
Porqué crear con Divi tu tienda en WordPress
Poner en marcha un tienda en Internet es un proceso cada vez más sencillo ¡y rápido!, pero hacerlo de forma elegante, visual y “con estilo” es otra cuestión. Actualmente existen millones de sitios web que utilizan carritos de compra para mostrar productos y que estos puedan ser vistos por posibles compradores, por lo que “destacar” cada vez es más complicado, y un elemento importante para que esto suceda es la elección del carrito que va a gestionar la tienda, además de la plantilla, tema o layout, porque pasan a ser parte de la identidad de tu marca o productos.
Si lo vas a hacer ¡hazlo bien!, que mole y además “que venda”, no basta con tener buenos productos, además hay que enseñarlos con estilo para que provoquen más interés y que solo sea un clic lo que separe el producto de su venta, y no se convierta tu página en un simple escaparate.
Puedes instalar WordPress con WooCommerce, que es el carrito de compras más popular para este gestor de contenidos y con un tema o plantilla que te guste, empezar a crear productos, añadir métodos de pago, de envío y demás detalles para la operatividad de tienda, pero es posible que no destaques entre los millones de tiendas existentes si solo construyes parrillas de productos tal como se hacía hace 5 o 10 años atrás.
La alternativa es añadir Divi a tu tienda WooCommerce y hacerte con un layout visual, que atraiga y permite que tus productos luzcan mejor, porque además de divertirte durante el proceso de creación de la tienda, cada producto que añadas y muestres en la web será un paso más hacia adelante, hacia la conquista de una venta ¡y eso mola mucho!
Si has decidido que lo que quieres es vender, pero con estilo, y que Divi es una buena alternativa para tu actual tienda o la nueva web de productos, sigue leyendo porque te voy a contar con bastante detalle todo el proceso, para que puedas realizarlo y finalmente lograr tener una tienda creada con uno de los constructores visuales más potentes del momento.

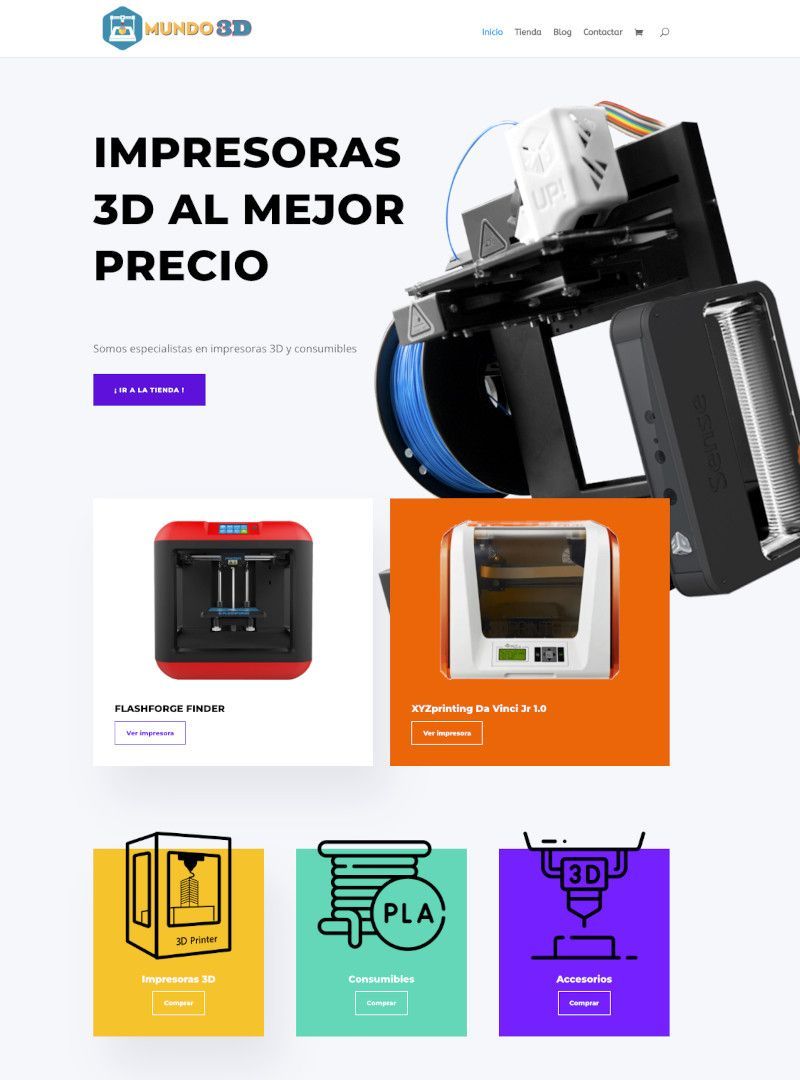
Página de Tienda WooCommerce creada con Divi
Vídeo de instalación de WordPress, con WooCommerce y Divi
En el siguiente vídeo te explico por pasos cómo instalar WordPress con el carrito de WooCommerce y el constructor visual Divi en muy pocos pasos, de forma bastante sencilla y transparente, para que empieces a poner las manos en tu proyecto y lo saques adelante.
Qué necesitas para empezar tu tienda
¡Ganas!, mucha ilusión, un poco de tiempo y tener claro que esto una vez que empieza ya no para. Lo demás, el resto de elementos necesarios para poner en marcha la web te los muestro en este listado.
