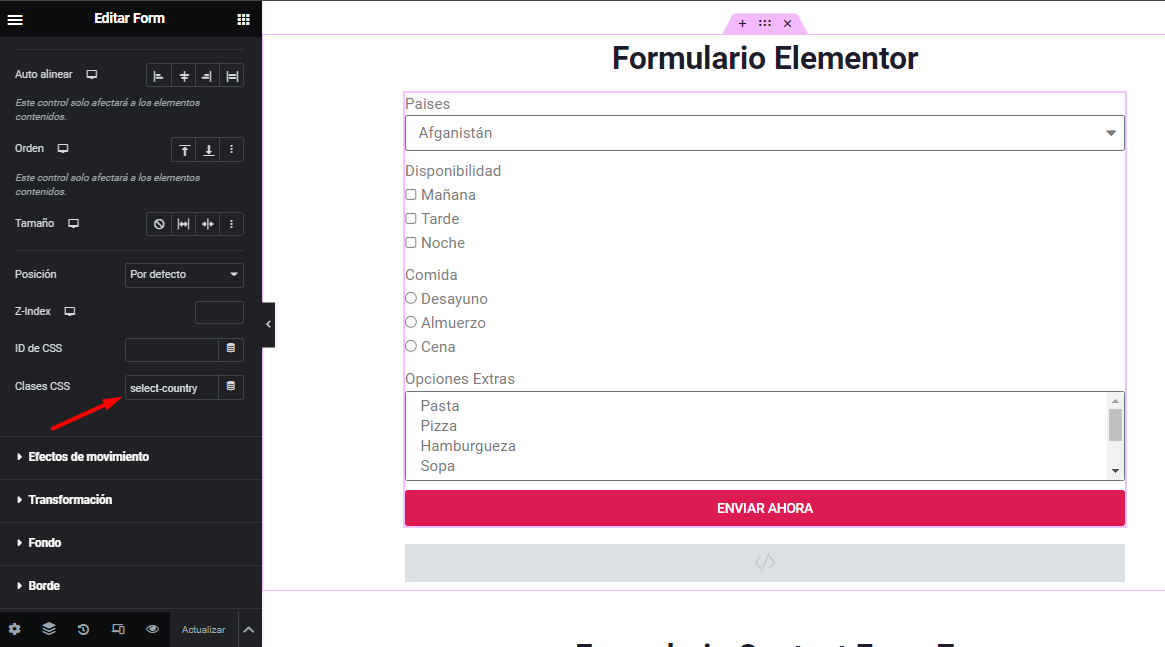
Basta con incorporar el fragmento de código para aprovechar las capacidades de Select2. Sin embargo, falta un paso esencial: es necesario agregar una clase a nuestro formulario para que el script contenido en el código pueda ejecutarse correctamente.
En este contexto, dado que el campo desplegable incluye un listado de todos los países, hemos designado una clase llamada “.select-country”. Esta clase debe ser añadida al módulo a través de las opciones avanzadas que ofrece el formulario, como se detalla a continuación.

Podemos apreciar como funciona al activar el código presentado.