- Un Hosting contratado a ser posible que tenga instaladores “1-clic” de WordPress + WooCommerce + Divi
- Un tema, plantilla o layout para Divi
- Fotos de tus productos ya ajustadas al tamaño adecuado para la tienda
- Imágenes genéricas para ilustrar tu tienda en los diferentes módulos o apartados
- Textos de tus productos, descripciones, nombres cortos, códigos SKU, precios, etc.
- Dominio (o subdominio) para mostrar tu tienda
- Certificado SSL para tu dominio
- Textos legales para la Política de Privacidad, Devoluciones, etc.
La lista podría ser más corta, o más larga, todo va a depender de lo que tú quieras mostrar en la web, pero en esencia, con los materiales citados deberías estar en disposición de empezar a contruir la mejor web de tu vida ¡sin despeinarte!
Instalación de WordPress y WooCommerce con Divi
En el vídeo, más arriba, te he mostrado lo sencillo que es instalar WordPress con WooCommerce y Divi, sobre todo si en tu Hosting dispones de un instalador rápido, ya que te ahora mucho tiempo y dolores de cabeza, en esencia, salvo el dominio, y el usuario, contraseña y email, el resto lo hace solito por ti para que en menos de 2 minutos tengas ya la tienda instalada lista para empezar a trastear con ella y personalizarla.
No obstante, para ayudarte en este proceso te voy a resumir algunos aspectos importantes por si se te pasa algo por alto, que puedas revisarlo y corregirlo.
- Asegúrate de que el dominio para la tienda apunta los DNS a tu Hosting
- Que la carpeta donde vas a instalar WordPress + WooCommerce + Divi no tiene archivos
- Que dispones de espacio en el Hosting (si tienes varias webs ya instaladas)
- Que tienes un instalador para WordPress con WooCommerce y Divi *
* En caso de que tu proveedor de Hosting no disponga de instaladores automáticos para WordPress que ya incluyan WooCommerce y además Divi (con la correspondiente Licencia de uso) tendrás que realizar la instalación por separado, es decir, primero WordPress y una vez instalado este, desde el dashboard > Plugins > Añadir nuevo, buscar WoooCommerce e instalarlo. Si tienes una Licencia de Divi para su uso podrás descargarte desde la página oficial el instalador del constructor visual con el Tema para poder completar el proceso.
En este ejemplo vamos a crear una tienda que se dedica a la venta de impresoras 3D y consumibles. Trabajamos con un Hosting WordPress Fácil de Webempresa que ya incluye el instalador de WooCommerce y Divi mediante el Panel de Hosting wePanel.
Una vez comprobado todo esto, el proceso es muy sencillo:
- Accede a tu Panel de Hosting wePanel > Aplicaciones Webempresa
- Selecciona el instalador “Instalar WPFácil Woo” y haz clic en él
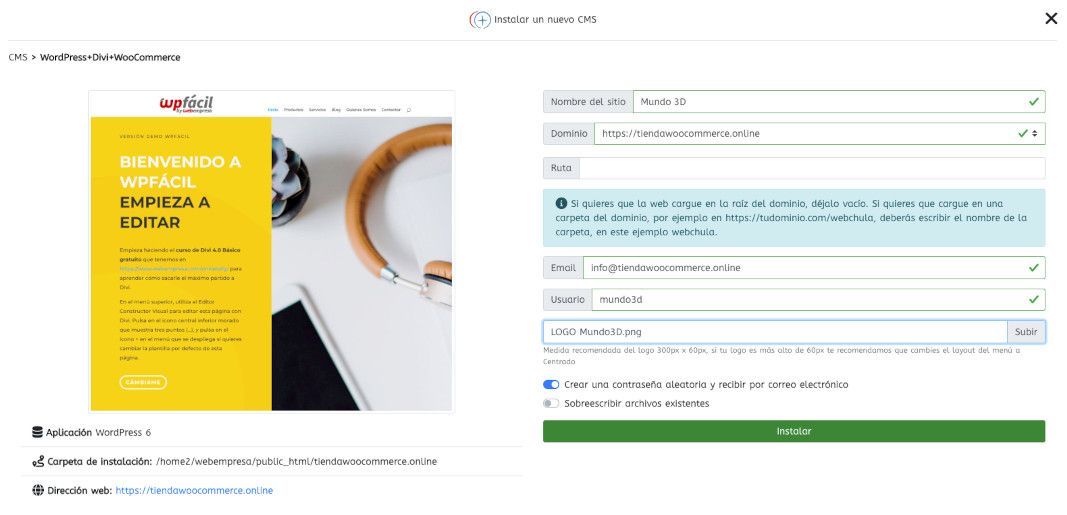
- Rellena el campo “Nombre del sitio” con el nombre natural que tendrá tu Tienda (ej: Mundo 3D)
- Selecciona el dominio que previamente tienes ya activo en el Hosting
- El campo “Ruta” déjalo vacío
- En “Email” puedes dejar el que figura o poner otro correo válido
- Escribe el nombre de “Usuario” que será con el que accedes al dashboard
- Selecciona una imagen para el logo de tu tienda, que previamente tendrás creado
- Establece una “contraseña” de acceso al dashboard
- Completa la instalación haciendo clic en el botón verde “Instalar”
Si has realizado bien todos estos pasos deberás ver una pantalla similar a esta donde se ve en resumen el proceso de instalación de la nueva tienda con Divi.

Para los detalles de este proceso te remito al vídeo en el punto 2 de este artículo.
Elegir el tema o layout para tu tienda
Cuando instalas Divi en un WordPress, si tienes licencia de uso, por defecto tendrás un layout básicamente minimalista, y hasta que no añadas o instales un layout tu página no tendrá un aspecto más o menos viable.
Sin embargo, cuando instalas Divi en un Hosting WPFácil de Webempresa ya tienes un layout instalado y “pre-configurado” por defecto para que tengas un punto de partida que te permita saber qué filas, secciones y módulos están activos y eso te permita ir editando y cambiando textos, imágenes, etc.

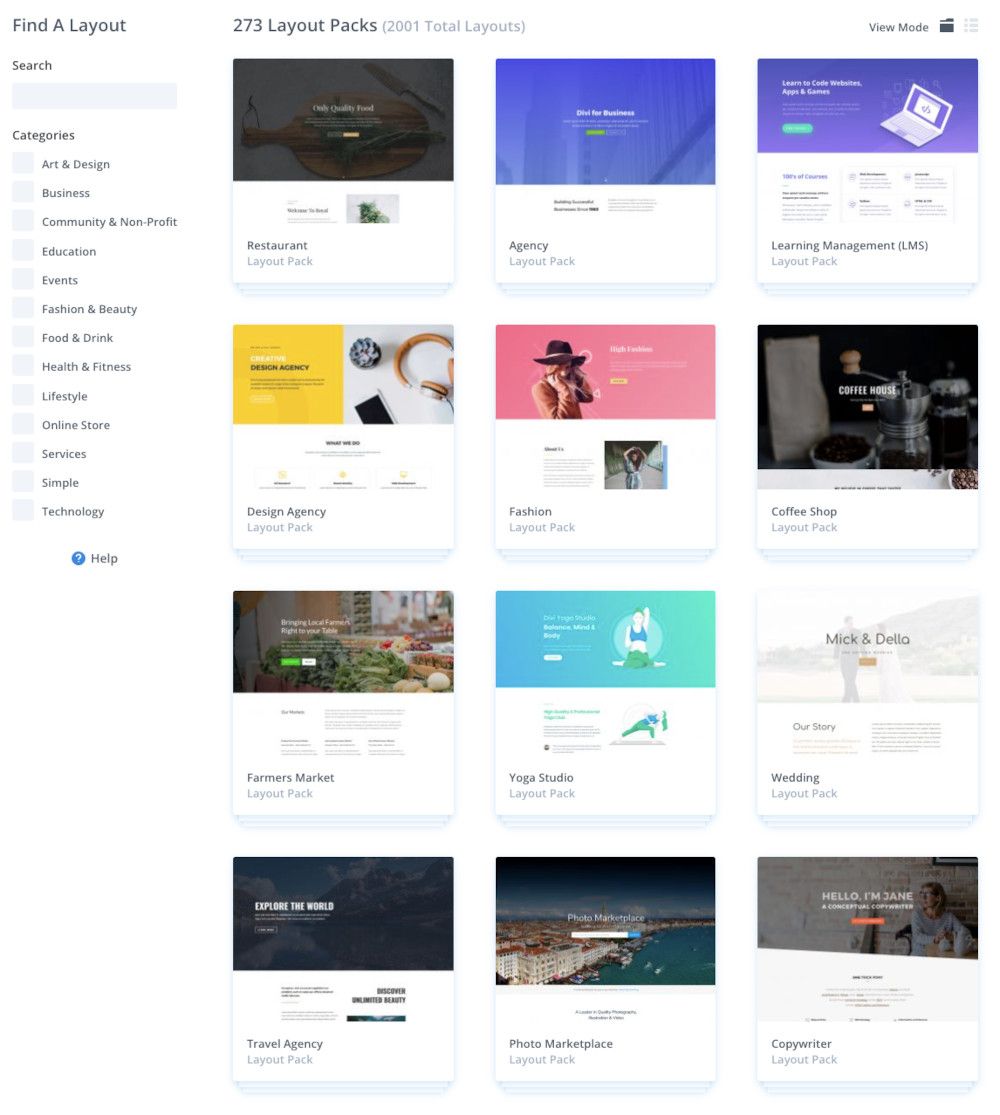
Si además decides que el layout por defecto no te gusta ¡estás de enhorabuena! porque a través del Hosting Divi WPFácil accedes a más de 2000 layouts o plantillas de Divi para darle el aspecto que mejor se adapte a tu tienda o proyecto web. Aquí un ejemplo:

¡Impresionante verdad! que a un simple clic de distancia tengas acceso a cientos de plantillas para tu web creada con Divi que te permiten empezar a construir un sitio profesional casi al instante.
Solo tendrás que escoger el que más se adapte a tus necesidades, de marca o de funcionalidad de la tienda y la web en general y seleccionarlo, ver cómo funciona “en vivo” haciendo clic en “View Live Demo” o directamente instalando el layout de la página específica de tu web (Inicio, Tienda, Blog, Contacto, etc.) desde el botón “Use This Layout” …más sencillo imposible.

Configuraciones previas tras la instalación
Vayamos por partes… primero, antes de ponerte manos a la obra a diseñar una tienda online con Divi y los contenidos de la web, hay que revisar las configuraciones “esenciales” del sitio y los diferentes elementos que intervienen.
- Configuraciones de WordPress
- Configuraciones básicas de WooCommerce
- Configuraciones de Divi globales
Esto te va a permitir partir de una base segura, y adecuada para que todo lo que posteriormente vayas realizando vaya a donde corresponde o funcione de la forma esperada, sin sorpresas por olvido u omisión de configuraciones.