Implementar selector con buscador en formularios de Divi
En caso de que nuestro sitio web se encuentre desarrollado bajo el tema y constructor visual de Divi, también es posible usar las capacidades de Select2, de la siguiente manera.
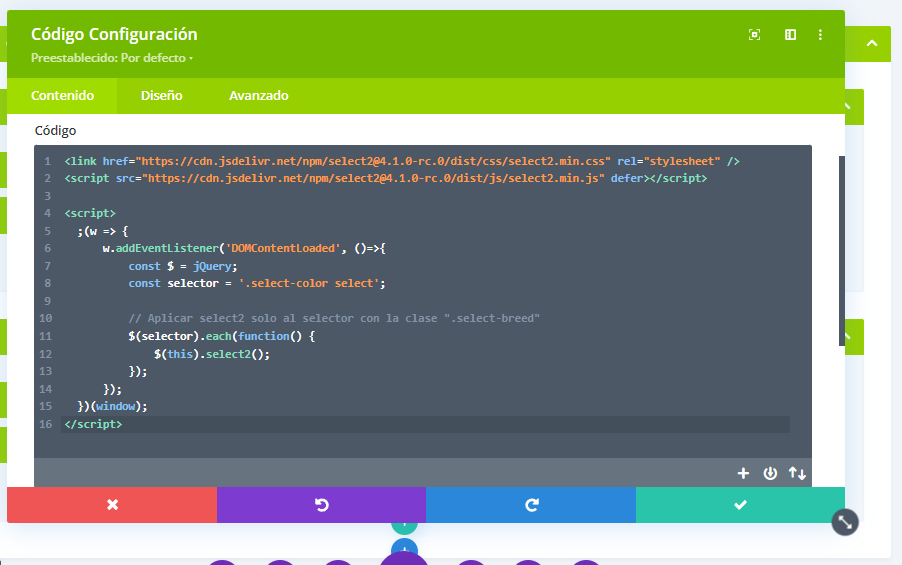
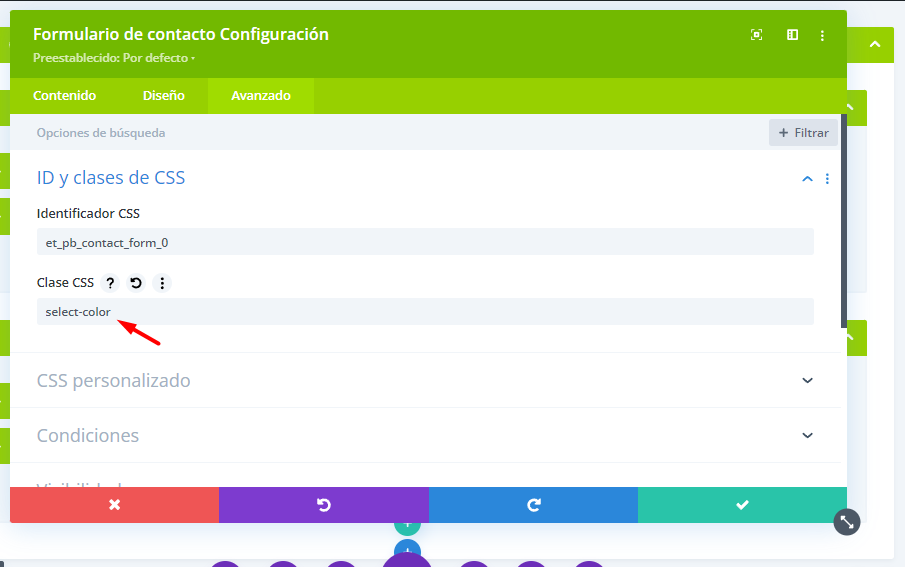
Primero que nada siguiendo el mismo principio debemos usar un módulo que nos permita colocar código personalizado, en este caso en Divi tenemos a disposición el módulo de “Código”.

Podremos notar una leve variación en el código y sí, hemos cambiado la clase a definir en el formulario por “.select-color”, ya que en este caso hemos definido es un campo desplegable con un listado de colores.
Recordemos que para que el código pueda funcionar es necesario añadir la clase al módulo que contiene el formulario en cuestión, en el caso de Divi, desde las opciones avanzadas podemos hacerlo.

Podremos ver como funciona el formulario nativo de Divi con Select2.