Configuraciones de WordPress
Hay algunos puntos que es necesario tener presentes tras instalar WordPress, de manera que luego todo funcione de forma fluida y correcta y no te encuentres sorpresas una vez concluyas la creación de la web con la tienda para ponerla en funcionamiento.
- Cambiar el correo que por defecto tengas establecido en Ajustes > Generales
- Configurar la zona horaria para tu sitio web en Ajustes > Generales < Zona horaria
- Cerrar el sitio al indexado de los buscadores durante la fase de diseño de la web en Ajustes > Lectura
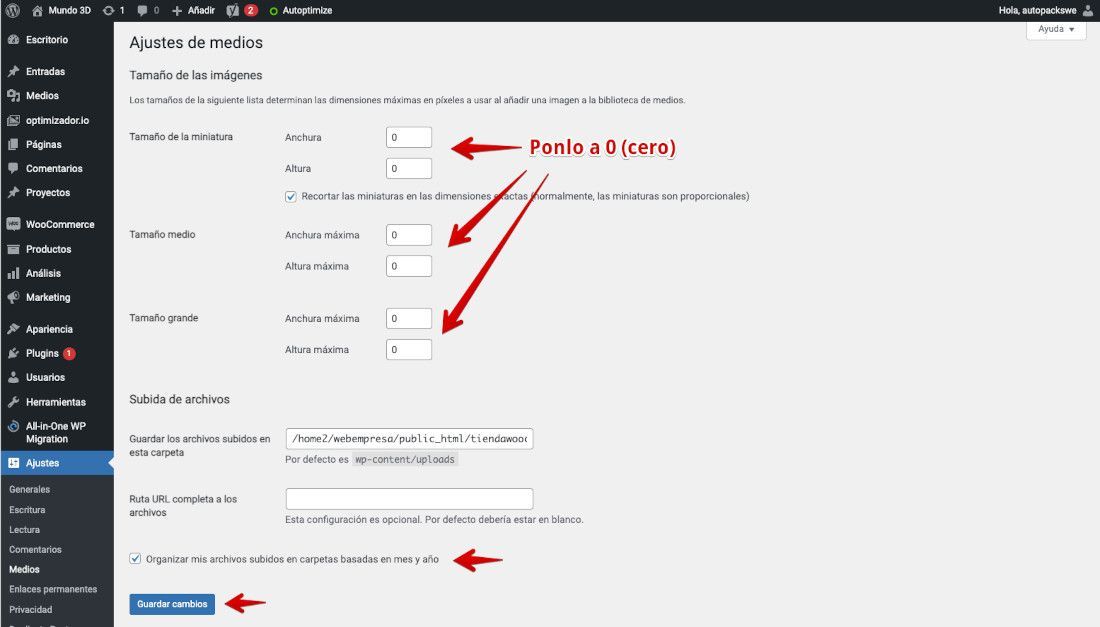
- Establecer los tamaños de las imágenes en Ajustes > Medios
- Desactivar los comentarios si no los vas a utilizar en tu sitio web desde Ajustes > Comentarios
- Establecer a Nombre de la entrada los enlaces permanentes en Ajustes
- Elegir o crear una página para la Política de Privacidad desde Ajustes > Privacidad
- Instalar (en los packs WPFácil ya viene instalado) optimizador.io GRATIS para la optimización automática de tus imágenes
En esencia, con estos ajustes ya puedes empezar a trabajar en el sitio de forma más controlada y sabien que si por ejemplo subes una imagen de un producto o para un apartado del sitio web, no se van a generar más tamaños de los necesarios, porque además ocupan espacio adicional en tu Hosting, tal como te explico en el siguiente vídeo, más abajo.

Algunas de estas configuraciones ya te las entregamos aplicadas en los instaladores de WordPress de Webempresa.
Adicionalmente es importante que antes de avanzar en la creación de tu sitio web tengas instalado y funcionando un plugin de copias de seguridad que te permita realizarlas “bajo demanda” cuando las necesites, sobre todo antes de aplicar cambios importantes en el sitio, instalar plugins o temas, añadir contenidos nuevos., etc., ya que si algo se tuerce, gracias al último backup que hayas realizado antes de aplicar tal o cual cambio, podrás volver a un punto anterior al problema en apenas unos minutos.
En los instaladores de WordPress de Webempresa (todos) incorporamos por defecto el plugin gratuito All In One WP Migration para copias de seguridad, aunque tiene limitaciones establecidas por parte del desarrollador como la restauración de copias que superen los 500Mb de tamaño, pero si no te convence este plugin puedes optar por usar otros como UpDraftPlus, o el que más se adapte a tus necesidades.
Configuraciones básicas de WooCommerce
De la misma forma que estableces configuraciones importantes para el CMS WordPress debes hacerlo para el plugin de carrito de compras WooCommerce, porque por defecto incluye datos de ejemplo que no corresponde con lo que tú tienes que mostrar luego en la tienda, los cuales realizas desde el dashboard > WooCommerce > Ajustes, veamos cuales son.
- Configura la dirección fiscal de tu tienda desde WooCommerce > Ajustes > General > Dirección de la tienda
- Establece la moneda principal de la tienda WooCommerce > Ajustes > General > Opciones de moneda
- Elige en WooCommerce > Ajustes > Productos > Páginas de la tienda, cuál va a ser la página de productos
- Configura también las unidades de medida y peso en la misma página de Productos
- Crea tu primera Zona de envío desde WooCommerce > Ajustes > Envío
- Activa las pasarelas de pago con las que vas a trabajar en WooCommerce > Ajustes > Pagos
- Revisa los avisos de Política de Privacidad desde WooCommerce > Ajustes > Cuentas y privacidad
- Personaliza los textos de los correos que se enviarán desde la tienda a los clientes en WooCommerce > Ajustes > Correos electrónicos
- Define las páginas de aterrizaje de los clientes después de una compra en WooCommerce > Ajustes > Avanzado
- En el dashboard > Ajustes > Enlaces permanentes > Opcional, comprueba las bases de etiquetas y productos
- Verifica también en dashboard > Ajustes > Enlaces permanentes > Enlaces permanentes del producto que la “Base personalizada” es la adecuada
Habrá otros ajustes que irán surgiendo a medida que avances con la tienda, pero no te estreses, todo a su tiempo, llegará un momento en el que si no aplicas tal o cual cambio, configuración o mejora, te resultará más complicado seguir, y entonces podrás ir aplicando dichos cambios progresivamente, ahora, para empezar ya tenemos bastante con lo configurado ¡que no es poco en el caso de WooCommerce! 😉
Configuraciones de Divi globales
Las configuraciones en Divi son bastante sencillas, aunque no hay que dejarlas de lado, pues es importante que sepas dónde se gestionan para poder aplicar comportamientos del constructor visual y activar o desactivar funcionalidades que después serán visibles o no estarán disponibles en tu layout de la web.
Todo lo relacionado con Divi a nivel configuraciones, integraciones, etc., lo gestionas desde el dashboard > Divi > Opciones del tema, donde te destaco los siguientes elementos a considerar.
- Establecer un logo para tu página o cambiar el actual desde la pestaña General > Logo
- Permitir que la barra del menú superior sea fija o se muestre al hacer scroll
- Configurar para que la primera imagen en tus Entradas actúa como imagen destacada
- Activar la barra lateral sidebar a la izquierda o derecha del Tema
- Activar la barra lateral sidebar a la izquierda o derecha en la Tienda
- Activar los iconos de redes sociales en el layout de forma global
- Indicar cuantos productos de la tienda se mostrarán
- Activar o desactivar el botón de Volver arriba (top) en el layout
- En la pestaña Performance hay cosas interesantes, como la desactivación de emojis
- Desde la pestaña Integración podrás añadir por ejemplo los códigos de seguimiento de Analytics
Aparte de estas cosillas, a medida que avances con el desarrollo de la web seguramente necesitarás recurrir a este apartado de ajustes de Divi para activar o desactivar funcionalidades, añadir códigos de scripts para tracking de clientes de la tienda y todo lo que se te vaya ocurriendo.
No olvides Guardar cambios cuando apliques personalizaciones o ajustes en “Divi” para no perderlos.

Añadir tus primeros productos a la tienda
Por raro que parezca, personalmente creo que es mejor siempre empezar añadiendo productos a la tienda para posteriormente centrarse en el layout y el diseño general del sitio web y de la tienda de forma particular, y tu dirás ¿porqué?, pues sencillo, si añades productos (mínimo 3, lo ideal 6 o más) cuando pases a la fase de selección del Tema o layout para la web, pensando principalmente en la “tienda” como eje principal de tu sitio (si la tienda no atrae lo demás de tu sitio sobra), al ir probando layouts o Temas de WordPress para WooCommerce, podrás ir viendo ya directamente cómo se ven tus productos en determinado diseño elegido, así no te basarás en la “demo” de la plantilla sino en lo que tu ves y percibes con respecto a tus propios productos.
Es por eso que invertir un tiempo en añadir productos a la tienda va a tener luego su utilidad, ya que como verás en el vídeo más abajo, después, al activar el layout de “Productos” o “Tienda”, como le quieras llamar, te será más fácil hacerte una idea del resultado.
Antes de añadir los primeros productos a la tienda deberías crear las Categorías de tus productos, al menos las esenciales, las que sepas que ya vas a necesitar para poder añadir productos, luego, más adelante, si necesitas más Categorías podrás ir añadiéndolas según surja la necesidad.