Implementar selector con buscador en otros formularios
Finalmente, pero no menos importante, abordaremos el escenario de implementar la biblioteca Select2 en un formulario creado con un plugin de terceros que no está vinculado a un constructor visual, a diferencia de los casos anteriores. Nos referimos específicamente al complemento Contact Form 7.
Indiferentemente del constructor visual en uso, debemos seguir la misma premisa establecida en los casos anteriores.
En primer lugar, es necesario incorporar el fragmento de código a través de un módulo o bloque que admita este tipo de contenido.
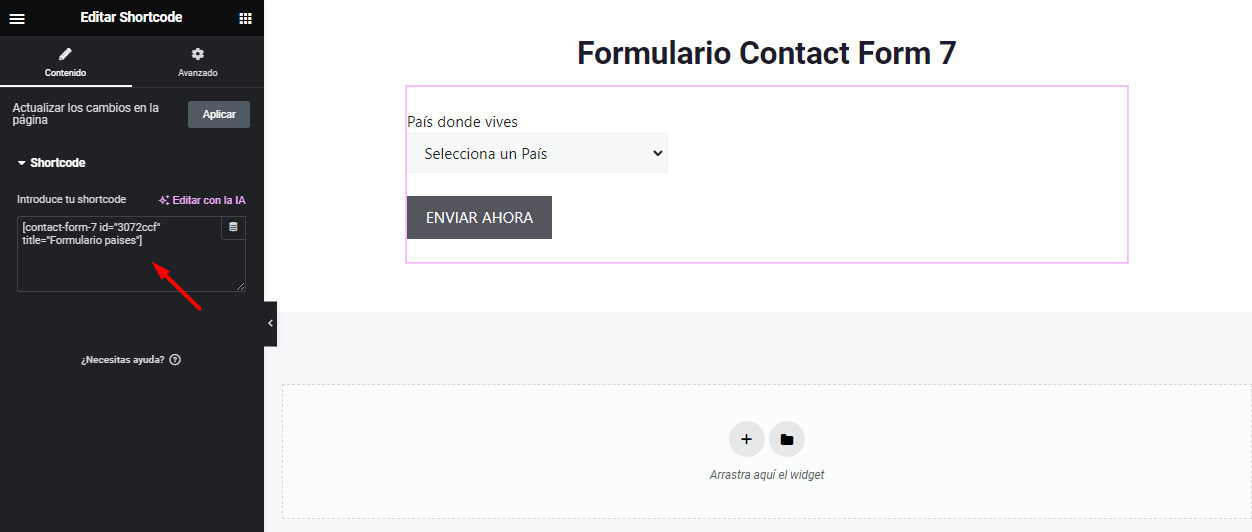
En segundo lugar, debemos asociar la clase previamente definida en el código al módulo o bloque que contenga el formulario. En este caso, al seguir utilizando Elementor, invocaremos el formulario de Contact Form 7 mediante un shortcode.
Además, emplearemos el módulo de “Shortcode” para mostrar el formulario recién creado, y será a este módulo al que aplicaremos la clase previamente definida.

El funcionamiento del formulario de Contact Form 7 es el siguiente:

Es esencial destacar que, aunque hemos utilizado Contact Form 7 como un plugin de terceros para implementar el selector con búsqueda a través de Select2, esta técnica puede aplicarse en otras herramientas.
Además, para aquellos con nociones básicas, el código en uso puede ser modificado según las preferencias. La clase definida, en lugar de establecerse en el módulo, puede ser incrustada directamente en el campo en sí. Las posibilidades son infinitas, pero la intención es presentar el proceso de la manera más sencilla, comprensible y adaptable posible para todos los sitios web.
Es importante señalar que, al implementar este enfoque, el aspecto del campo desplegable podría cambiar significativamente según los estilos base que tenga. En caso de que esto ocurra, podemos ajustarlo para que se adapte al diseño gráfico de nuestro sitio web mediante estilos CSS.
Conclusión
La característica de agregar un selector con buscador a todos los formularios en WordPress mejora mucho la usabilidad al permitir a los usuarios encontrar rápidamente opciones entre cientos o miles disponibles. En lugar de tener que desplazarse manualmente por una lista interminable, simplemente pueden escribir para filtrar y buscar de forma ágil la opción que necesitan.
Esto ahorra una gran cantidad de tiempo y frustración para el usuario, comparado con tener que buscar opción por opción en listas extensas. El buscador garantiza poder acceder eficientemente a la opción adecuada entre una amplia cantidad de posibilidades.
Además, reduce la posibilidad de cometer errores, ya que el usuario puede confirmar fácilmente si la opción buscada existe entre las coincidencias mostradas. Y optimiza el espacio en la interfaz mostrando sólo los resultados relevantes en lugar de todas las opciones.
El procedimiento que hemos evaluado en este artículo puede ser adaptado para cualquier sitio web, preferiblemente en WordPress pero de no serlo, la librería es lo suficientemente intuitiva que permite ser integrada fácilmente con cualquier aplicación web.
Sin duda, podemos asegurar que un buscador en campos de selección mejora drásticamente la eficiencia del usuario para encontrar rápidamente opciones sin depender de un orden predefinido. Esto impacta positivamente en la satisfacción del usuario con la aplicación.
También te puede interesar:
- Cómo crear formularios con Contact Form 7
- Cómo crear un formulario de contacto en WordPress
- ¿Cómo crear un formulario para subir archivos en WordPress?
- ¿Cómo editar formularios en WordPress?
- Mejores plugins de newsletters de WordPress
- ¿Cómo guardar datos de formularios en la base de datos de WordPress?
La entrada Añadir un selector con buscador en WordPress se publicó primero en Webempresa.




0 Commentaires