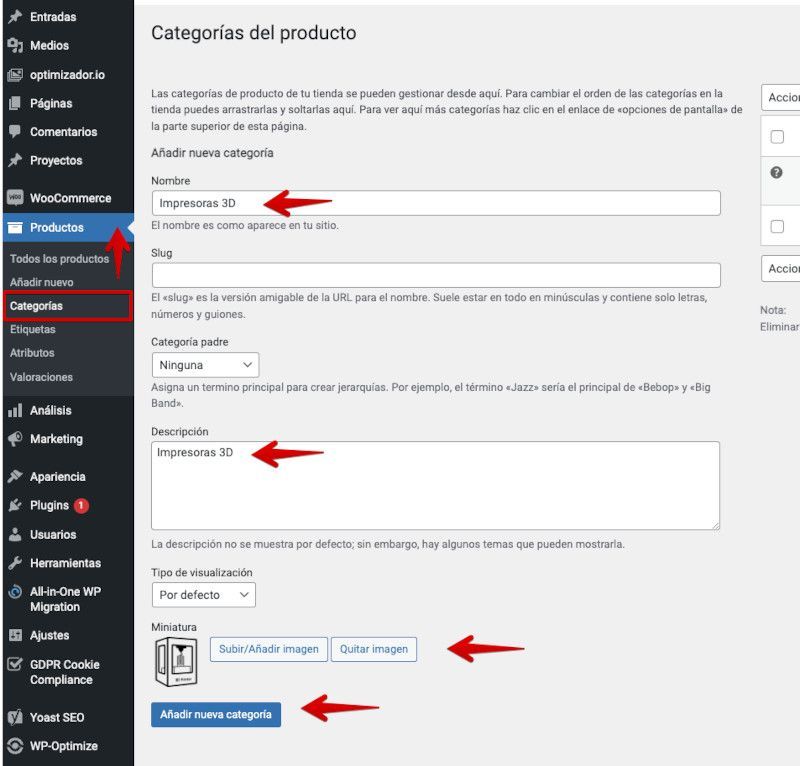
Las Categorías de Productos se añaden desde WooCommerce > Productos > Categorías > Añadir nueva categoría

En el caso de este tipo de taxonomías de WordPress con que añadas el Nombre, una corta Descripción y un icono que la identifique en Miniatura, es más que suficiente. Si vas a anidar Subcategorías dentro de Categorías entonces tendrás que indicarlo en el desplegable Categoría padre en cada una que crees.
Pues dicho esto, vamos a ver cómo es lo de añadir productos y que datos “importantes” tienes que tener en cuenta a la hora de darlos de alta en WooCommerce.

Los campos esenciales, mínimos viables, para que un producto muestre la información importante al comprador son los siguientes:
- Nombre del producto: Que sea identificativo, conciso y si es posible que encaje una keyword en el nombre para posicionarlo
- Bloque de texto: Habla del producto, sus características principales, usos y otros datos útiles
- Datos del producto > General: Establece el precio general y rebajado
- Datos del producto > Inventario: Añade un SKU o número de referencia único (del inglés Stock Keeping Unit) para cada producto
- Datos del producto > Inventario: Activa el control de stock de productos para que el comprador sepa si hay o no existencias
- Datos del producto > Envío: Establece el peso y medidas de cada producto para el envío (caja) y asócialo a un método de envío
- Datos del producto > Productos relacionados: Si tienes productos similares, indícalos para relacionarlos en la ficha de producto
- Datos del producto > Atributos: Si tu producto tiene “atributos” como “color”, “talla” etc., aquí debes configurarlos
- Datos del producto > Avanzado: Activa las “valoraciones de tus productos” para los compradores
- Descripción corta del producto: Escribe el nombre del producto de forma breve y concisa
- Sidebar > Categorías del producto: Asocia el producto a la categoría correspondiente
- Sidebar > Etiquetas del producto: Añade etiquetas que definan aspectos relacionables de este producto con otros (taxonomías)
- Sidebar > Imagen del producto: Añade la imagen principal del producto (súbela ya optimizada en tamaño y peso)
- Sidebar > Galería del producto: Si el producto tiene más imágenes, aquí es donde debes añadirlas (…ya optimizadas)
- Bloque de SEO: Si usas un plugin de SEO (Yoast SEO, Rank Math, etc.) no dejes de lado el SEO on-page ¡es importante!
Tómate tu tiempo para rellenar bien los campos de cada producto ya que si lo haces bien a la primera no tendrás luego que estar editando los productos porque olvidaste añadir, configurar o marcar tal o cual cosa, no es lo mismo hacerlo desde el principio, producto a producto que tener que intervenir luego 20, 100 o 500 productos porque olvidaste algo “importante”, como el SKU por ejemplo. 😉
Una vez guardes los cambios verifica en WooCommerce > Productos, que aparecen y que están activos (visibles).
Pues dicho todo esto solo queda ir a “Añadir nuevo” o Crear Producto y con el decálogo de pasos que te he marcado empezar a rellenar campos, añadir imágenes y finalmente Guardarlo para que quede publicado, sin olvidar el importante “SEO on-page” que deberías aplicar en cada producto para que luego posicionarlos sea más fácil.

Configurar métodos de pago y envío básicos
Es cierto que lo conveniente es crear los métodos de envío y las pasarelas de pagos antes de la creación de los productos, pero por aquello de que vieras que dar de alta productos en WooCommerce está chupado, lo antepuse a este bloque.
En WooCommerce > Ajustes > Envío debes crear al menos una zona de envíos para que los pedidos de tus clientes puedan asociarse a un “método de envío” de manera que se pueda completar la compra y hacer el “checkout”, de lo contrario el comprador no podrá completar el proceso y tendrás muchos carritos abandonados.
Como explica el propio WooCommerce, “una zona de envío es una región geográfica donde se aplica cierto conjunto de métodos de envío y tarifas” por lo que dicho esto, ya sabes que al menos debes establecer una zona, región o país donde aplicar tus envíos.
Haz clic en WooCommerce > Ajustes > Envío > Añadir zona de envío para activar tu zona principal de envíos o todas en las que vayas a realizar envíos dependiendo de si tu tienda va a vender solo en una región, en todo el país o en todo el mundo.

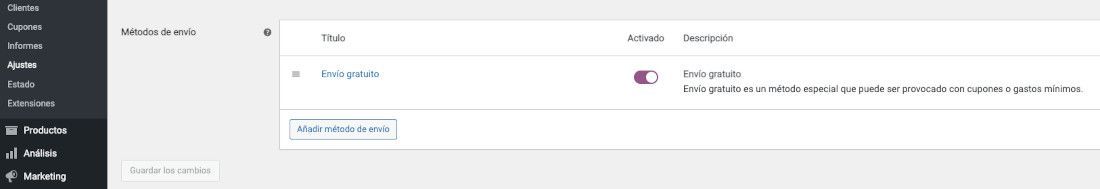
A continuación define los métodos de envío que vas a utilizar, al menos uno. En WooCommerce vas a encontrar 3 tipos de métodos de envío básicos:
- Precio fijo (tarifa plana)
- Envío gratuito
- Recogida local (en tienda o punto establecido)

No te preocupes si no defines todas las zonas de influencia para envíos de tu tienda o si solo estableces de momento un método de envío, es algo que podrás hacer posteriormente sin problemas, pero al menos un método y una zona debes definir para poder asociarla a los productos que des de alta.
Importante: No olvides establecer la moneda principal, como te comentaba en las “configuraciones esenciales de WooCommerce” para evitar que al dar de alta productos te aparezca por defecto otra moneda, como la Libra Inglesa £ por ejemplo.
Módulos esenciales para WooCommerce
Cuando tienes instalado WooCommerce si posteriormente instalas Divi, se te añaden una serie de módulos del carrito de compras para Divi, hasta un total de 25 módulos disponibles a fecha de este artículo, de manera que puedas utilizarlos en la tienda y de esta forma te garantices la compatibilidad de los mismos con tu constructor visual de contenidos.
Los que por defecto te incluye Divi para WooCommerce son:
- Carrito de productos (Woo Cart Products)
- Total del carrito (Woo Cart Totals)
- Venta cruzada (Woo Cart Cross Sells)
- Checkout (Woo Checkout Billing)
- Checkout envío (Woo Checkout Shipping)
- Información checkout (Woo Checkout Information)
- Detalles de pago (Woo Checkout Details)
- Pago checkout (Woo Checkout Payment)
- Migas de pan (Woo Breadcrumbs)
- Avisos del carrito (Woo Notice)
- Añadir producto al carrito (Woo Product Add to Cart)
- Descripción del producto (Woo Product Description)
- Imágenes del producto (Woo Product Images)
- Galería de imágenes del producto (Woo Product Gallery)
- Información del producto (Woo Product Information)
- Meta del producto (Woo Product Meta)
- Precio del producto (Woo Product Price)
- Calificación del producto (Woo Product Rating)
- Reseña del producto (Woo Product Reviews)
- Inventario del producto (Woo Product Stock)
- Pestañas de productos (Woo Product Tabs)
- Título del producto (Woo Product Title)
- Venta adicional productos (Woo Product Upsell)
- Productos (Woo Products)
- Productos relacionados (Woo Products Related)
Lo cierto es que solo ya con estos módulos deberías poder montar y personalizar tu tienda, junto con el potencial de construcción visual que Divi te ofrece, y llevarla a un nivel bastante profesional sin la ayuda de terceros, tú, a tu ritmo y con los medios que te presento en este artículo.
Adicionalmente tu puedes instalar otros plugins para añadir funcionalidades extra a tu tienda. Algunos plugins interesantes para vitaminar la tienda son:
- Checkout Field Editor for WooCommerce: Personaliza los campos de pago de WooCommerce (añadir, editar, borrar y reorganizar los campos).
- Customizer for WooCommerce: ¡Personaliza WooCommerce sin código! Cambie fácilmente el texto del botón Agregar al carrito y más.
- Product Visibility by User Role for WooCommerce: Muestra los productos de WooCommerce por “rol” de usuario del comprador.
- WooCommerce Advanced Product Labels: Crea etiquetas de productos para aumentar su visibilidad; añade información y aumenta la tasa de conversión.
- WooCommerce Variation Swatches and Photos: Configura colores y fotos para que los compradores los usen al elegir variaciones (comercial).
- YITH Essential Kit for WooCommerce #1: Añade nuevas y potentes características a tu sitio.
- YITH WooCommerce Watermark Premium: Añade marcas de agua a tus productos (comercial).
- YITH WooCommerce Wishlist Premium: Permite que tus visitantes puedan crear, llenar, administrar y compartir sus listas de deseos permitiéndote analizar sus intereses (comercial).
- YITH WooCommerce Compare: Permite a tus usuarios comparar algunos productos de tu tienda (comercial).
- Product Addons for Woocommerce: Añade campos personalizados a la página de productos de tu tienda.
- Table Rate Shipping Method for WooCommerce by Flexible Shipping: Gestión de envíos avanzado que te permite calcular los costes de envío basados en el peso y/o el total del carrito.
- WooCommerce PDF Invoices & Packing Slips: Añade automáticamente facturas en PDF a los correos electrónicos de confirmación enviados a tus clientes.
Es apenas una pincelada de algunos plugins muy interesantes para WooCommerce que puedes llegar a utilizar en tu tienda, pero existe un universo muy extenso ahí fuera para vitaminar tu WooCommerce en unos pocos clics de ratón.
Es recomendable que no abuses instalando módulos o plugins como si no hubiese un mañana, tranquil@, ya tendrás tiempo de hacerlo a medida que los vayas necesitando, lo importante es que sepas que cuando necesites añadir funciones nuevas a la web, principalmente a la tienda, podrás hacerlo sin problema si encuentras el plugin adecuado.
Haz una copia de seguridad “siempre”, con tu plugin habitual, antes de instalar plugins que puedan afectar al funcionamiento de tu sitio web.
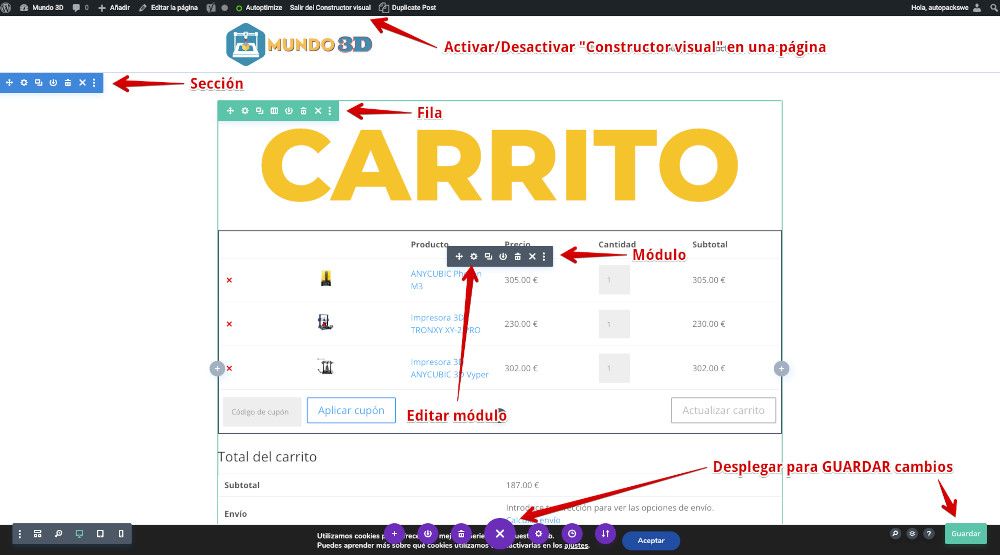
Lo que viene después es simplemente ir creando las páginas necesarias (si no existen) para el Carrito, Cliente, y aquellas que necesites a medida que avances en la construcción de la web.
La edición de páginas realizadas con Divi desde el frontal es un proceso muy sencillo, que tras Habilitar el Constructor visual en la página a personalizar, podrás ir llevando a cabo editando y creando Secciones, Filas y Módulos a medida que avances con el diseño.

Vídeo de productos y personalización con Divi
En el siguiente vídeo te doy un repaso por el proceso de cambio de layout para Divi (plantilla, la creación de los primeros productos y aspectos que tienes que tener en cuenta, así como la creación de páginas importantes como el Carrito y del checkout o Finalización de la Compra que te servirán de pincelada para que sepas cómo va el proceso y te lances a crear estas y otras páginas de tu tienda.
Conclusiones
Si pensabas que para utilizar WooCommerce con los plugins habituales de los que todo el mundo habla en sus blogs y redes sociales es limitarte a tener la misma estética que el 80% de los sitios con tienda Woo que hay en Internet ¡estabas equivocad@! porque en el momento que sumas Divi a la ecuación ¡tu imaginación se dispara! y la tienda coge otra forma, otra cara, y ¡¡¡eso mola mucho!!! ヅ
Es cierto que para que esto te funcione bien tienes que tener una licencia de Divi, pero seguro que te resulta más fácil tener un Hosting que ya lo incorpore y construir un WooCommerce con Divi casi al instante, es cuestión de hacer números y verás que te salen las cuentas.
Suma la potencia de WordPress al potencial de WooCommerce como uno de los mejores carritos de compras del momento y endúlzalo con el constructor visual Divi y verás que el resultado va a ser mejor de lo esperado.
Es posible, que si no estás alojad@ en un Hosting que te garantice buenas y robustas medidas de seguridad, tengas que completar tu instalación con algún plugin de seguridad al estilo “WP Cerber Security, Anti-spam & Malware Scan” o “Wordfence” por citar algunos conocidos, de manera que tengas un control de accesos, de lo que instalas y de lo que sucede alrededor de tu web en términos de seguridad, pero eso es asunto de otro artículo.
En resumen, en este artículo he tratado de abordar los aspectos esenciales para que puedas poner en marcha una tienda con WooCommerce y Divi en WordPress de la manera más rápida y sencilla posible, y espero que te sea útil y te ayude a lanzar tu proyecto personal o profesional en Internet.
Como puedes ver, con los potentes módulos nativos de Divi para WooCommerce, nada menos que 25, y su intuitiva interfaz de usuario, es súper fácil crear un diseño de aspecto profesional en poco tiempo. Es cierto que este tema da para muchos artículos, yo diría más bien Cursos, como por ejemplo este Curso que te permite crear tu web paso a paso, donde también abordamos Divi como elemento diferenciador. En este artículo he tratado de hacer el proceso lo más breve posible, centrándome en las funcionalidades esenciales y algunos ajustes importantes, ya que cada ajuste. módulo o plugin señalado da para un artículo específico.
Ahora te toca a ti disfrutar de Divi en tu tienda y sacarle el potencial para que tus productos o servicios le entren por los ojos a los visitantes y se conviertan en felices compradores. ¡Te espero en otros artículos de este Blog de Webempresa! ✖‿✖
Si no puedes hacer grandes cosas, haz cosas pequeñas de manera genialNapoleon Hill
La entrada Cómo crear tu Tienda WoCommerce con Divi se publicó primero en Webempresa.


0 Commentaires